-
Electron无边框自定义窗口拖动的问题小结
最近使用了electron框架,发现如果自定义拖动是比较实用的;特别是定制化比较高的项目,如果单纯的使用-webkit-app-region: drag;会让鼠...
-
ES6中解构赋值的语法及用法实例
目录前言1. 数组解构赋值:1.1 嵌套数组的解构赋值:2. 对象解构赋值:2.1 嵌套对象的解构赋值:3. 函数参数的解构赋值3.1 对象解构赋值作为函数参数...
-
Vue项目动态加载图片正确写法
目录1. 错误的写法2. 正确的实践写法方法 1方法2附:vue中动态加载图片路径方法一:(推荐)方法二:总结 1. 错误的写法以下情况运行异常,图片加载不出来...
-
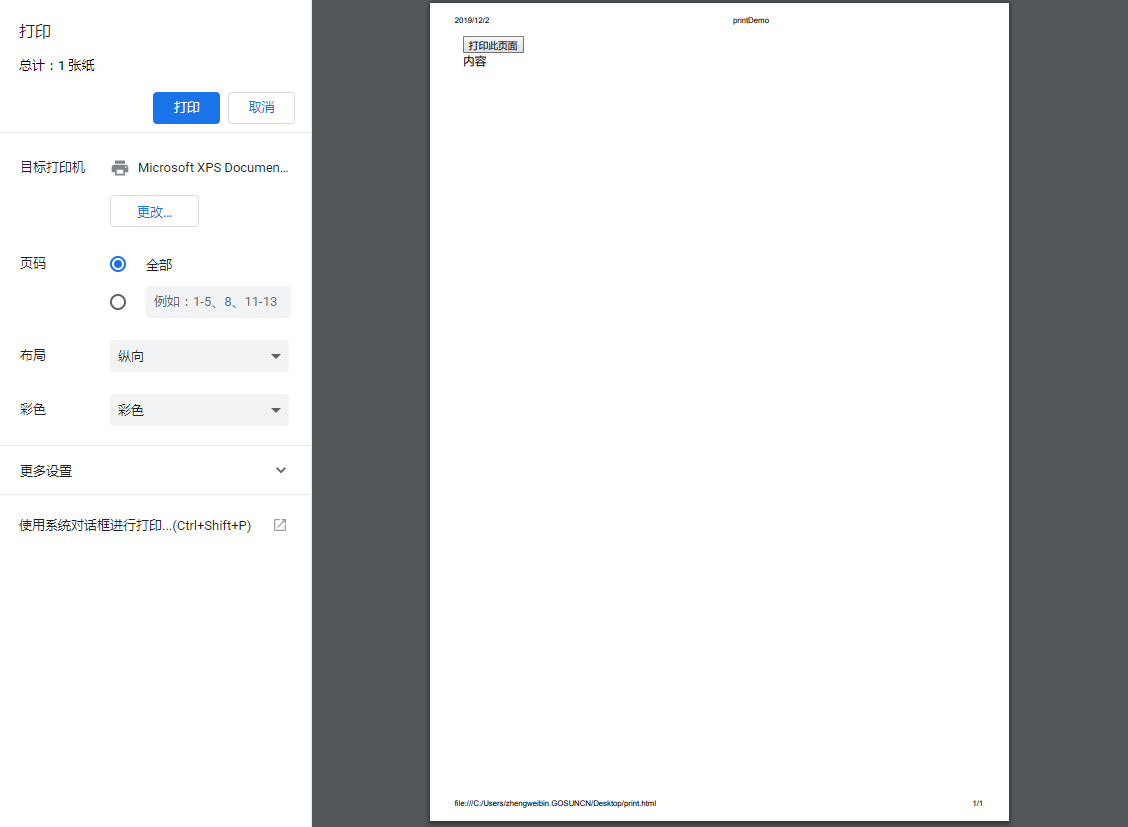
window.print()前端实现网页打印功能详解
目录前言一、print()方法二、打印样式三、打印指定区域部分内容四、强制插入分页五、设置打印布局(横向、纵向、边距)六、去除浏览器默认页眉页脚七、打印方法封装...
