ajax异步传值及后端接收参数的多种方式小结
异步传值
第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递
// 前台传值方法
// 触发该方法调用ajax
function testAjax(yourData) {
$.ajax({
type: "get", // 以get方式发起请求
url: "/yourUrl?yourDataName=" + yourData, // 将你的请求参数以问号拼接到url中进行参数传递
success(data) {
// data为返回值
// 成功后的回调方法
}
})
}
// 后台接值方法
@RequestMapping("/yourUrl")
@ResponseBody
// @RequestParam("yourData")是必不可少的,因为他指定了链接中的参数名称
public String yourUrl(@RequestParam("yourData") String yourData) {
System.out.println(yourData);
// 返回值可以自由定义
return "SUCCESS";
}
第二种呢,是将参数体现到链接中,在后台通过占位进行传递。
// 前台传值方法,其实大体与上方相同只需注意url即可
// 触发该方法调用ajax
function testAjax(yourData) {
$.ajax({
type: "get", // 以get方式发起请求
url: "/yourUrl/"+yourData, // 将你的请求参数拼接到url中进行参数传递
success(data) {
// data为返回值
// 成功后的回调方法
}
})
}
// 后台接值方法
@RequestMapping("/yourUrl/{yourDataName}")
@ResponseBody
// 同样@PathVariable("yourDataName")必不可少,因为他指定链接中某个位置代表着名为yourDataName的变量
public String yourUrl(@PathVariable("yourDataName") String yourData) {
System.out.println(yourData);
// 返回值可以自由定义
return "SUCCESS";
}
第三种呢,通过post提交方式将form表单中的数据序列化后传递到后台
// 前台传值方法
function testAjax() {
$.ajax({
type: "post", // 以post方式发起请求
url: "/yourUrl", // 你的请求链接
data:$("#myForm").serialize(), // 对id为myForm的表单数据进行序列化并传递到后台
success(data) {
// data为返回值
// 成功后的回调方法
}
})
}
// 后台接值方法
@RequestMapping("/yourUrl")
@ResponseBody
// 在这里我假设大家表单数据与User实体类相对应
public String yourUrl(User user) {
System.out.println(user.toString());
return "SUCCESS";
}
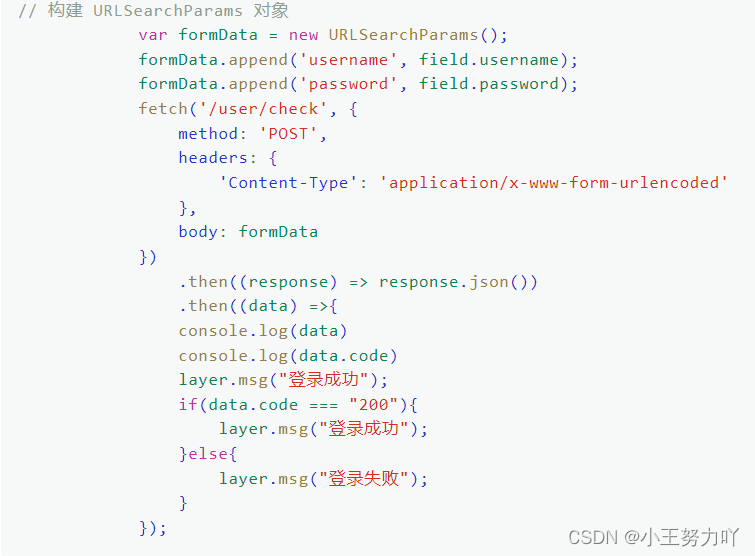
第四种呢,就是Ajax异步传值最常见的在ajax方法体中使用data进行传值
// 前台传值方法
function testAjax() {
$.ajax({
type: "post", // 以post方式发起请求
url: "/yourUrl", // 你的请求链接
data: { // 提交数据
"username": "admin", // 前者为字段名,后者为数据
"password": "admin"
},
success(data) {
// data为返回值
// 成功后的回调方法
}
})
}
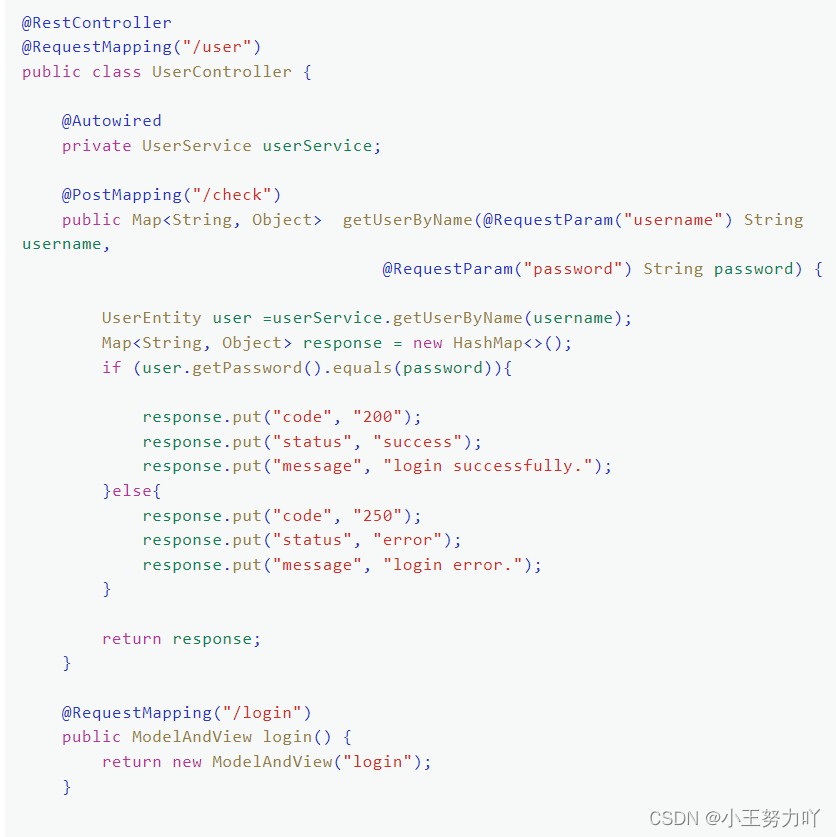
// 后台接值方法
@RequestMapping("/yourUrl")
@ResponseBody
// 在这里我假设大家表单数据与User实体类相对应
public String yourUrl(@RequestParam("username") String username, @RequestParam("password") String password) {
System.out.println("username="+username+";password="+password);
return "SUCCESS";
}
后台往前台传值就要简单一些,单个数据或者封装数据可以直接使用return返回json数据给前台,如果是多个数据,可以使用PrintWriter进行传值,具体操作如下
PrintWriter out = response.getWriter();
try {
out.write("yourWillReturnData");
} catch (Exception e) {
e.printStackTrace();
}finally{
out.close();
}
// 无论通过那种方式,只需在前台Ajax得success回调方法中对数据进行处理即可,我们以user为例
success(user){
alert("返回的用户名为:"+user.username+"!!!密码为:"+user.password);
// 在浏览器控制台打印结果,点击f12可以查看
