网页报错"Form elements must have labels"的处理方法
网页报错“Form elements must have labels”的处理
先给出错误现象源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>错误测试2</title>
</head>
<body">
请输入文本<input type="text"/>
</body>
</html>
保存文件名为:错误发生2.html
顺便提示:打开浏览器开发工具(DevTools),可用下面方式之一:
按Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。
按 F12。
右键单击网页上的任何项,然后选择 “检查”。
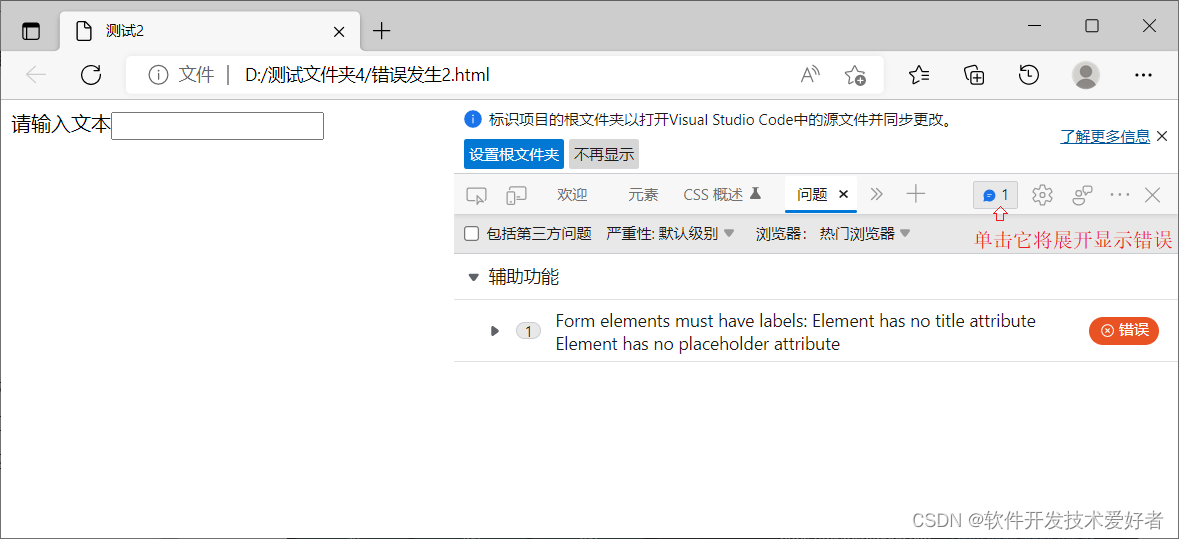
用Microsoft Edge打开运行后,再按下F12键打开浏览器开发工具可查看到报错信息用浏览器打开,就会看到错误:
Form elements must have labels: Element has no title attribute Element has no placeholder attribute(表单元素必须具有标签:元素没有标题属性元素没有占位符属性)

特别说明,Microsoft Edge浏览器中有报错提示,这个报错提示不影响运行。使用Google Chrome和Firefox浏览器,没有报错提示。
原因及解决方法
在html中,<label>用于用户界面中某个元素的说明。<label>通常和<input>一起使用,<label> 的 for 属性应当与相关元素的 id 属性相同。
上面的“请输入文本<input type="text"/>”代码中,label元素使用不正确,因为label元素和input元素关联。要将label元素关联到特定的输入元素,请使用以下任一选项:
将input元素嵌套在label元素中。
在label元素中,添加与input元素的id属性(attribute)匹配的for属性——label标签中的for值等于input标签的id值。
当将label元素关联到特定的输入元素后,点击label标签里面的文字时,光标会定位在特定的输入元素中。
另外,使用input元素的placeholder属性,也能消除错误提示。
【参考:Axe Rules | Deque University | Deque Systems】
对于本例,可将 请输入文本<input type="text" /> 改为:
<label>请输入文本<input type="text"/></label>
或
<label for="abc">请输入文本</label> <input type="text" id="abc" />
或
请输入文本<input type="text" placeholder ="可在此输入文字" />
修改后源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>错误修改2</title>
</head>
<body">
<label for="abc">请输入文本</label> <input type="text" id="abc" />
</body>
</html>
再用 Microsoft Edge 中打开浏览器测试,No Issues(无问题)!
总结
到此这篇关于网页报错"Form elements must have labels"的处理方法的文章就介绍到这了,更多相关网页报错Form elements must have labels内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:软件开发技术爱好者,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/qitazonghe/1813.html

