使用Windows自带的IIS服务搭建本地站点并远程访问的操作方法
目录
1.前言
在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助,比如网页运行的Apache和Nginx、数据库软件MySQL和MSSQL之类,为方便用户使用,还出现了XAMPP、PHPStudy、宝塔面板等等一系列集成服务,都是为了方便我们能快速建立网站。是不是不适用这些软件就无法建立网站了呢?答案当然是否定的,在Windows系统中实际上集成了建立网站所必须的软件环境。今天就让我们来看看,如何使用Windows自带的网站程序建立网站吧。
2.Windows网页设置
在Windows系统自带的众多服务中,有一项IIS服务。IIS全称为Internet Information Server,其中包括了Gopher server和FTP server,安装了IIS服务,也就意味着能建立一个网页。而且IIS还能有编辑环境的界面“FRONTPAGE”、有全文检索功能的“INDEX SERVER”、有多媒体功能的“NET SHOW”之类。
了解了什么是IIS服务后,我们就可以在自己的Windows电脑上开启IIS服务,尝试创建一个网页了。
2.1 Windows IIS功能设置
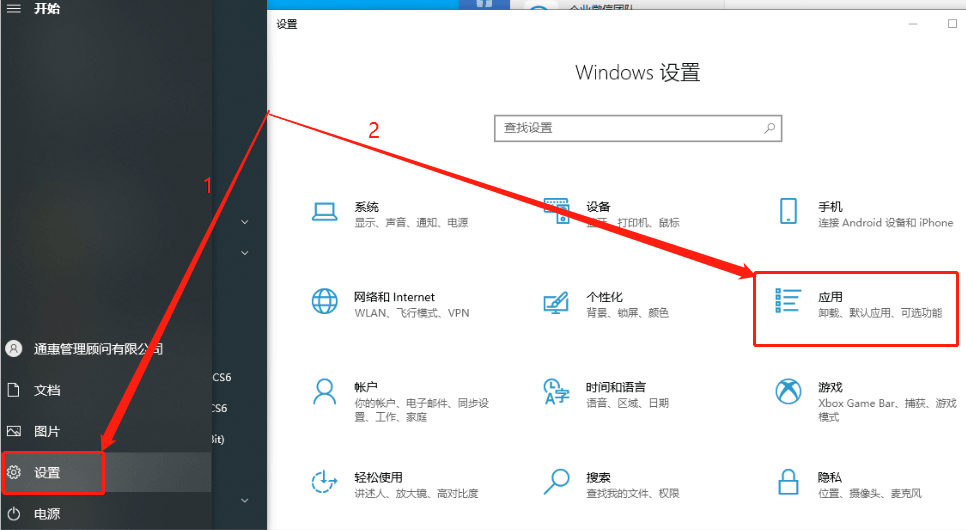
首先,我们需要开启Windows的IIS服务,而些服务可以在开始菜单的设置中打开。具体操作方式是打开开始菜单,点击设置按钮,在设置页面选择应用项目

