JavaScript实现导入和导出Excel的示例详解
目录
前言
在现代的Web应用开发中,与Excel文件的导入和导出成为了一项常见而重要的任务。无论是数据交换、报告生成还是数据分析,与Excel文件的交互都扮演着至关重要的角色。本文小编将为大家介绍如何在熟悉的电子表格 UI 中轻松导入 Excel 文件,并以编程方式修改表格或允许用户进行编辑,最后使用葡萄城公司的纯前端表格控件SpreadJS组件它们导出回 Excel 文件。
我们将按照以下步骤介绍如何在 JavaScript 中导入/导出到 Excel:
- 搭建 JavaScript 电子表格项目
- 编写 Excel 导入代码并导入 Excel
- 将数据添加到导入的 Excel 文件
- 为表格添加迷你图
- 编写 Excel 导出代码并导出 Excel

操作步骤
1)搭建 JavaScript 电子表格项目
首先,我们可以使用 NPM 来下载 SpreadJS 文件。可以使用以下的命令行来安装 SpreadJS:
npm i @grapecity-software/spread-sheets @grapecity-software/spread-sheets-io file-saver jquery
安装完之后,我们可以在一个简单的 HTML 文件中添加对这些脚本和 CSS 文件的引用,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>SpreadJS Import and Export Xlsx</title>
<script
src="./node_modules/jquery/dist/jquery.min.js"
type="text/javascript"
></script>
<script
src="./node_modules/file-saver/src/FileSaver.js"
type="text/javascript"
></script>
<link
href="./node_modules/@mescius/spread-sheets/styles/gc.spread.sheets.excel2013white.css" rel="external nofollow"
