前后端ajax和json数据交换方式
目录
前后端ajax和json数据交换
控制层返回json字符串数据给前端,前端通过ajax处理将数据展示给用户。
下面通过一个小案例来讲解
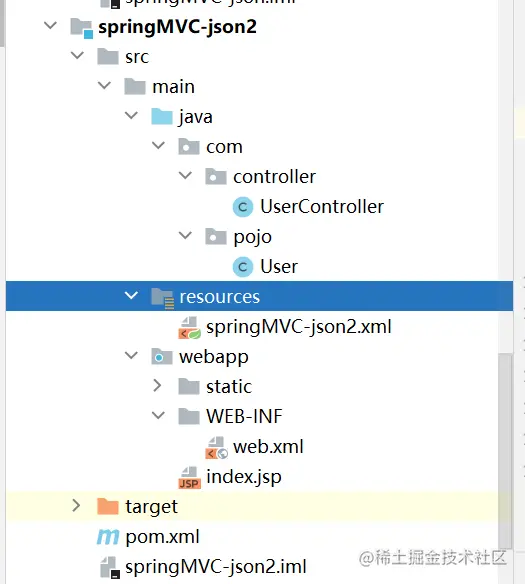
首先需要搭建springMVC框架环境,可以参考为之前的文章

编写一个实体类User
package com.pojo;
public class User {
private String username;
private String password;
private String sex;
@Override
public String toString() {
return "User{" +
"username='" + username + ''' +
", password='" + password + ''' +
", sex='" + sex + ''' +
'}';
}
public User() {
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public User(String username, String password, String sex) {
this.username = username;
this.password = password;
this.sex = sex;
}
}
第一个案例
controller返回一个学生信息数组,前端获取并打印到界面
写一个UserController控制器
package com.controller;
import com.pojo.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
//该注解相当于@responseBody+@Controller
@RestController
public class UserController {
//返回学生信息的集合
@RequestMapping("/user")
public List<User> getUser(){
List<User> users = new ArrayList<>();
User user = new User("小明","123456","男");
User user1 = new User("小红","123456","女");
User user2 = new User("小白","123456","男");
User user3 = new User("小李","123456","女");
users.add(user);
users.add(user1);
users.add(user2);
users.add(user3);
return users;
}
}
index.jsp页面,注意jquery的版本不能太低,版本低的用不了$.post方法
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Ajax</title>
<%-- 注意路径问题,导入jquery--%>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script>
</head>
<body>
<script type="text/javascript">
$(function () {
//获取学生数据
$("#btn").click(function () {
//post请求处理后端传来的数据
//data封装了服务器返回的数据
$.post("${pageContext.request.contextPath}/user",function (data) {
console.log(data)
var html=""
for (var i=0;i<data.length;i++){
html+="<tr>"+"<td>"+data[i].username+"</td>"+
"<td>"+data[i].password+"</td>"+
"<td>"+data[i].sex+"</td>"+"</tr>"
}
//数据显示在页面上
$("#context").html(html)
})
})
})
</script>
<input type="button" id="btn" value="获取学生数据" >
<table border="1" cellspacing="0" style="width: 50%" align="center">
<tr>
<td>姓名</td>
<td>密码</td>
<td>性别</td>
</tr>
<!--后端传来的数据打印于此-->
<tbody id="context">
</tbody>
</table>
</body>
</html>