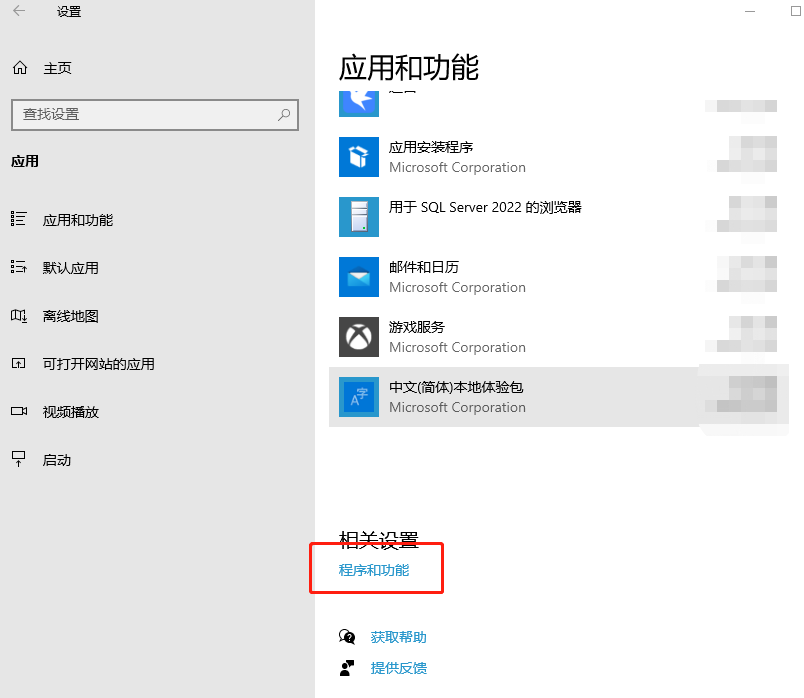
进入应用界面后,拉到页面最下方,点击程序和功能

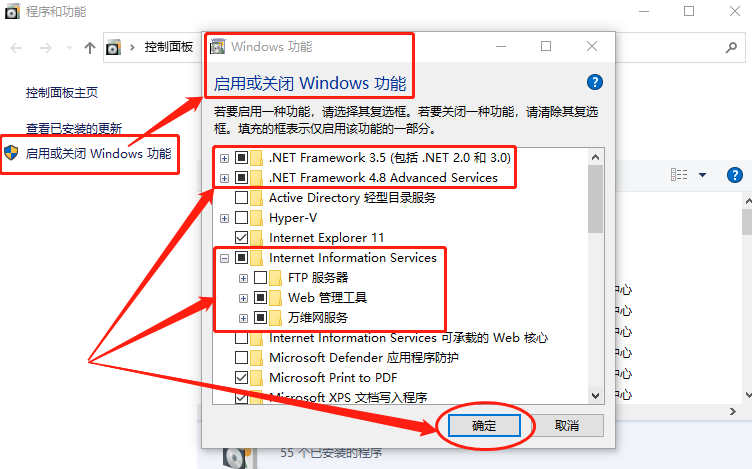
在程序和功能页面,点击左侧的启动或关闭Windows功能按钮,就会出现一个小窗口,其中就包括了,我们需要安装的IIS服务(Internet Information Server)。

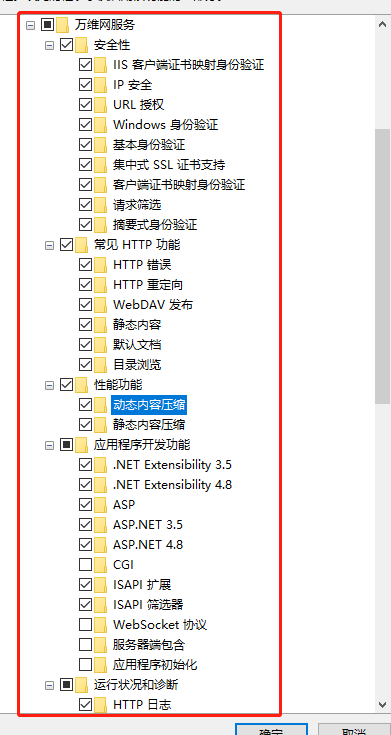
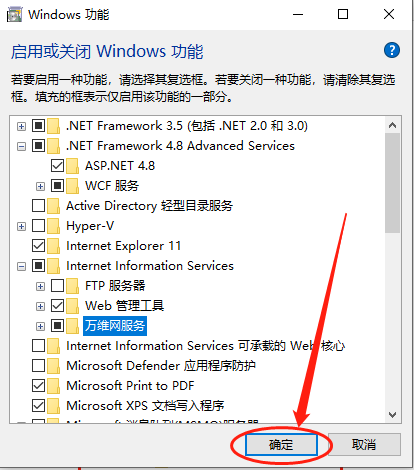
在这里可以看到,Internet Information Server项目下有很多内容,这里我们要勾选Web管理工具和万维网服务两项。而在这两项中,并不需要勾选全部内容,具体需要勾选的内容如下:


