vue使用blob下载文件遇到的问题小结
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取。
在项目中遇到需求,需要将后端返回的二进制流下载成 excel 表格形式,首先,先写一个方法用来下载
export function fileDownload(res) {
let blob = new Blob([res.data], {
type: res.data.type,
})
let downloadElement = document.createElement('a')
let href = window.URL.createObjectURL(blob) //创建下载链接
let fileName = res.headers['content-disposition']
? res.headers['content-disposition'].split('attachment;filename=')[1]
: new Date().getTime()
downloadElement.href = href
// window.open(downloadElement.href)
downloadElement.download = decodeURIComponent(fileName) //解码
document.body.appendChild(downloadElement)
downloadElement.click()
document.body.removeChild(downloadElement)
window.URL.revokeObjectURL(href) //释放掉blob对象
}
当然,也可以使用自定义的文件名,自己传递一个文件名即可
export function downloadFile(res, fileName) {
const blob = new Blob([res.data], { type: res.data.type })
let dom = document.createElement('a')
let url = window.URL.createObjectURL(blob)
dom.href = url
dom.download = decodeURI(fileName)
dom.style.display = 'none'
document.body.appendChild(dom)
dom.click()
dom.parentNode.removeChild(dom)
window.URL.revokeObjectURL(url)
}
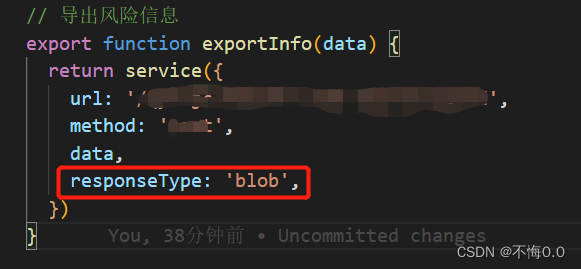
需要注意的是,要记得在下载接口的地方加上 responseType: 'blob',

切记,一定要加上 responseType: 'blob', 否则下载的会乱码甚至读取不出来
加上之后,在需要使用的地方使用即可
async handleSubmit() {
if (this.form.pushDepartment.length === 0) {
this.$message.warning(`推送部门不能为空`)
return false
}
// 导出excel表格
let params = {
healthCodeAlarmIds: [],
sendDepartment: [],
}
this.selectData.forEach((item) => {
let id = parseInt(item.id)
params.healthCodeAlarmIds.push(id)
})
params.sendDepartment = this.form.pushDepartment
let res = await exportInfo({ ...params })
// console.log('res', res)
fileDownload(res)
// downloadFile(res, 'yj.xlsx')
},
到此这篇关于vue使用blob下载文件遇到的问题的文章就介绍到这了,更多相关vue blob下载文件内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:不悔0.0,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2151.html

