-
关于Ajax的疑难杂症详解
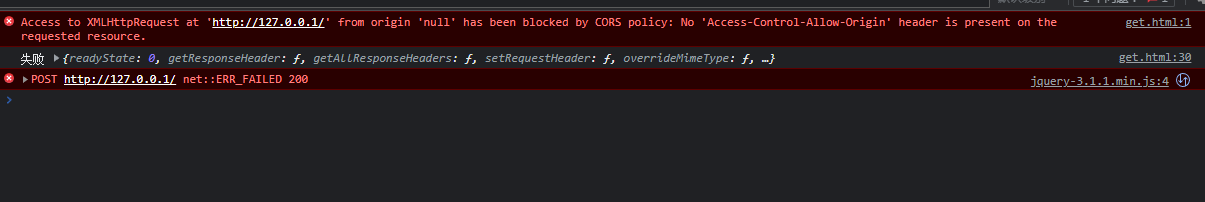
目录跨域问题解决方案请求成功进error问题总结跨域问题如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CO...
-
前端实现滑动按钮AJAX与后端交互的示例代码
目录html代码css代码效果图JS事件触发flask后端接口参考链接html代码<div class="switch-box"> <i...
-
聊一聊数据请求中Ajax、Fetch及Axios的区别
目录Ajax介绍Fetch介绍Axios介绍对比 几种方式的对比总结Ajax介绍Ajax是XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问...
-
ajax和fetch的区别点总结
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。ajax和fetch的区别(1)、ajax是利用XMLHttpReque...
-
AJAX请求数据及实现跨域的三种方法详解
目录传统方法的缺点:什么是ajax?XMLHttpRequest 对象五步使用法:同步和异步的区别:如何将原生ajax进行封装JS几种跨域方法和原理附:ajax...
-
面试必备之ajax原始请求
