关于Ajax的疑难杂症详解
目录
跨域问题
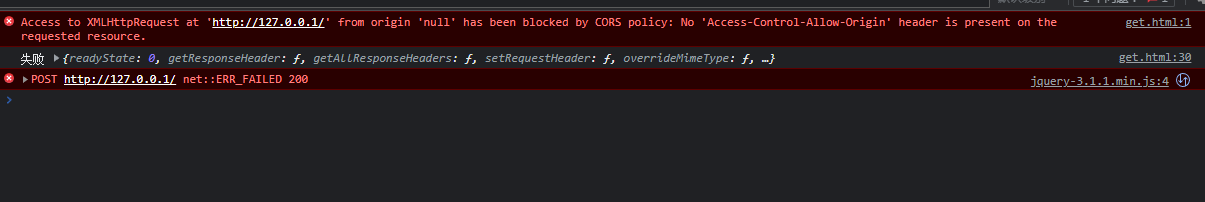
如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CORS策略已阻止“来自来源”的“null”:请求的资源上不存在“访问控制允许来源”标头。

解决方案
设置header头
header("Access-Control-Allow-Origin: *");允许所有域名请求
header("Access-Control-Allow-Origin: http://127.0.0.1");允许一个域名请求
<?php
header("Access-Control-Allow-Origin: *");
function index(){
sleep(2);
return json_encode(['code'=>8888888]);
}
echo index();
?>
请求成功进error问题
这多半是因为你要求返回的是json格式的数据,但实际返回的数据不是正确的json数据
<script>
var data = {
parent:1
}
$.ajax({
type: "POST",
url: "http://127.0.0.1",
dataType:'json',
success: function (response,index,obj) {
console.log(obj.done(function() { //延迟请求成功后的回调
alert("$.get succeeded");
}));
console.log(index); //log success
console.log("成功",response); //请求成功返回的数据
},
error(res){
console.log("失败",res);
}
});
</script>
Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
总结
到此这篇关于Ajax的疑难杂症的文章就介绍到这了,更多相关Ajax疑难杂症内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:Dreams_log,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/ajaxxiangguan/684.html

