-
JS中forEach()和map()的区别讲解
目录forEach()和map()的区别1.map()方法2.forEachforEach和map详细讲解基本用法forEachmap剖析原理forEachma...
-
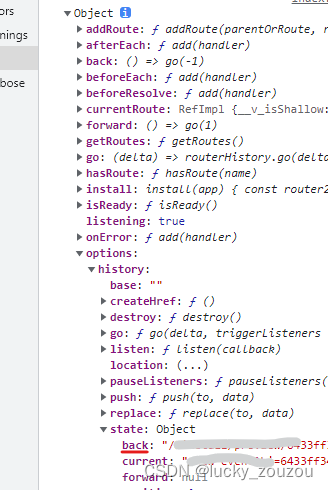
vue3页面组件中怎么获取上一个页面的路由地址
vue2中获取上个页面的路由地址是用vue-router的beforeRouterEnter钩子 beforeRouteEnter(to, from, next...
-
uniapp和vue如何获取屏幕或盒子内容的宽高
目录一、获取屏幕宽高1.uniapp2.vue二、获取盒子内容宽高1.uniap2.vue总结 获取到屏幕的宽度和高度,可以根据需要将这些值用于布局、样式或其他...
-
JS函数的返回值如何使用
函数的返回值函数是做某件事或者实现某种功能function cook(aru){console.log(aru)}cook(‘哈哈哈‘)函数返回格式functi...
-
Vue设置提示和警告弹出框实战案例
目录案例1:案例2:总结 案例1:const handleDelete = (index, row) => { if (!isEmptyList(row...
-
使用Vue封装一个前端通用右键菜单组件
目录为什么要做右键菜单组件的设计组件的布局方式菜单组件的位置和可见度组件动画总结本文将手把手实现一个基于Vue的通用的前端通用右键菜单,具有以下特性:与业务代码...
-
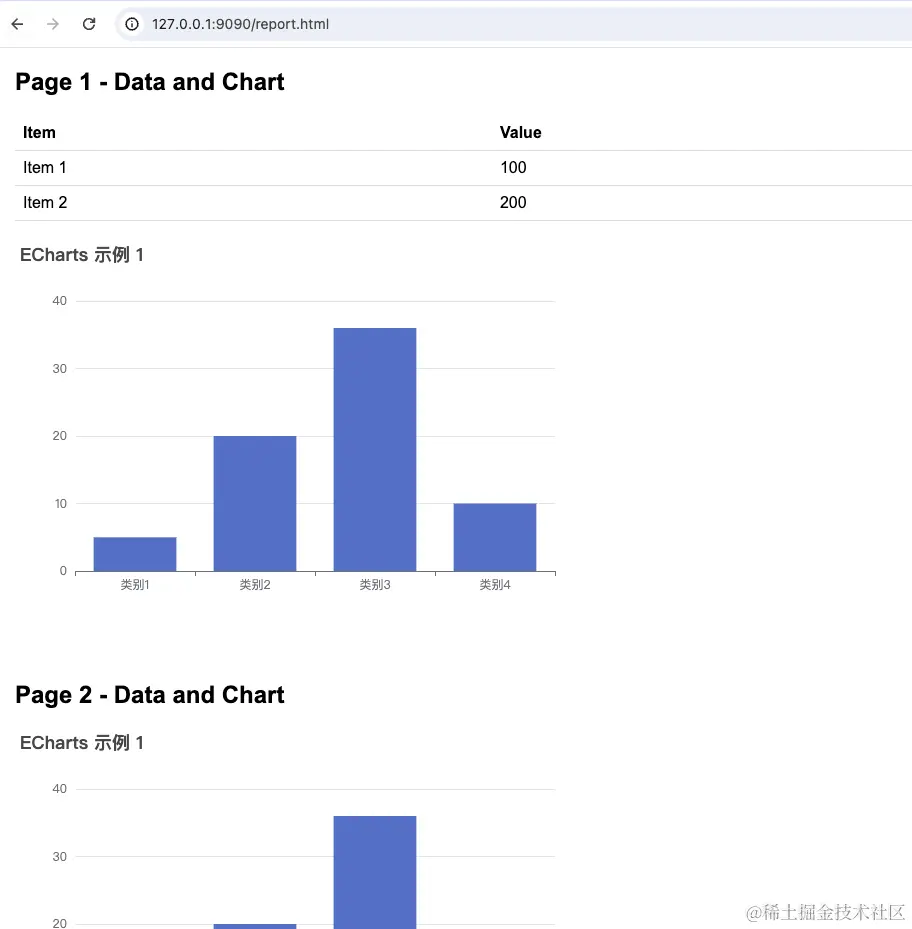
JavaScript实现html转pdf的三种方法详解
目录方案选型准备工作wkhtmltopdfputteteerhtml2canvas + jspdf方案对比近期项目需要实现将 html 页面转换成 pdf 报告...