-
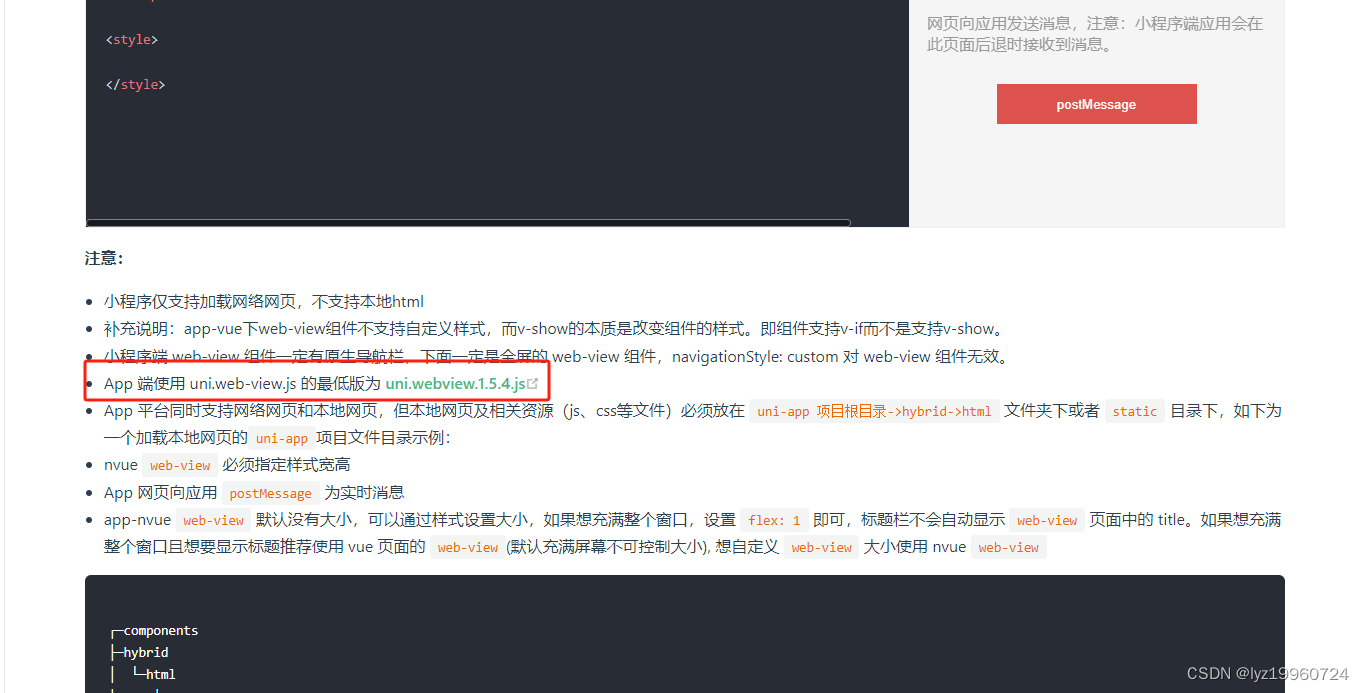
uniapp APP中内嵌webview的H5与APP相互通讯动态传参代码示例
目录概要思路代码总结概要在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调...
-
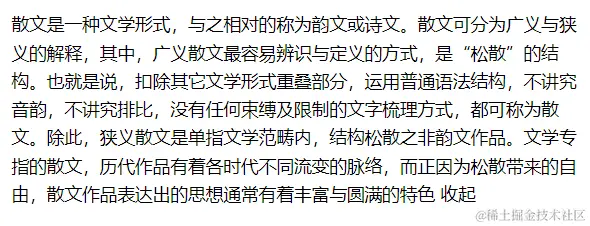
使用JavaScript实现文本收起展开(省略)功能
目录简单的CSS隐藏其中的限制开始分析实现效果实例代码省略号,作为一种常见的文本处理方式,在很多情况下都十分常见。特别是当我们需要在省略号后面添加额外文字时,这...
-
在Monaco Editor中实现断点设置的方法详解
目录搭建 Playground一种暴力的办法:手动编写断点组件使用 DecorationMonaco Editor 的装饰器是怎样设置的?维护单个装饰器组:样式...
-
vue3动态路由+菜单栏的实现示例
目录动态路由使用场景步骤代码服务器路由数据添加路由生成菜单总结动态路由这里用vue3和vite来实现动态路由,点击这里查看效果 源码使用场景在后台管理系统,可以...
-
blob文件流前端显示pdf三种方法
首先请求需要修改responseType: ‘blob’, 需要修改请求头{ responseType: ‘blob‘, ...
-
详解Vue如何将多个空格被合并显示成一个空格
目录现象原因解决方案1.插值表达式 + 正则2.v-html指令 + 正则3.v-html指令/插值表达式 + CSS番外现象最近在Vue2项目开发中遇到个奇怪...