rel="stylesheet"
type="text/css"
/>
<script
type="text/javascript"
src="./node_modules/@mescius/spread-sheets/dist/gc.spread.sheets.all.min.js"
></script>
<script
type="text/javascript"
src="./node_modules/@mescius/spread-sheets-io/dist/gc.spread.sheets.io.min.js"
></script>
</head>
<body>
<div id="ss" style="height:600px; width :100%; "></div>
</body>
</html>
然后我们可以在页面中添加一个脚本来初始化 SpreadJS Workbook 组件和一个 div 元素来作为容器:
<script type="text/javascript">
$(document).ready(function () {
var workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
});
</script>
</head>
<body>
<div id="ss" style="height:600px ; width :100%; "></div>
</body>
2)编写 Excel 导入代码并导入 Excel
我们需要添加一个 input 元素和一个 button 来选择 Excel 文件。
<body> <div id="ss" style="height:700px; width:100%;"></div> <input type="file" id="selectedFile" name="files[]" accept=".xlsx" /> <button class="settingButton" id="open">Open</button> </body>
然后我们需要使用 spread.import() 方法来导入 Excel 文件。我们将在按钮的点击事件中导入用户选择的本地文件。
document.getElementById("open").onclick = function () {
var file = document.querySelector("#selectedFile").files[0];
if (!file) {
return;
}
workbook.import(file);
};
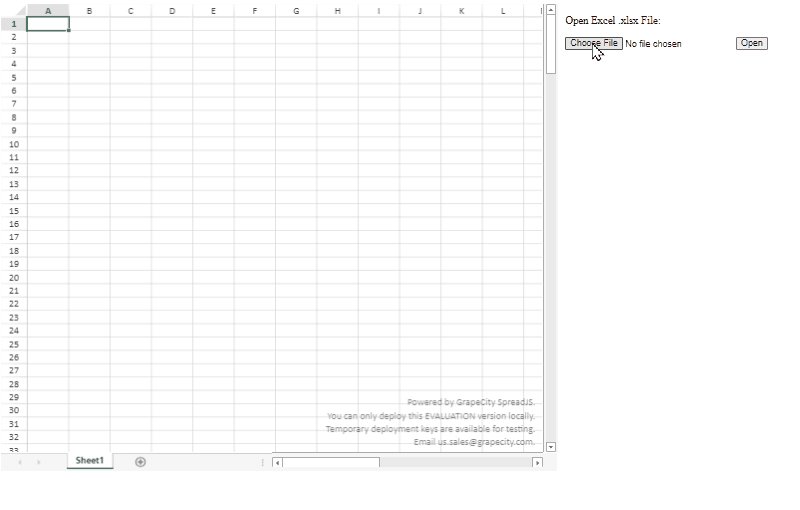
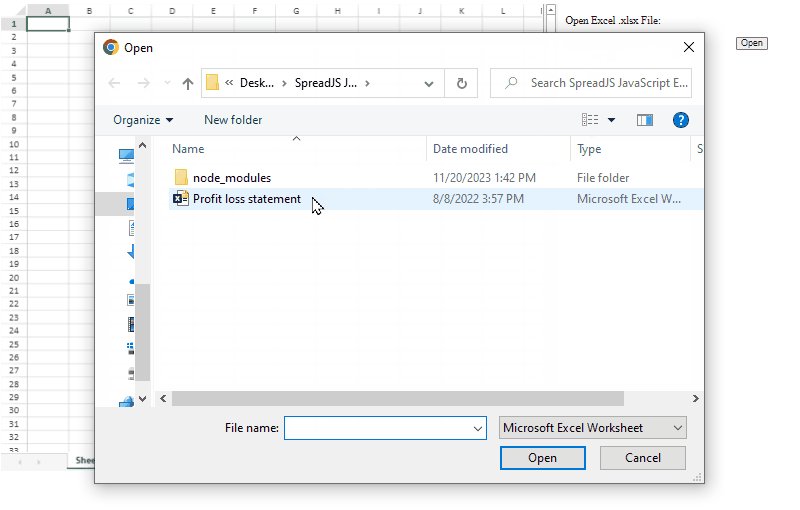
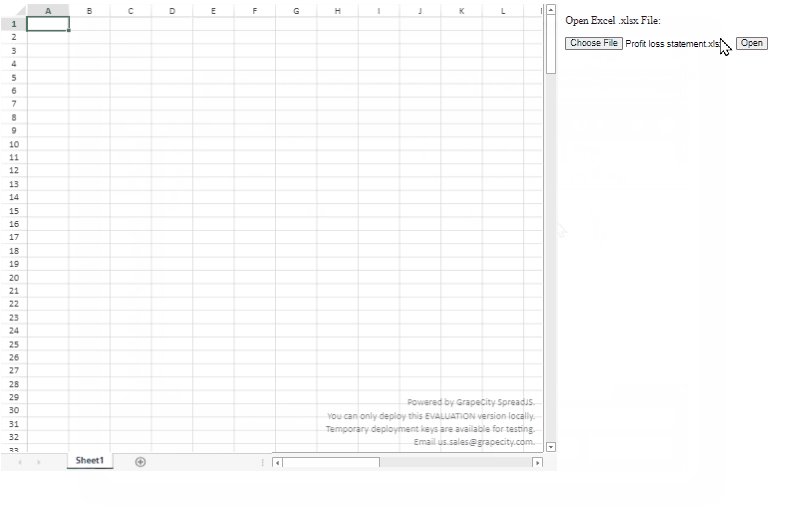
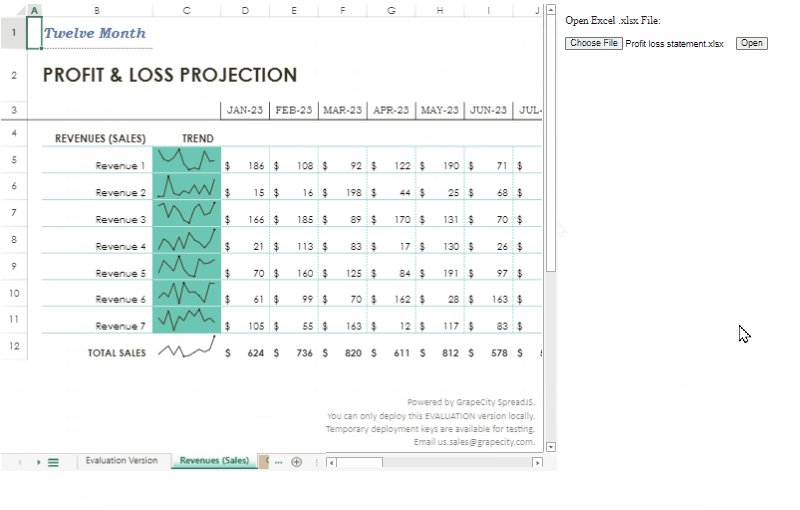
现在就可以在 JavaScript 电子表格组件中导入和查看 Excel (.xlsx) 文件了,如下所示:

3)将数据添加到导入的 Excel 文件
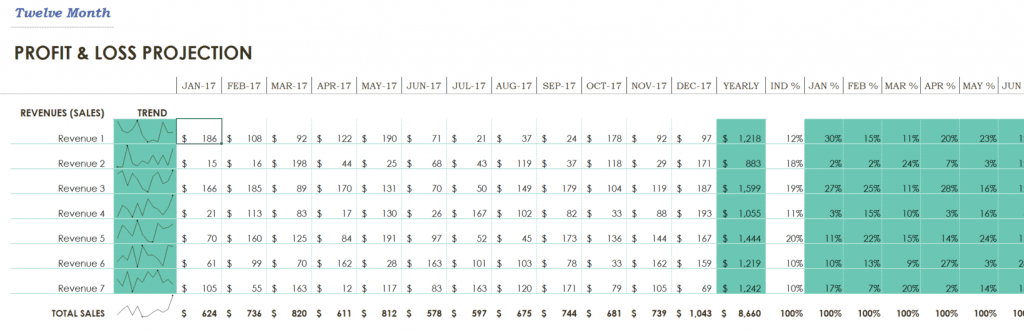
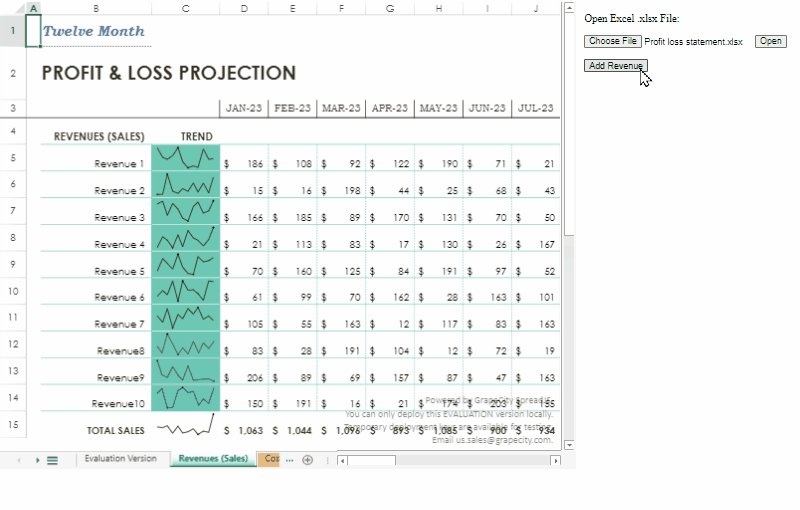
在这里,我们将使用 利润损失表.xlsx 作为模板,如下图所示:

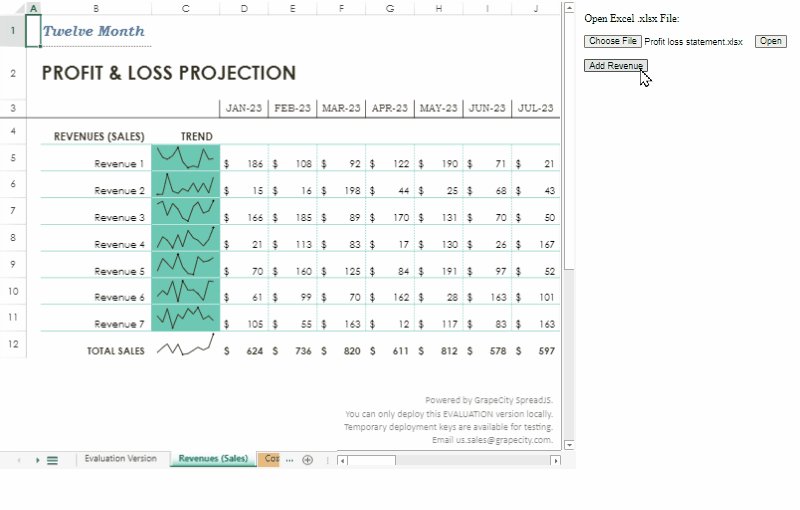
现在我们需要添加一个按钮来将数据添加到导入的 Excel 文件中。
<button id="addRevenue">Add Revenue</button>
可以为该按钮的点击事件编写一个函数来为表格添加一行并复制前一行的样式,为接下来添加数据做准备。要复制样式,我们需要使用 copyTo() 函数并传入:
- 起始和目标行索引和列索引
- 复制的行数和列数
- 复制模式 CopyToOptions 值
document.getElementById("addRevenue").onclick = function () {var sheet = workbook.getActiveSheet();
sheet.addRows(newRowIndex, 1);