在所需项目都勾选完成后,就可以点击页面下方的确认按钮,安装这些项目和服务


等待一小段时间,Windows会通知所需服务已经安装完成。

这时我们就可以使用IIS服务创建新的网页了。
2.2 IIS网页访问测试
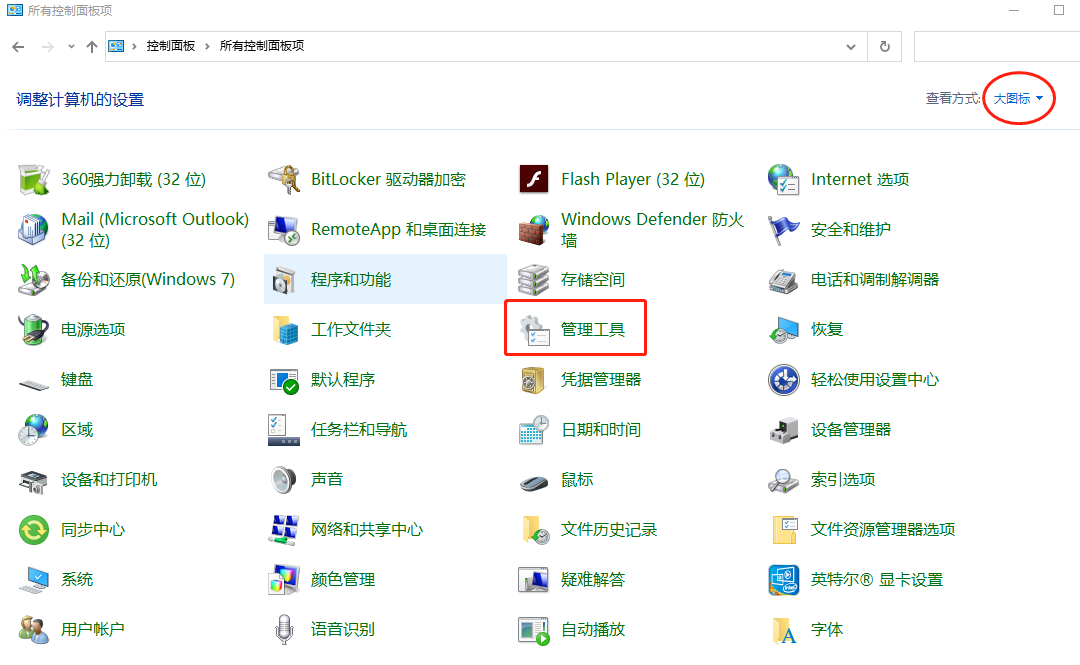
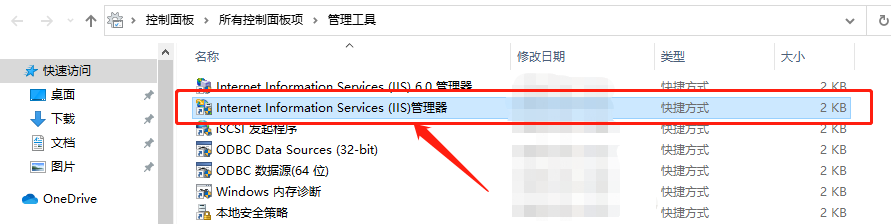
在完成IIS服务的开启后,我们就可以着手建立网页了。首先我们打开Windows的控制面板,在其中找到管理工具项目

