vscode调用HTML文件的实现步骤
目录
做数据库课设的内容,尝试一些自己没有接触过的东西,了解如何创建一个网站以及数据库的一个应用
创建html文件
创建一个html的文件,加入后缀名

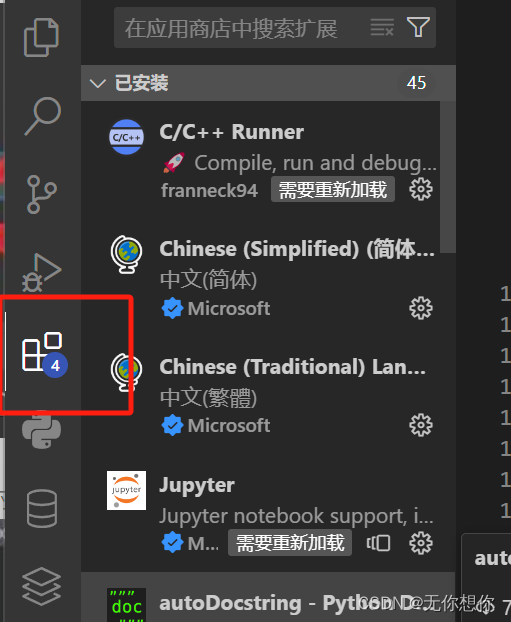
下载拓展内容
点击拓展
可以使用快捷键ctrl+shfit+x

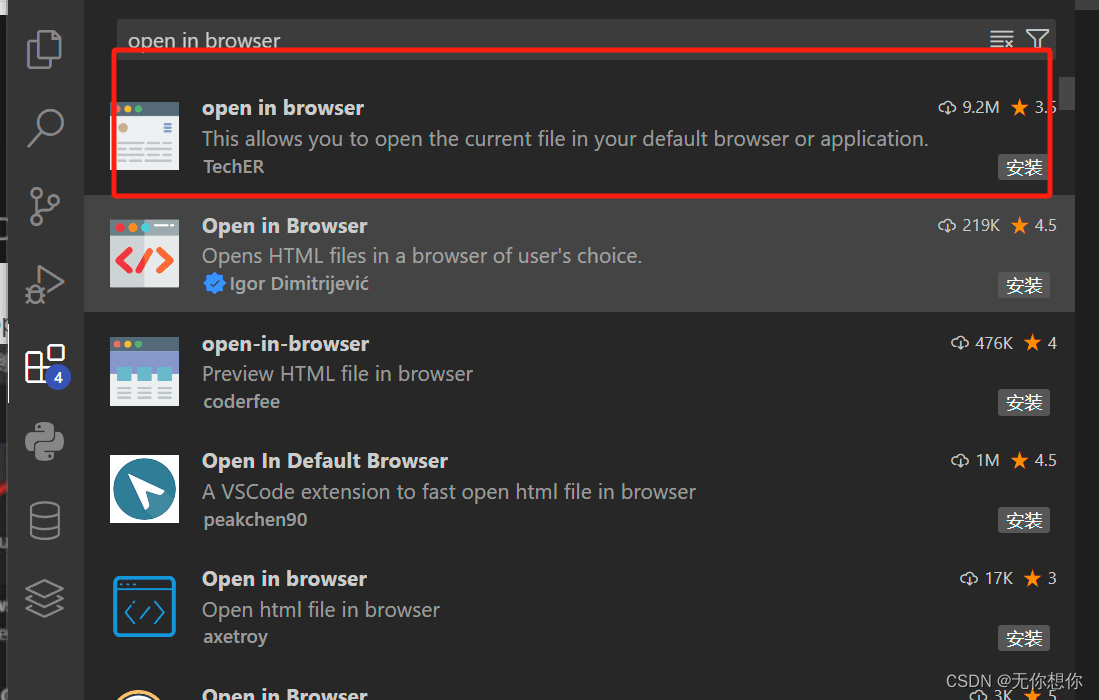
查找需要的拓展
输入open in browser,进行下载

导入html代码
因为我想要尝试生成一个带有登录和注册界面的网站,那么我就要导入相应的html代码
下面是一位博主的代码,参考连接放在最后
<!DOCTYPE html>
<html lang="en">
<head>
<metame="viewport" content="width=device-width, initial-scale=1.0">
<title>Da charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta nocument</title>
</head>
<body>
<form action="https://www.baidu.com/">
<table width="600px" border="1px" cellspcing="0">
<tbody>
<tr height="40px">
<td rowspan="4" align="center">总体信息</td>
