-
AJAX实现数据的增删改查操作详解【java后台】
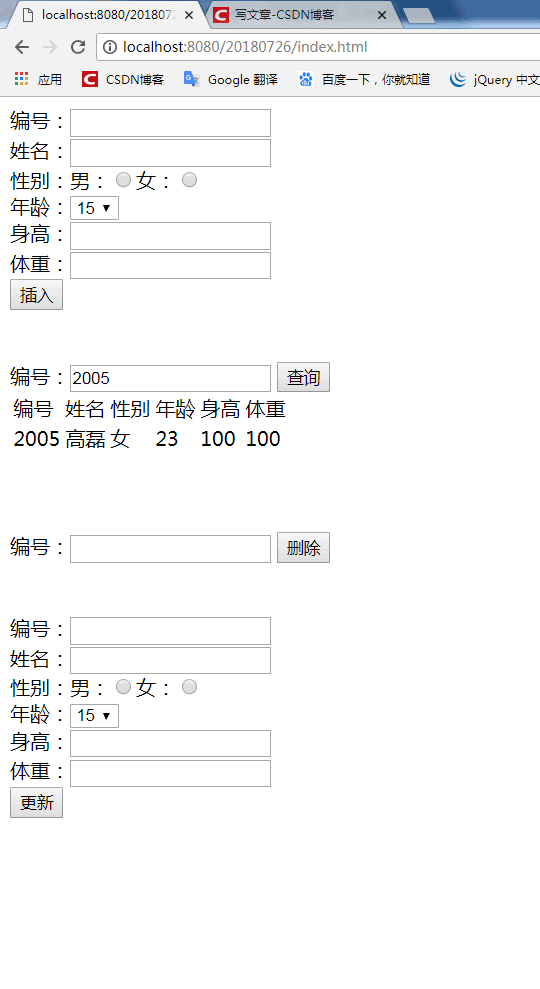
本文实例讲述了AJAX实现数据的增删改查操作。分享给大家供大家参考,具体如下:主页:index.html<!DOCTYPE html><htm...
-
react axios 跨域访问一个或多个域名问题
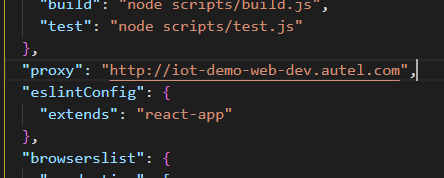
1.react + axios 跨域访问一个域名配置非常简单,只需要在当前的 package.json 文件里面配置:"proxy":"http://iot-d...
-
ajax post下载flask文件流以及中文文件名问题
ajax post下载文件后端返回文件流,flask中可使用 return send_file(文件路径) 返回二进制文件流,在headers中传送文件相关信息...
-
ajax实现提交时校验表单方法
本文实例为大家分享了ajax提交时校验表单的方法,供大家参考,具体内容如下方法一:代码示例: 巧妙设计之处:ajax提交的话,不能够进行校验拦截,设置一个fla...
-
Ajax实现文件上传功能(Spring MVC)
本文实例为大家分享了Ajax实现文件上传的具体代码,供大家参考,具体内容如下前端表单 和 JQuery jsp/html代码使用JQury<script ...
-
ThinkPHP5 通过ajax插入图片并实时显示(完整代码)
单张图片上传展示图:完整代码:<!DOCTYPE html><html> <head> <meta charset="...
-
使用ajax跨域调用springboot框架的api传输文件
在新项目中使用的是springboot编写的api,涉及到ajax跨域请求和传输文件的问题,在这里记录一下 首先是前台页面的代码<!DOCTYPE htm...
-
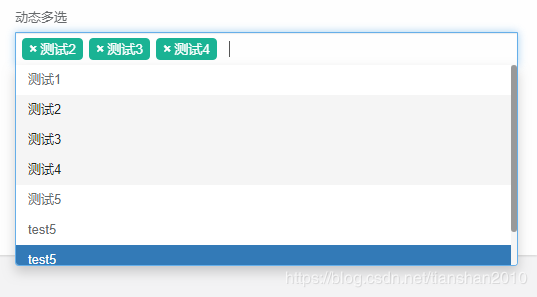
bootstrap select2 动态从后台Ajax动态获取数据的代码
效果图展示:实现方式:前端代码:<div class="form-group"> <label class="font-noraml">...
-
Ajax实现二级联动菜单
本文实例为大家分享了Ajax二级联动菜单的具体代码,供大家参考,具体内容如下index.jsp<%@ page language="java" pageE...
-
基于Spring Boot利用 ajax实现上传图片功能
效果如下:1.启动类中加入SpringBoot重写addResourceHandlers映射文件路径@Override public void addResou...