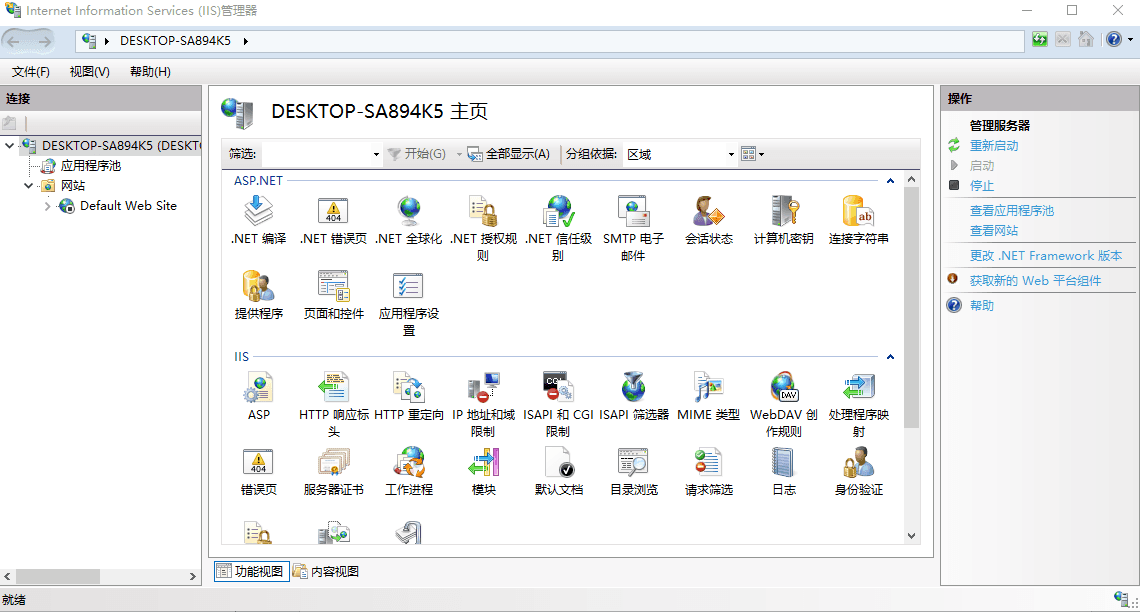
在管理工具中,可以找到Internet Information Server(IIS)管理器项目,双击打开,就能进入网页设置的主界面。


在“Internet Information Server(IIS)管理器”页面左侧,可以看到该计算机下的网页页面。一般Windows会默认自建一个名为“Deault Web Site”的页面(有大佬科普这个页面经常会被攻击,因此我们可以将其停止运行)。不过我们这时并不是要对该网页进行操作,因此不必管他。
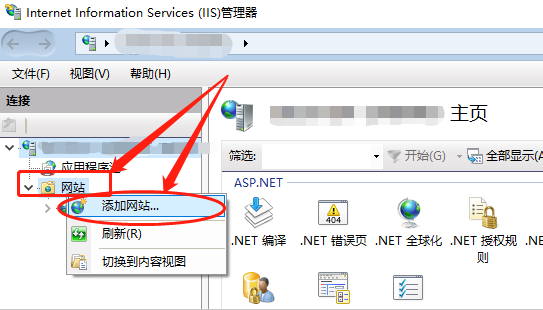
我们在网站图标上单击鼠标右键,点选右键菜单中的添加网站

在弹出的添加网站页面,就能对打算新建的网站进行设置。具体的设置内容包括“网站名称(用以区别其他已有的网站)”、“应用程序池(该网站使用那些程序运行,非高手勿修改)”、“物理路径”(打算建立的网站根目录,由于Windows对C盘的权限要求较高,因此最好将网站根目录建立在其他磁盘下)、“IP地址”和“端口”等