-
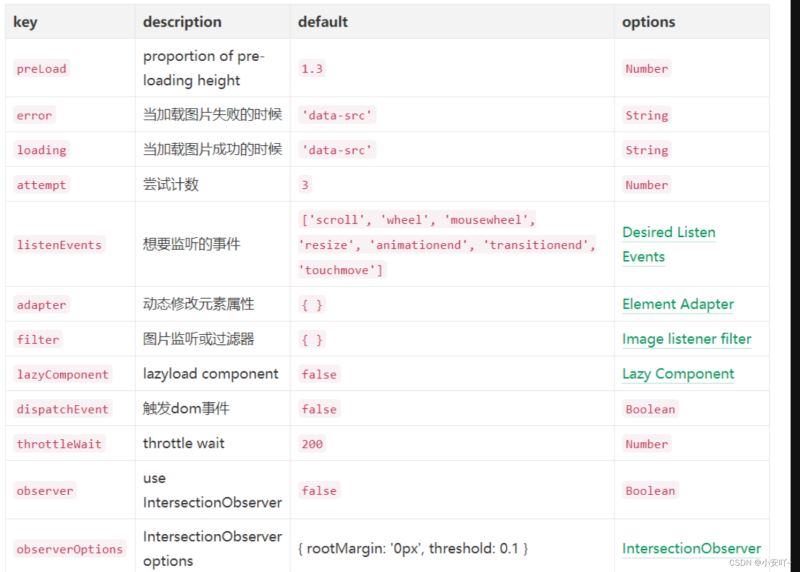
vue通过vue-lazyload实现图片懒加载的代码详解
目录一、安装vue-lazyload二、在main.js中进行引用三、在需要的组件中使用四、如果在使用中 报错 如下图所示一、安装vue-lazyload1)v...
-
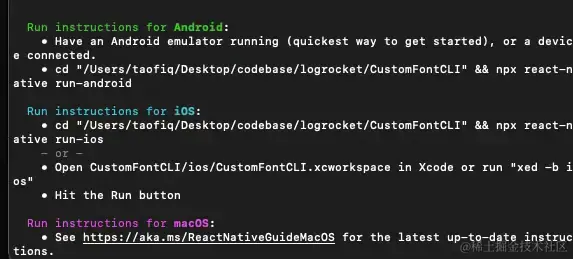
在React Native中添加自定义字体的方法详解
目录向 React Native CLI 项目添加自定义字体下载并将Google字体集成到我们的项目中将Google字体集成到项目中将字体链接到要在项目文件中使...
-
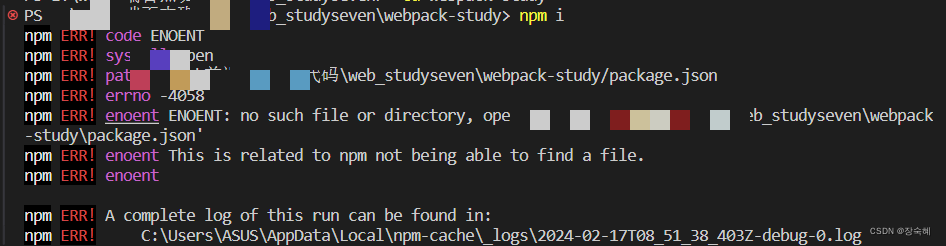
npm install报错无法创建packge.json文件的解决办法
目录1. 初始化 package.json2. 确保在正确的目录中3. 检查文件路径4. 检查 npm 配置5. 重新安装 Node.js 和 npm6. 清理...