<td colspan="2"></td>
</tr>
<tr height="40px">
<td align="right">用户名:</td>
<td>
<input type="text" name="loginname">
</td>
</tr>
<tr height="40px">
<td align="right">密码:</td>
<td>
<input type="password" name="pwdname">
</td>
</tr>
<tr height="40px">
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
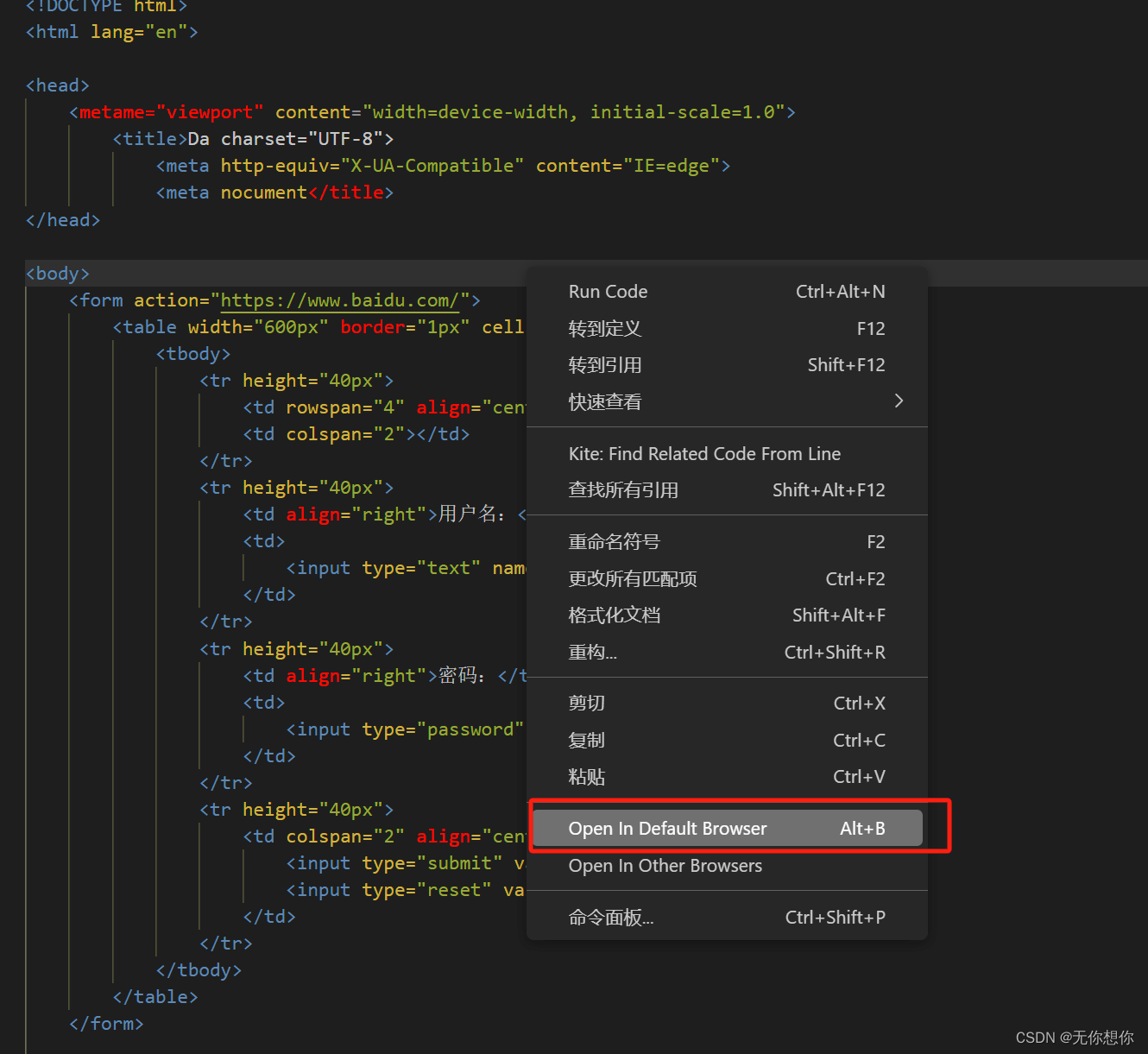
设置默认打开浏览器
在运行代码的旁边点击右键,找到Open in Default Browser

这里这样就会在默认的浏览器当中打开了
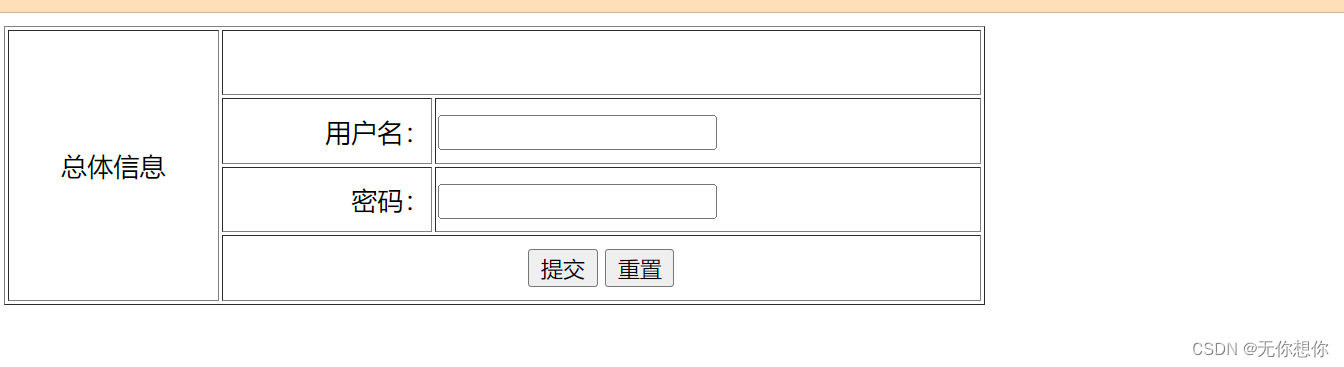
运行结果
完成上述操作之后进行运行

参考文献
vscode怎么运行代码HTML 怎么在vscode编写HTML代码
到此这篇关于vscode调用HTML文件的实现步骤的文章就介绍到这了,更多相关vscode调用HTML文件内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:无你想你,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/qitazonghe/2085.html