在这个例子中,我们设置一个网站名称为test”的网页,选择使用DefaultAppPool程序池,物理路径(网站的根目录)放在D盘下新建的website\test文件夹内。而IP地址选择全部未分配,端口则选择8080(这里的端口需要选择未被占用的端口,否者我们的网页会因端口占用而无法启动)。完成这些设置后,就可以点击下方的确定按钮,完成新建网站的设定。
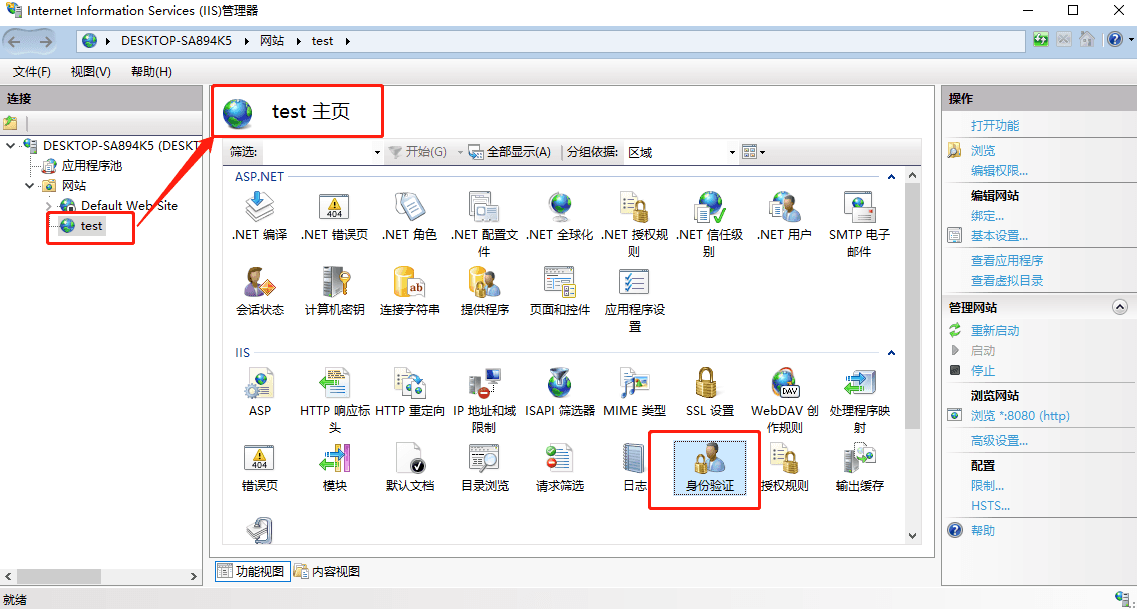
接下来,我们点选新建的test网页后,在右边的设置框内找到身份验证选项,双击进入“身份验证”页面。

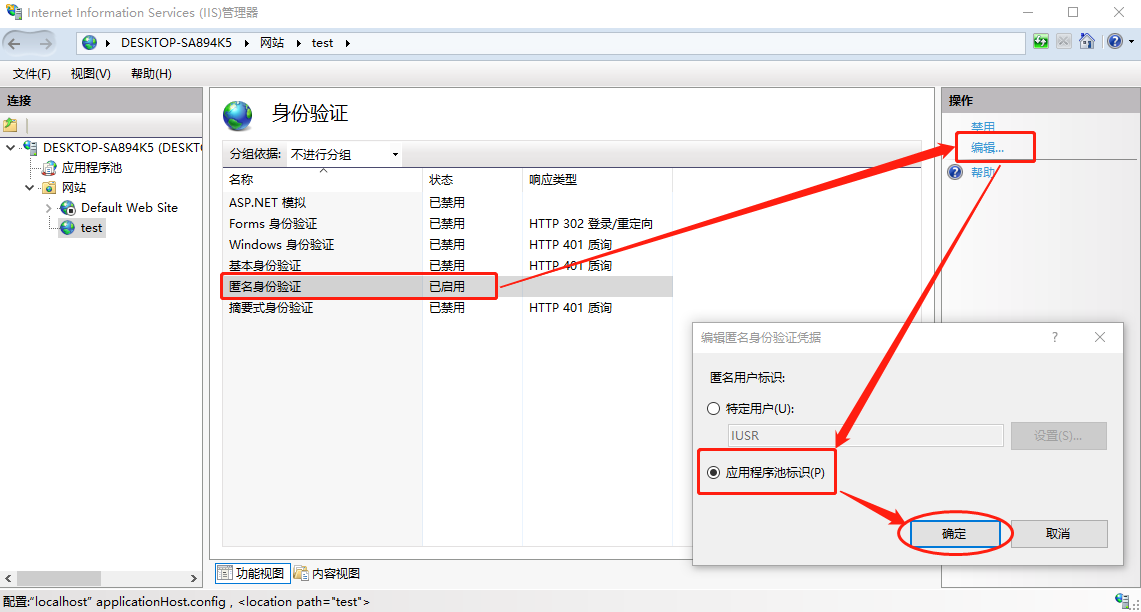
在“身份验证”页面,我们找到并点选匿名身份验证,选中后点击右侧的“编辑”按钮,对“匿名身份验证”内容进行编辑。具体的编辑内容很简单,就是勾选应用程序池标识即可。编辑完成后,点击“确定”保存修改。