sheet.copyTo(10,1,
newRowIndex,1,1,29,GC.Spread.Sheets.CopyToOptions.style
);
};
下面是用于添加数据和迷你图的代码。对于大多数数据,我们可以使用 setValue() 函数。这允许我们通过传入行索引、列索引和值来设置 Spread 中工作表中的值:
var cellText = "Revenue" + revenueCount++;
sheet.setValue(newRowIndex, 1, cellText);
for (var c = 3; c < 15; c++) {
sheet.setValue(newRowIndex, c, Math.floor(Math.random() * 200) + 10);
}
在 P 列中设置 SUM 公式以匹配其他行,并为 Q 列设置百分比:
sheet.setFormula(newRowIndex, 15, "=SUM([@[Jan]:[Dec]])"); sheet.setValue(newRowIndex, 16, 0.15);
最后,我们可以再次使用 copyTo() 函数将 R 列到 AD 列的公式从前一行复制到新行,这次使用 CopyToOptions.formula(只复制公式):
sheet.copyTo( 10, 17, newRowIndex, 17, 1, 13, GC.Spread.Sheets.CopyToOptions.formula );
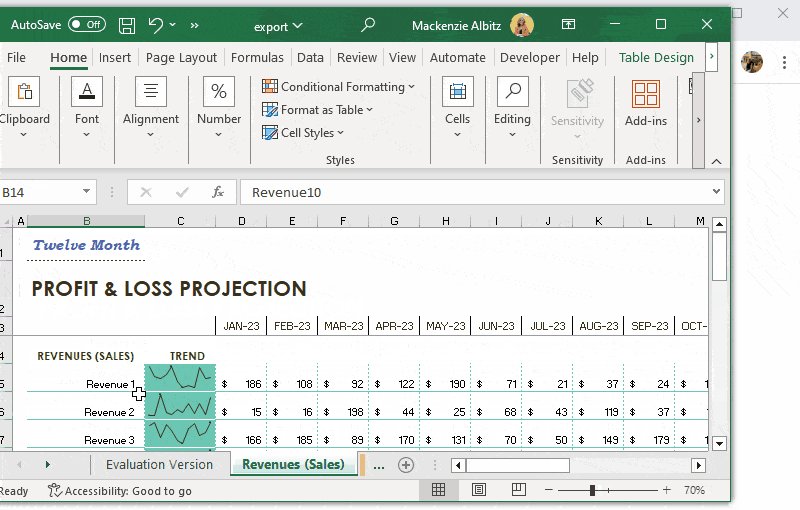
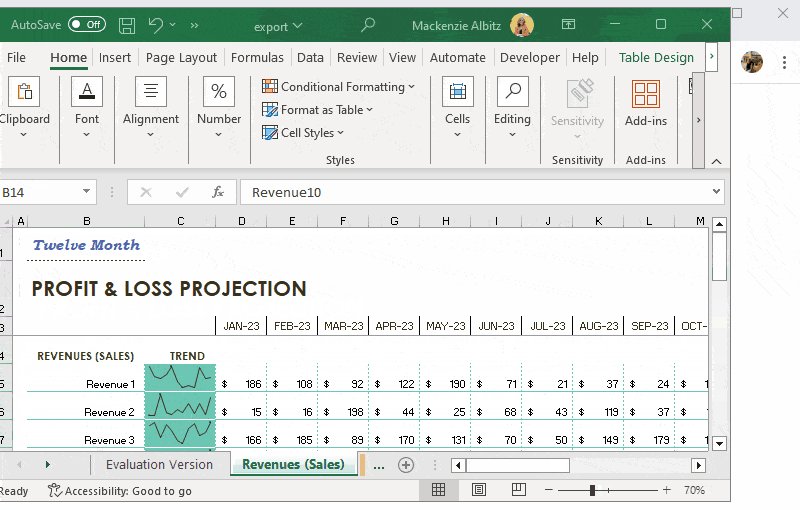
4)为表格添加迷你图
现在我们可以添加迷你图来匹配其他数据行。为此,我们需要提供一系列单元格来获取数据以及迷你图的一些设置。在这种情况下,我们可以指定:
- 我们刚刚添加数据的单元格范围
- 调整迷你图的设置使其更加美观
