-
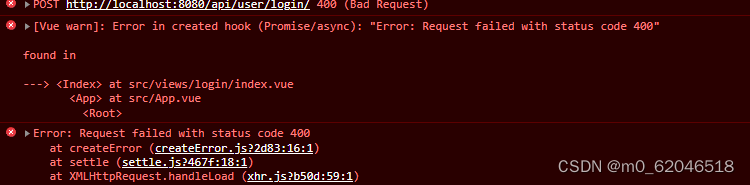
解决Vue2 axios发请求报400错误"Error: Request failed with status code 400"
目录请求:错误:解决方案:总结最近在做一个项目,后端写了一个登录接口,postman可以正常请求。但我axios发请求出现400错误"Error: R...
-
Vue报错:Injection "xxxx" not found的解决办法
目录1.产生原因2.解决办法总结1.产生原因子组件或者孙组件在父组件 provide 提供的依赖注入时,子组件或孙组件是在不同页面引入的,有的页面使用 prov...
-
JS中数组合并的几种常见方法
JS 中有多种方法可以将多个数组合并成一个数组。1、使用 Array.prototype.concat() 合并:concat() 方法可以将多个数组合并成一个...
-
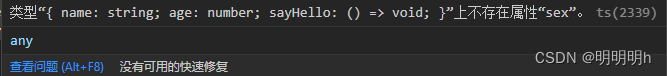
TypeScript为对象动态添加属性代码示例
目录1.定义2.TypeScript 类型模板3.为对象动态添加属性3.1 解决方法3.2 对象作为参数传递3.3 方法返回对象3.4 对象数组总结1.定义Ty...
-
vue3使用base64加密的两种方法举例
目录插件--js-base64文件形式总结Hi,今天分享一个在vue中使用base64对用户名、密码进行加密的小案例。我们是可以有两种方法的:1.使用插件:js...
-
使用html2canvas截图不全问题的解决办法
目录实现方法遇见问题具体封装代码总结实现方法利用 html2canvas 工具将html转为图片流 npm install html...
-
javascript适配器模式和组合模式原理与实现方法详解
一、适配器模式1、作用:主要解决两个软件实体间接口不兼容的问题2、实例(1)地图渲染的适配//谷歌和百度地图的渲染地图调用的方式不一样 var g...
-
react实现记录拖动排序
最近项目中要做一个拖动排序功能,首先想到的是之前项目中用过的antd自带的tree和table的拖动排序,但是只能在对应的组建里使用。这里用的是自定义组件,随意...
-
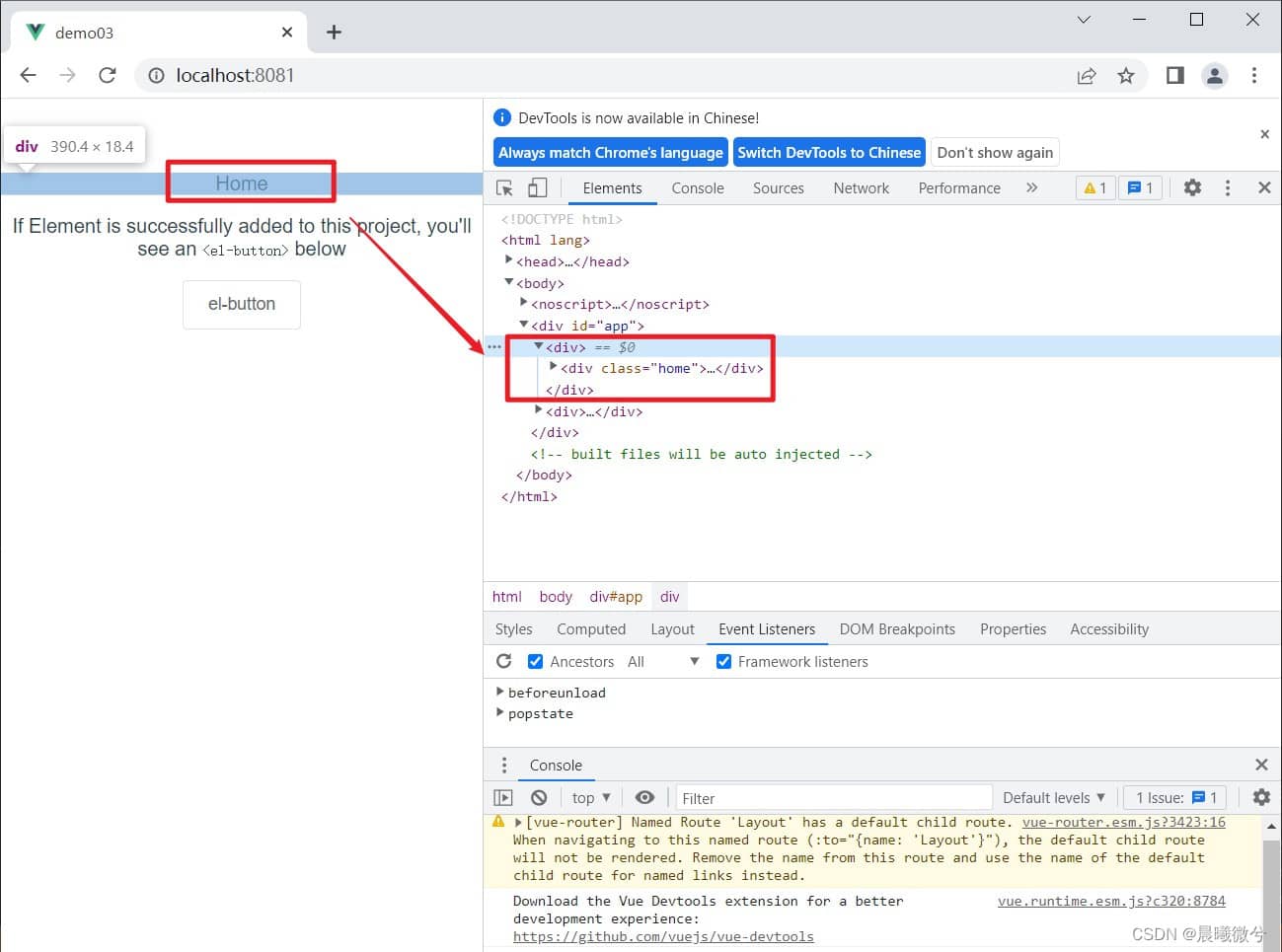
Vue中router-view无法显示的解决办法
如果你存在:代码没报错,运行成功,但是index.js中router挂接的内容无法显示,没有犯书写错误,routes 和 component 没有写错,在浏览器...
-
Vue3中使用this的详细教程
目录Vue3使用this具体使用如下:补充:Vue3.0中this的替代方法方法一方法二(推荐使用)总结Vue3使用thisVue2升级到Vue3,有很大的改变...