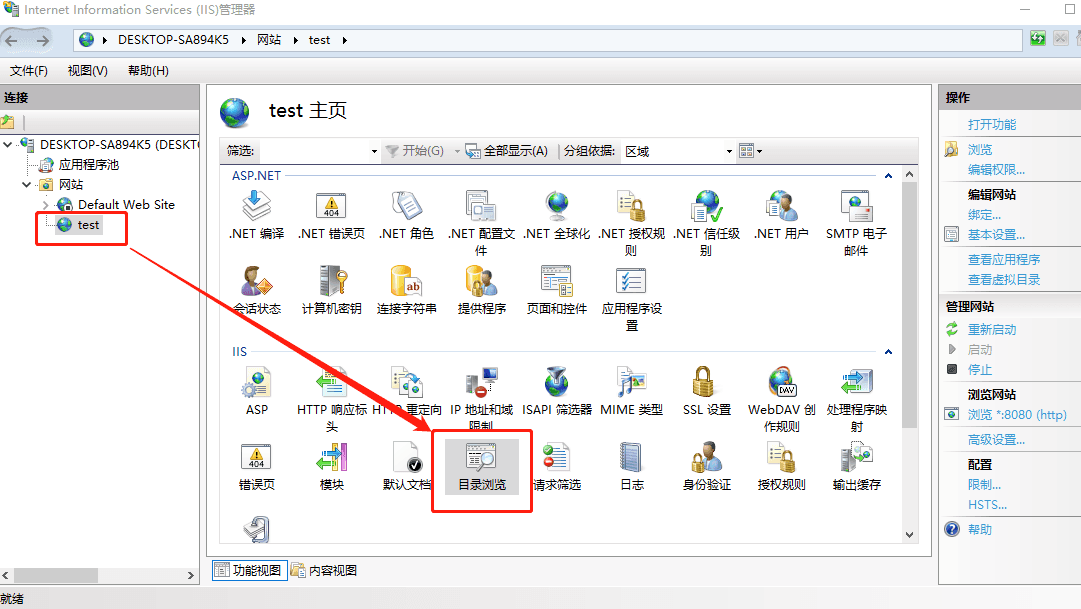
最后,我们我们在“test”网页设置窗口,找到并点选目录浏览并双击,在“目录浏览”设置页面选择启用目录浏览。


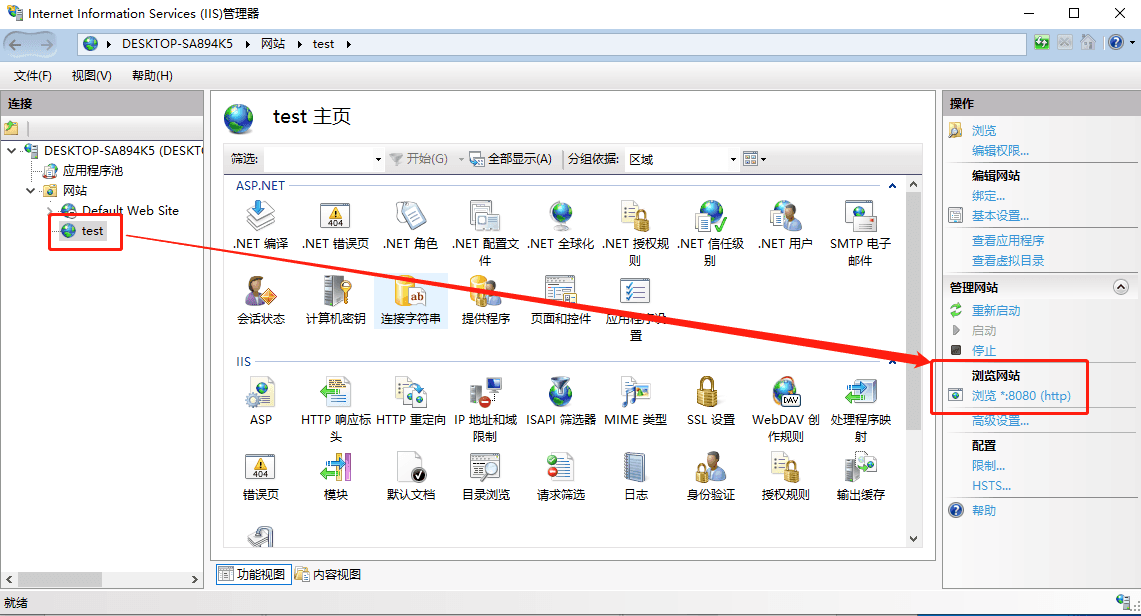
完成后,我们再点击左侧的“test”页面,进入网页设置窗口。为测试我们的网页是否能正常运行,可以点击窗口右侧的浏览按钮,对新建的网页进行访问测试。