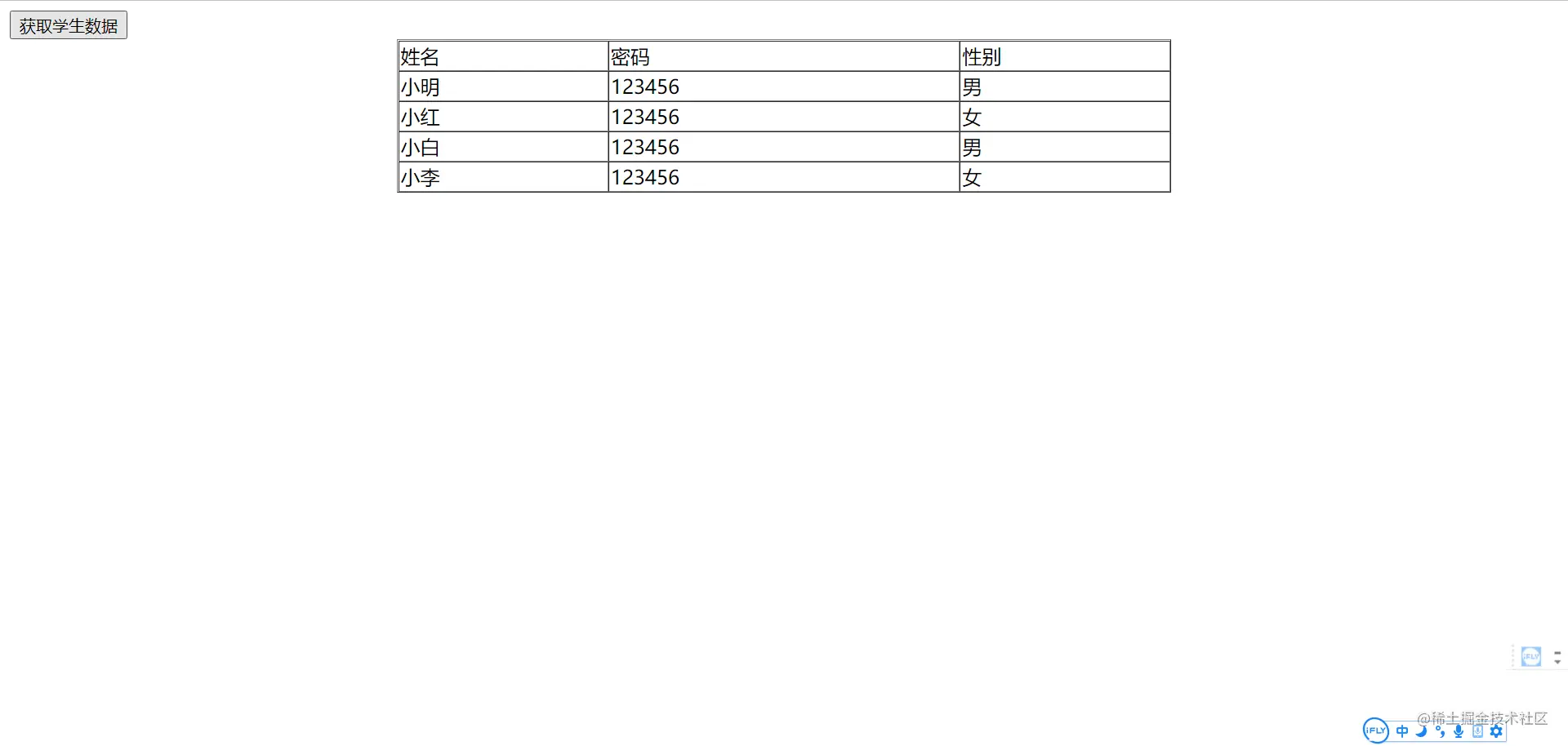
点击获取数据,则会打印后台传来的数据

第二个案例
模拟登录,运用onblur焦点失去事件,当我们输入完一个值,ajax会帮我们验证用户名,密码是否正确
写loginController控制器
package com.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class loginController {
@RequestMapping("/login")
public String login(String username,String password){
String message="";
//要先判断用户名是否为空
if(username!=null)
{
//这里用户名写死为admin
if ("admin".equals(username)) {
message="成功";
}else {
message="用户名错误";
}
}
//先判断密码是否为空
if(password!=null)
{
//这里密码写死为123456
if(password.equals("123456")){
message="成功";
}else {
message="密码错误";
}
}
//返回message到前端
return message;
}
}
前端页面login.jsp
<%--
Created by IntelliJ IDEA.
User: 21781
Date: 2021/12/31
Time: 19:07
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script>
<script>
//验证用户名是否正确
function a1() {
//{"username":$("#username").val()}为传入后端的参数值
$.post("${pageContext.request.contextPath}/login",{"username":$("#username").val()},function (data) {
