目录
现在很多网站的列表,需要向下滚动页面,才能加载出新数据。使用广泛的火车头采集器相对无力,使用八爪鱼采集器可以采集滚动刷新和点击刷新。
适用场景:将滚动条直接下来到网页底部,出现类似【加载中】字样,稍后马上有新数据出现,且滚动条变短回弹。
我们需采集新闻列表数据。就需要在打开网页后不断向下滚动,加载新数据。
在八爪鱼中怎么实现呢?以下为具体操作步骤。
步骤一、进入自定义任务编辑页面
把网址复制到八爪鱼客户端首页的输入框中,点击开始采集进入自定义任务配置页面。
步骤二、设置滚动方式,调整滚动次数、每次间隔时间
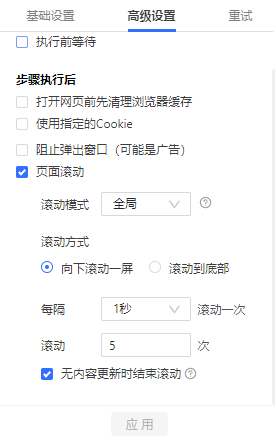
点击打开网页步骤,在下方步骤设置区域点击高级设置,找到页面滚动,点击勾选页面滚动。此网页是无限滚动的,八爪鱼默认设置的【滚动方式】是滚动到底部,默认【滚动次数】100次、默认【每次间隔】1秒。大家可根据实际需求进行调整。【每次间隔】时间需稍大于网页上数据加载的时间(网页上数据加载的时间又跟网速等因素有关)。
结合这个网站的加载特征,这里修改【滚动方式】为向下滚动一屏(一般情况滚动方式都建议大家选择向下滚动一屏);为方便演示,在这里,设置【滚动次数】5次。

步骤三:配置列表数据采集。
启动采集来看一下采集结果。八爪鱼自动执行了【直接滚动到底部】5次,然后采集滚动5次后的数据。
特别说明:
1、此网页是无限向下滚动加载数据的,八爪鱼无法一次采集到所有数据。上面示例是设置了滚动5次,实际采集过程中可根据需求来设置滚动次数。
2、此类网页常见于数据实时性高的新闻类网站,在八爪鱼中可以使用云采集,设置定时启动,少量多次采集最新数据。
3、有时候网页很快,类似【加载中】的提示不明显。【是否有新数据出现】、【观察滚动条的回弹次数】是比较好用的判断标准,请注意观察网页。
4. 【向下滚动一屏】的一屏,跟运行采集任务时的窗口展示区域有关。如下图,左侧滚动的一屏 > 右侧滚动的一屏。
5.若设置滚动后启动采集不滚动的,可能是页面是局部滚动的,需要设置局部滚动不是全局滚动。局部滚动判断方式,在目标网页打开【调试控制台】输入:document.scrollingElement.scrollBy(0, 100) 回车运行。如果页面没有向下滚动,说明不是全局滚动。
到此这篇关于使用八爪鱼采集器采集滚动刷新和点击刷新的教程的文章就介绍到这了,更多相关八爪鱼采集器采集滚动刷新和点击刷新内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/qitazonghe/1823.html

