Vue 中 onclick和@click区别解析
目录
一、直接上结论
- onclick 只能触发 js的原生方法,不能触发vue的封装方法
- @click 只能触发vue的封装方法,不能触发js的原生方法
二、验证代码,可直接运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>探索onclick和@click的区别</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<button class="clear-completed" onclick="jsMethod()">onclick使用js中的方法</button><br>
<button class="clear-completed" @click="jsMethod()">@click使用js中的方法</button><br>
<button class="clear-completed" onclick="vueMethod()">onclick使用vue中的方法</button><br>
<button class="clear-completed" @click="vueMethod()">@click使用vue中的方法</button>
</section>
<!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
vueMethod() {
console.log("您触发了vue内部方法!")
}
}
})
function jsMethod() {
console.log("您触发了js方法!")
}
</script>
</body>
</html>
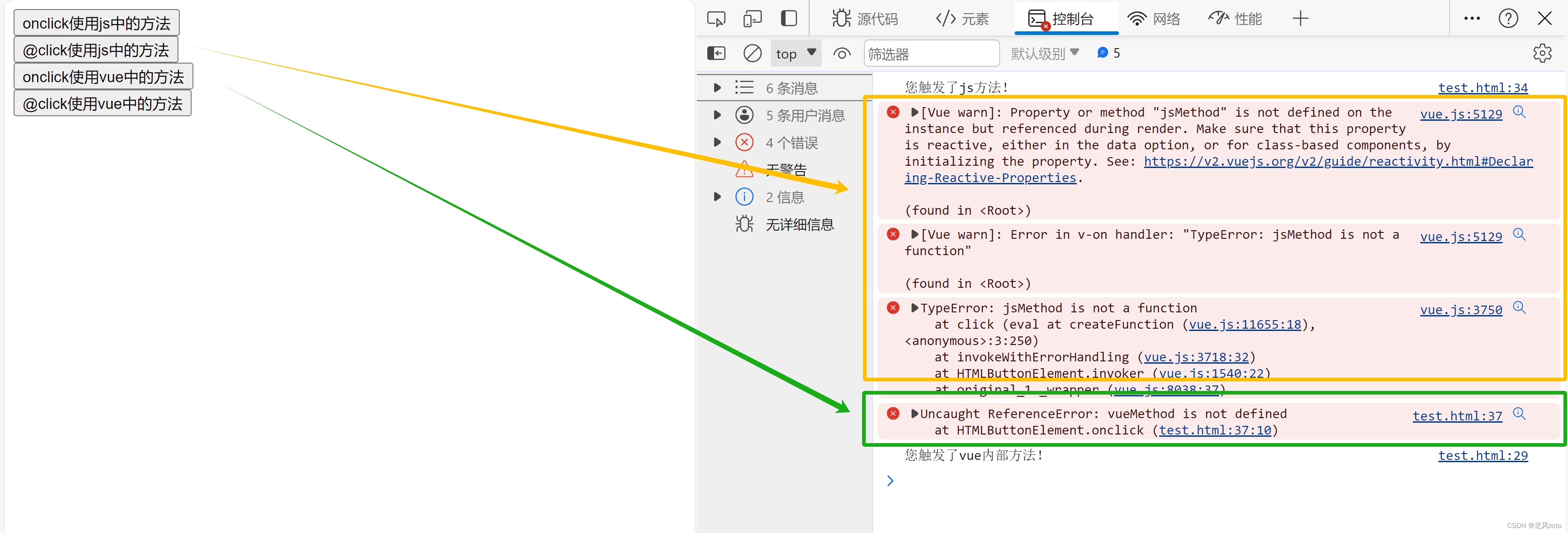
三、点击结果

补充:
vue.js @click和v-on:click有什么区别?
没有区别,@ 只是一个 v-on: 的缩写,为了书写方便。
Vue.js 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind 缩写
<!-- 完整语法 --> <a v-bind:href="url" rel="external nofollow" rel="external nofollow" ></a> <!-- 缩写 --> <a :href="url" rel="external nofollow" rel="external nofollow" ></a> v-on 缩写 <!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
到此这篇关于Vue 中 onclick和@click区别的文章就介绍到这了,更多相关Vue onclick和@click区别内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:北风toto,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2150.html