var data = new GC.Spread.Sheets.Range(newRowIndex, 3, 1, 12); var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting(); setting.options.seriesColor = "Text 2"; setting.options.lineWeight = 1; setting.options.showLow = true; setting.options.showHigh = true; setting.options.lowMarkerColor = "Text 2"; setting.options.highMarkerColor = "Text 1";
之后,我们调用 setSparkline() 方法并指定:
- 迷你图的位置
- 数据的位置
- 迷你图的方向
- 迷你图的类型
- 之前创建的设置
sheet.setSparkline( newRowIndex, 2, data, GC.Spread.Sheets.Sparklines.DataOrientation.horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, setting );
如果现在尝试运行代码,它可能看起来有点慢,因为每次更改数据和添加样式时工作簿都会重新绘制。为了大幅加快速度并提高性能,Spread.Sheets 提供了暂停绘制和计算的功能。让我们添加代码以在添加行及其数据之前暂停,然后在添加行及其数据之后恢复:
workbook.suspendPaint(); workbook.suspendCalcService(); //... workbook.resumeCalcService(); workbook.resumePaint();
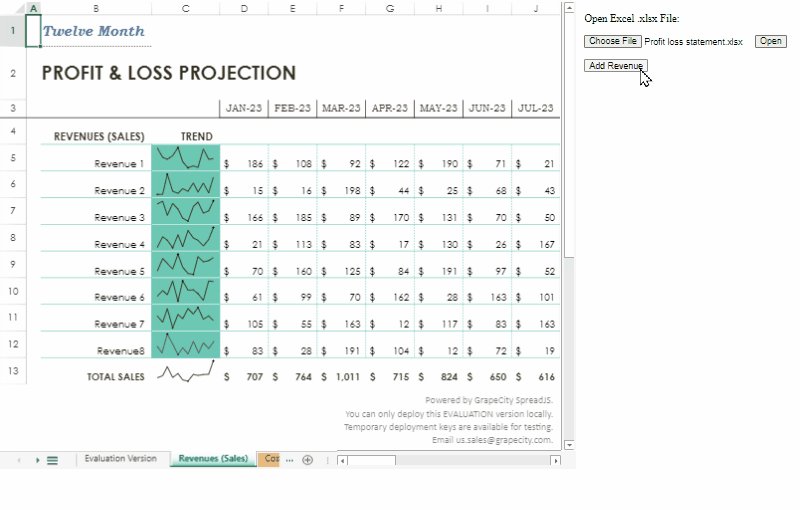
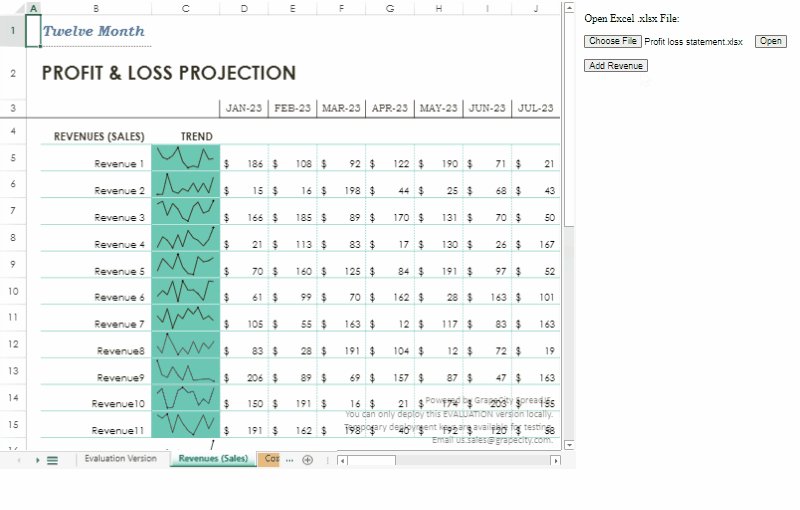
添加完该代码后,我们可以在浏览器中打开该页面,并看到 Excel 文件加载到 Spread.Sheets 中,并添加了收入行。

5)编写 Excel 导出代码并导出 Excel