if (data.toString()=="成功"){//表示用户名正确
$("#name").css("color","green")
}else {
$("#name").css("color","red")
}
$("#name").html(data)
})
}
//验证密码是否正确
function a2() {
$.post("${pageContext.request.contextPath}/login",{"password":$("#password").val()},function (data) {
if (data.toString()=="成功"){//表示用户名正确
$("#ped").css("color","green")
}else {
$("#ped").css("color","red")
}
$("#ped").html(data)
})
}
</script>
</head>
<body>
<p align="center">
<!--onblur焦点失去事件,鼠标一离开即触发事件-->
用户名:<input type="text" id="username" onblur="a1()">
<!--用于写提示信息-->
<span id="name"></span>
</p>
<p align="center">
密码:<input type="text" id="password" onblur="a2()">
<!--用于写提示信息-->
<span id="ped"></span>
</p>
</body>
</html>
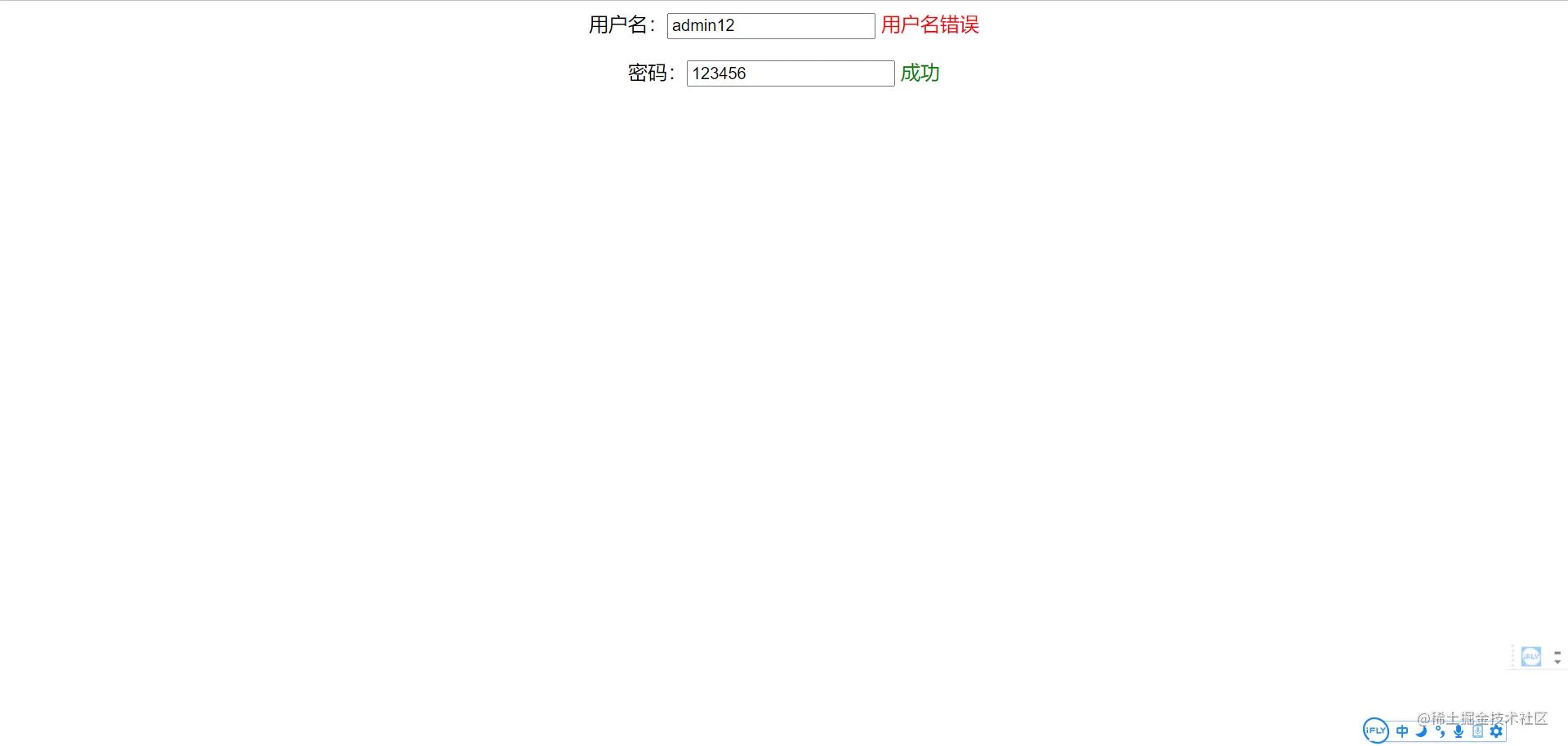
测试如下

当我们输入用户名和密码后,会进行相应判断

这样就模拟完成json和ajax数据交互。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码部落。
本文章来源于网络,作者是:swttws.,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/ajaxxiangguan/657.html

