vue3+ts项目搭建的实现示例
目录
前置条件
请确保已经装好node,并配置好环境变量
下载地址:
https://nodejs.org/en/download
基础工程模板搭建
测试环境变量是否配置成功
查看版本命令

打印出版本号代表配置成功。
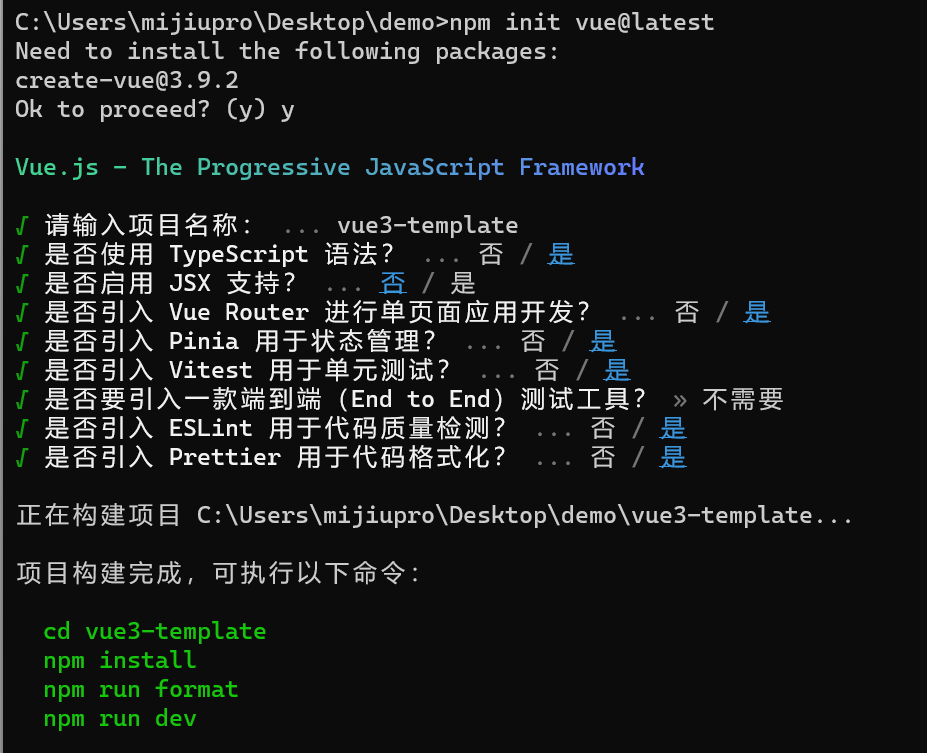
初始化vue项目
npm init vue@latest

依次选择即可。
初始化完毕依次执行
1.安装项目所需依赖
npm install

2.运行项目
npm run dev

浏览器访问该地址

此时我们用VScode打开项目。文件-打开文件夹-选择新创建的vue项目目录
安装常用依赖
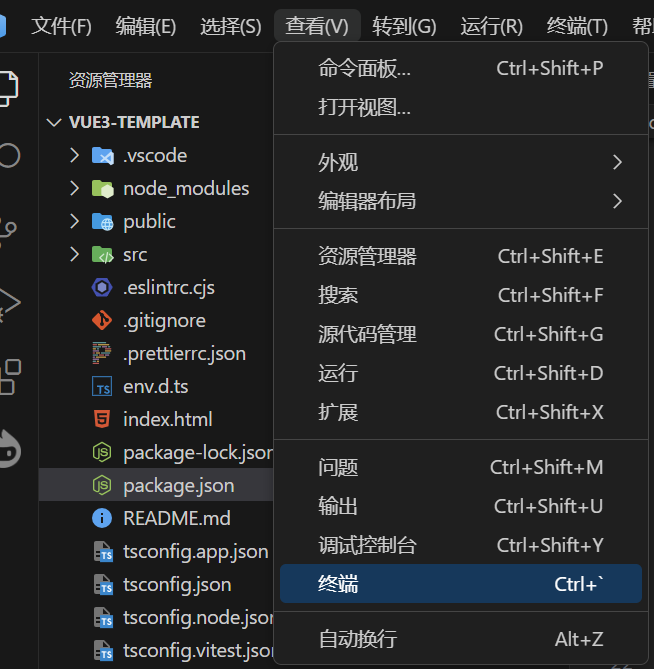
vscode打开终端

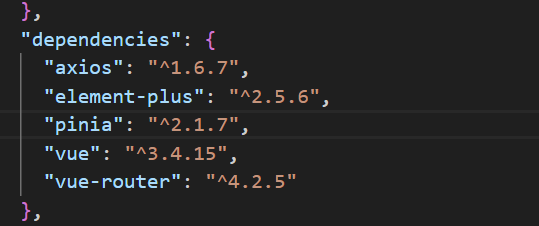
安装element-plus(vue最常用组件库)
npm i element-plus -S

安装axios(Ajax的封装)
npm i axios -s

安装完毕可以看到package.json文件如下内容:


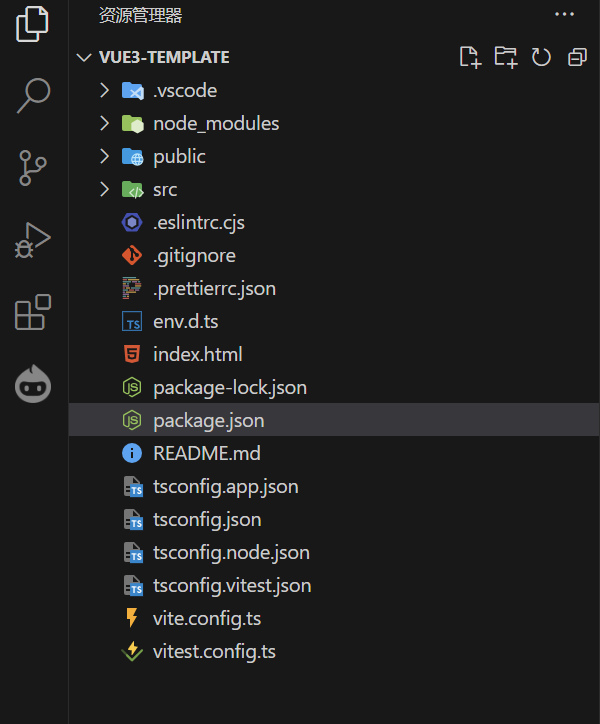
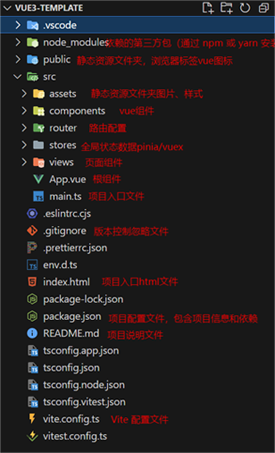
基础项目目录介绍
下面介绍常用的一些目录以及文件。

到此这篇关于vue3+ts项目搭建的实现示例的文章就介绍到这了,更多相关vue3 ts项目搭建内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:蒾酒,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2350.html

