-
JavaScript生成二维数组的多种方法小结
目录前言创建一维数组1. 数组字面量2. 使用 Array 构造函数3. 使用 Array.from()4. 使用展开运算符和 Array()二维数组简介1. ...
-
Vue中@click.stop和@click.prevent实例详解
目录一、@click.stop(阻止事件冒泡)二、@click.prevent(阻止事件的默认行为)附:Vue @click.stop阻止事件向祖先元素传递(事...
-
vue3中markRaw示例详解
在 Vue 3 中,markRaw 是一个用于告诉 Vue 的响应性系统不要对某个对象进行转换或追踪其响应性的函数。当你有一个对象,并且你确定你不需要它成为响应...
-
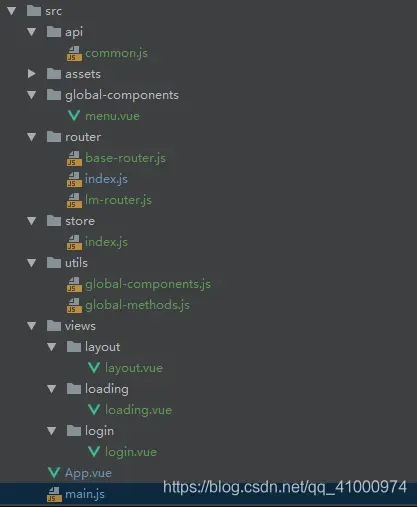
前端vue如何根据菜单自动生成路由(动态配置前端路由)
目录前言1.创建项目2.新建文件3.到main.js中4.先把菜单组件写好,到menu.vue中5.注册全局组件6.到router文件夹写好路由模块6.1 ba...
-
vue判断内容是否滑动到底部的三种方式
方式一:直接给滚动的部分加个 @scroll="handleScroll" 然后js里面进行业务处理<div class="tip-i...
-
前端H5微信支付宝支付实现方法(uniapp为例)
目录以uniapp项目为例支付宝的微信的总结以uniapp项目为例支付宝的首先是一个支付类型选择页面,在选择支付宝支付后,跳转到一个空白页,用于支付宝支付的中转...
-
Vue3使用vue-office插件实现word预览功能
首先, 我们先来创建一个Vue3项目npm init vue@latestpnpm inpm run dev运行起来之后, 我们将App.vue中的代码全部删除...
-
vue3如何实现表格内容无缝滚动(又写了一堆冗余代码)
目录背景方案一vue3-seamless-scroll安装配置使用方案二思路我的代码收尾背景近期在开发可视化大屏项目,除去各种echarts图表和地图展示之外还...
-
vue引入组件的几种方法代码示例
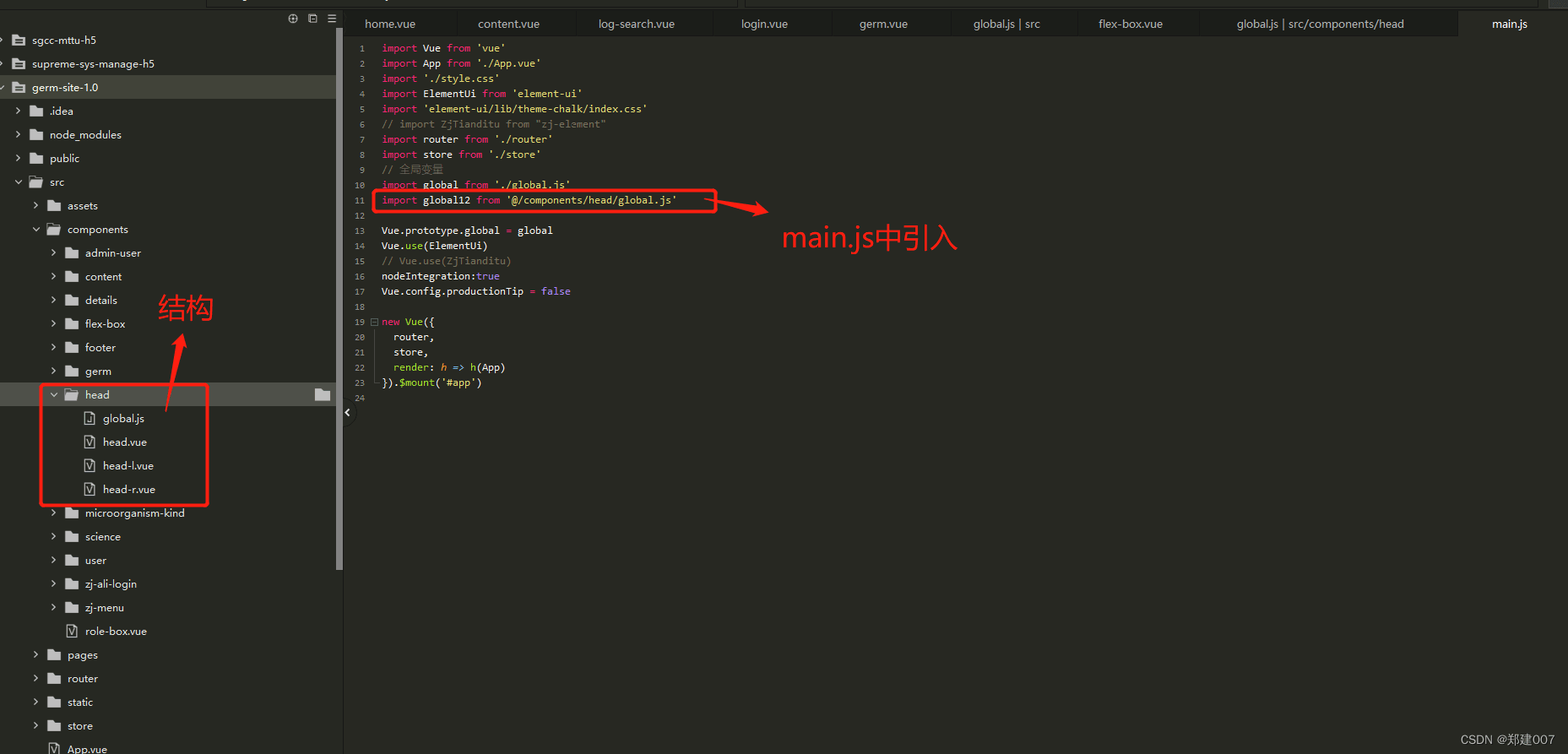
目录一、常用的局部引入二、创建一个js 进行统一注册 然后在main.js引入统一管理的js文件实现全局注册三、自动注册全局引入附:vue 中 import...
-
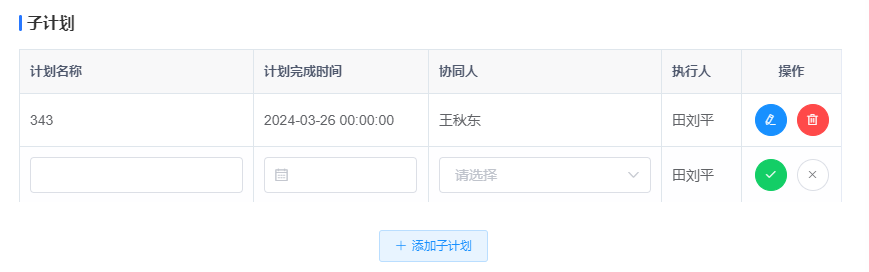
基于el-table实现行内增删改功能
实现效果:核心代码:<el-table :data="items" style="width: 100%;margin-...