最后,我们可以添加一个按钮来导出包含了刚刚添加的收入行的文件。为了实现这个需求,我们可以在单击事件处理程序的导出按钮中调用 Spread.Sheets 中内置的导出方法:
document.getElementById("export").onclick = function () {
var fileName = $("#exportFileName").val();
if (fileName.substr(-5, 5) !== ".xlsx") {
fileName += ".xlsx";
}
var json = JSON.stringify(workbook.toJSON());
workbook.export(
function (blob) {
// save blob to a file
saveAs(blob, fileName);
},
function (e) {
console.log(e);
},
{
fileType: GC.Spread.Sheets.FileType.excel,
}
);
};
该代码从 exportFileName 输入元素获取导出文件名。我们可以自定义它的文件名:
<input type="text" id="exportFileName" placeholder="Export file name" value="export.xlsx" />
然后添加一个调用此函数的按钮:
<button id="export"Export File</button
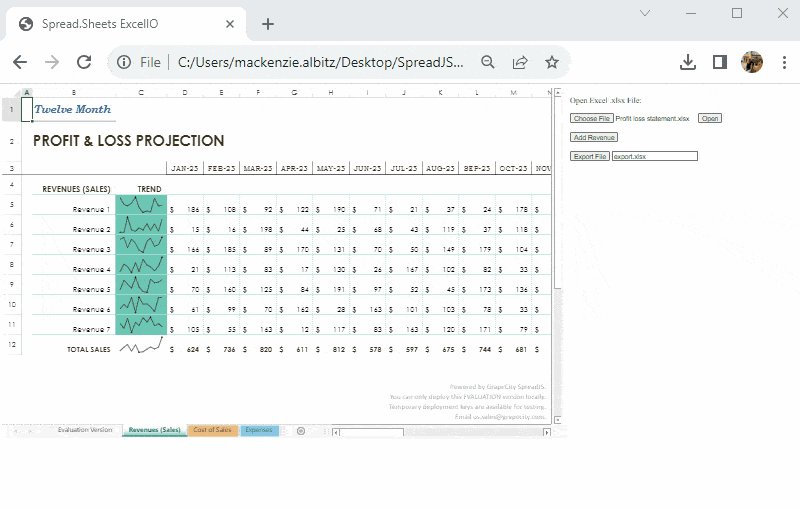
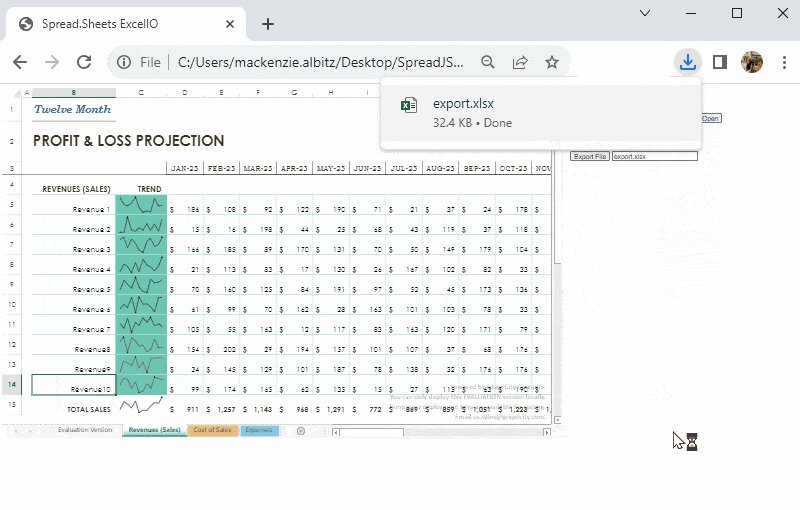
添加收入行后,使用导出文件按钮导出文件。
文件成功导出后,在 Excel 中打开它,可以看到该文件看起来与导入时一样,只是现在我们添加了一条额外的收入线。

以上就是JavaScript实现导入和导出Excel的示例详解的详细内容,更多关于JavaScript导入导出Excel的资料请关注代码部落其它相关文章!
本文章来源于网络,作者是:葡萄城官网,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2349.html