console.log("返回的用户名为:"+user.username+"!!!密码为:"+user.password);
}
非异步方式传值
1.与异步方式类似,使用form直接提交或者在链接中拼接参数即可
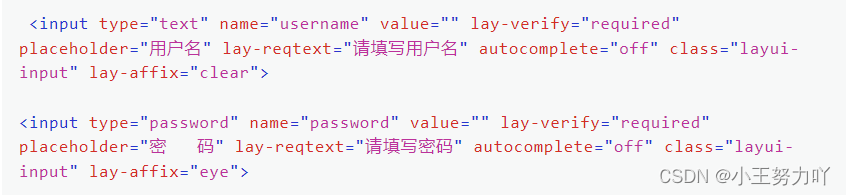
<!-- form表单提交 -->
<form id="myForm" class="layui-form" action="/yourUrl" method="post">
<input type="text" name="username" required placeholder="邮箱"/>
<input type="password" name="username" required placeholder="密码"/>
<button type="submit" class="layui-btn">登录</button>
</form>
<!-- a标签拼接参数 -->
<a href="/yourUrl?youDataName=yourData" rel="external nofollow" >问号传递参数</a>
<a href="/yourUrl/yourData" rel="external nofollow" >拼接链接传递参数</a>
2.后台接受参数方式不变,与异步方式完全相同。
// 1.可以通过session进行参数传递
@RequestMapping("/yourUrl")
public String yourUrl(HttpServletRequest request) {
// 通过request获取session,然后向session中放入参数key-value
request.getSession().setAttribute("yourDataName", "yourData");
// 跳转到你的视图
return "/yourViews";
}
// 2.可以通过Model进行参数传递
@RequestMapping("/yourUrl")
public String yourUrl(Model model) {
// 向model中加入参数key-value
model.addAttribute("yourDataName", "yourData");
// 跳转到你的视图
return "/yourViews";
}
// 3.同样可以用request进行参数传递
@RequestMapping("/yourUrl")
public String yourUrl(HttpServletRequest request) {
// 通过request放入参数key-value
request.setAttribute("yourDataName", "yourData");
// 跳转到你的视图
return "/yourViews";
}
EL表达式怎么用?为什么EL表达式不起作用,页面展示为${dataName}?
<!-- 我们在这里以c标签的for循环为例做演示 -->
<!-- 首先导入c标签 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 编写foreach循环-->
<c:forEach items="${userList}" var="user">
<input type="text" name="username" value="${user.username}"/>
<input type="text" name="password" value="${user.password}"/>
</c:forEach>
异步请求完成后如何进行跳转?
1.首先要明确,如果你的视图层全部放在WEB-INF中,那么你的视图层是无法直接进行跳转的,也就是说你不能由一个jsp跳转到另一个jsp,html同理。springboot项目也是一样,如果你是springboot项目,推荐使用thymeleaf模版引擎。
2.如果你希望在回调成功之后进行页面跳转,可以通过如下代码实现:
// 前台代码
success(user){
alert("返回的用户名为:"+user.username+"!!!密码为:"+user.password);
// 在浏览器控制台打印结果,点击f12可以查看
console.log("返回的用户名为:"+user.username+"!!!密码为:"+user.password);
// 成功回调后进行跳转
window.location.href="/youWantToJumpUrl" rel="external nofollow" ;
}
// 后台代码
@RequestMapping("/youWantToJumpUrl")
public String youWantToJumpUrl() {
// 跳转到视图层
return "/youWantToJumpView";
// 重定向 return "redirect:/youWantToJumpUrl";
}
也就是说,如果想要跳转页面或者重定向到某一个方法,必须经过一次控制层才能实现。



二、



参考链接 ajax异步传值|前后台传值|EL表达式
到此这篇关于ajax异步传值及后端接收参数的多种方式小结的文章就介绍到这了,更多相关ajax异步传值接收参数内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:小王努力吖,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/ajaxxiangguan/2174.html