目录XMLHttpRequest 对象简介XMLHttpRequest 的实例属性XMLHttpRequest.readyStateXMLHttpRequest...
-
axios和ajax的区别点总结
本文操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。axios和ajax的区别是什么?axios和ajax的区别及优缺点...
-
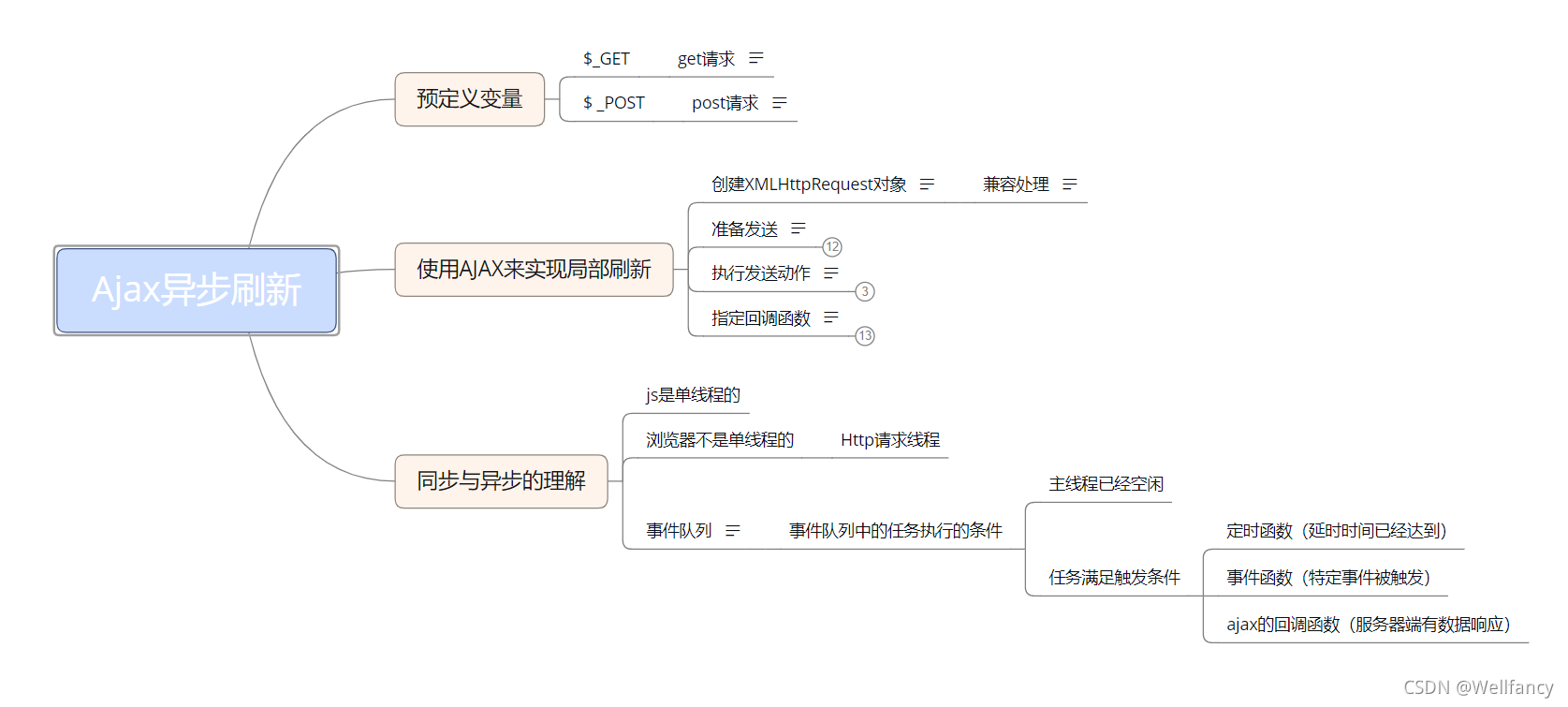
Ajax异步刷新功能及简单案例
目录GET请求 POST请求 几个一会儿会用到的知识点:1、xmlhttp.readyState==4 && xmlhttp.status==200 2、针对I...
-
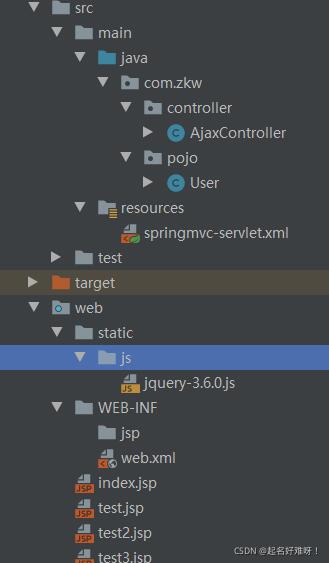
Ajax实现异步加载数据
本文实例为大家分享了Ajax实现异步加载数据的具体代码,供大家参考,具体内容如下项目结构如下 (需要导入一个JQuery的包,配置文件web.xml和sprin...
-
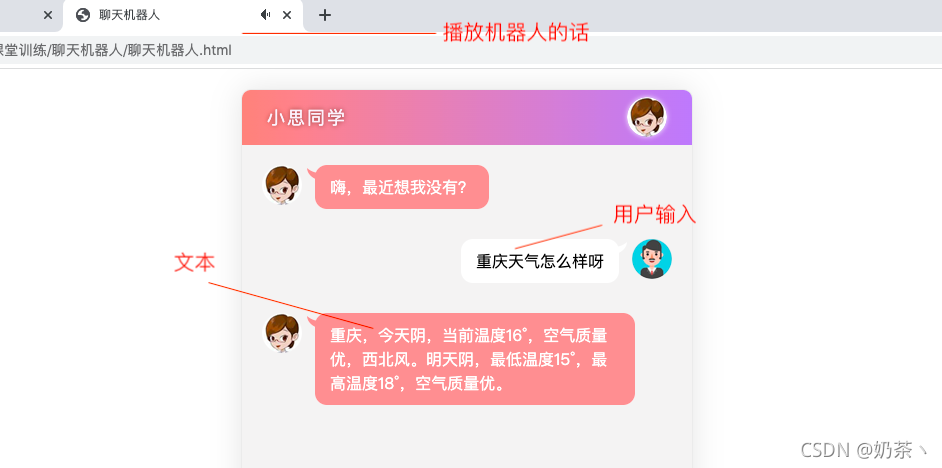
基于Ajax的聊天机器人功能的实现
🤖️ 哈喽!大家好呀。如果无聊就和机器人聊聊天吧在初步进入Ajax学习 就忍不住给大家分享今天的劳动成果啦先来看看效果图:功能实现...