-
解决ajax异步请求返回的是字符串问题
1.返回结果差异js获取后打印res.code无结果。因为返回数据格式不正确。php文件添加header头:header(‘Content-Type:appli...
-
$.ajax中contentType: “application/json” 的用法详解
具体内容如下所示:$.ajax({ type: httpMethod, cache:false, async:false, contentType: "...
-
Ajax报错400的参考解决办法
Failed to load resource: the server responded with a status of 400 (Bad Request)...
-
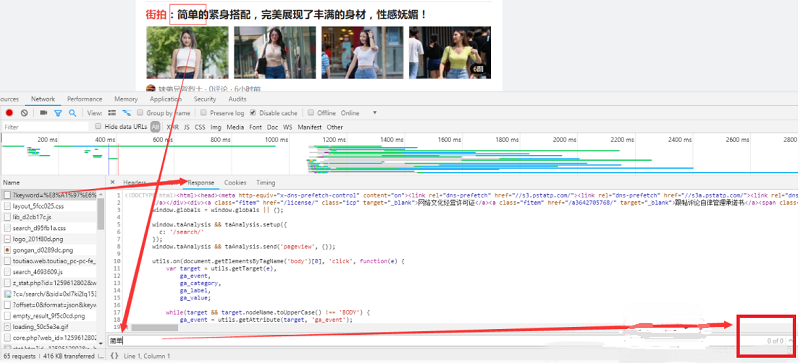
爬取今日头条Ajax请求
网址:https://www.toutiao.com/搜索头条可以得到这个网址:https://www.toutiao.com/search/?keyw...
-
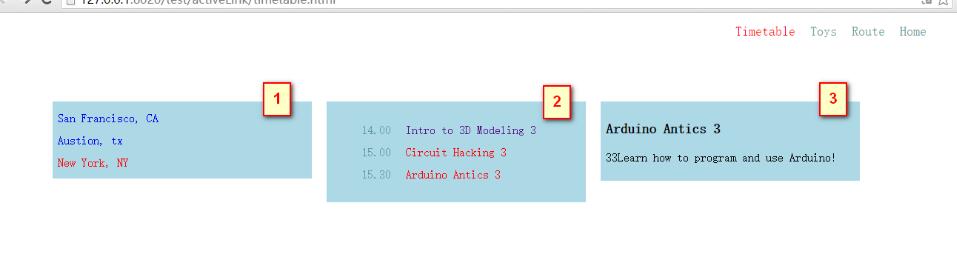
ajax实现页面的局部加载
ajax如何实现页面的局部加载,具体如下点击头部即右上角的链接时,页面会根据相应的链接加载新的内容,显示在下方;在中间区域有3栏,当点击1栏中的链接,2栏中会显...
-
Ajax实现表格中信息不刷新页面进行更新数据
本文实例为大家分享了Ajax实现表格中的信息进行更新数据,供大家参考,具体内容如下html:<!DOCTYPE html><html lang...
-
Ajax引擎 ajax请求步骤详细代码
说起AJAX,可能是很多同学在很多地方都看到过,各大招聘网站上对于WEB前端和PHP程序员的技能要求清单中也是必不可少的一项。但是,ajax请求步骤详细代码以及...
-
Fly拦截全局Ajax请求的方法
大多数情况下,我们的 Ajax 请求都是通过前端的开发库、框架发出的,如 jQuery、axios 或者 Fly。这些库自身都会有一些请求/响应钩子,用于预处理...
-
浅析IE浏览器关于ajax的缓存机制
IE浏览器对于同一个URL只返回相同结果。因为,在默认情况下,IE会缓存ajax的请求结果。对于同一个URL地址,在缓存过期之前,只有第一次请求会真正发送到服务...
-
ajax异步读取后台传递回的下拉选项的值方法
jsp中html相关代码<tr> <td class="tdcell_word2">请选择展会:</td> <td...