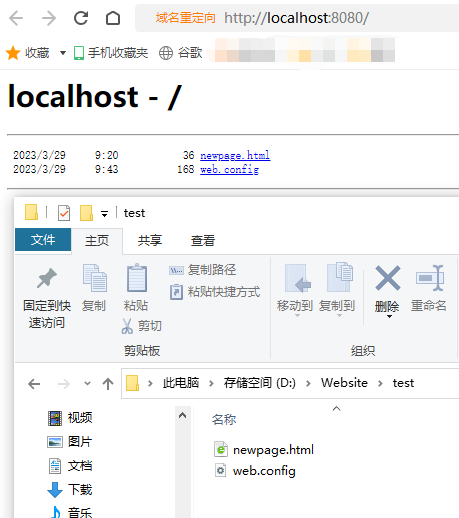
在这里,网页已经成功显示内容,而没有返回“404”之类的错误信息,说明我们的网页已经建立成功。其中,newpage.html是笔者建立的内容文件,只要点击该文件(或在域名后加入改文件名及扩展名),就可以在新建的网页中显示内容。

当我们的网页建立成功,就可以向其中填充内容,我们可以在网上或其他取到获得网页脚本压缩包,将它们解压到新网页的根目录下,就能装载脚本的内容。
不过,不能在公共互联网访问的网页没有实际意义,因此我们可以使用cpolar内网穿透,将这个ISS服务创建的新网页发布到公共互联网上。
3. Cpolar内网穿透
3.1 下载安装Cpolar内网穿透
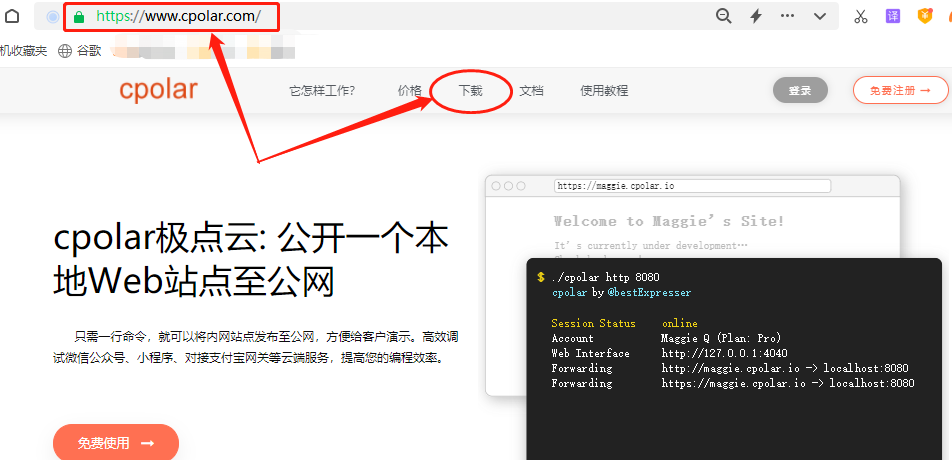
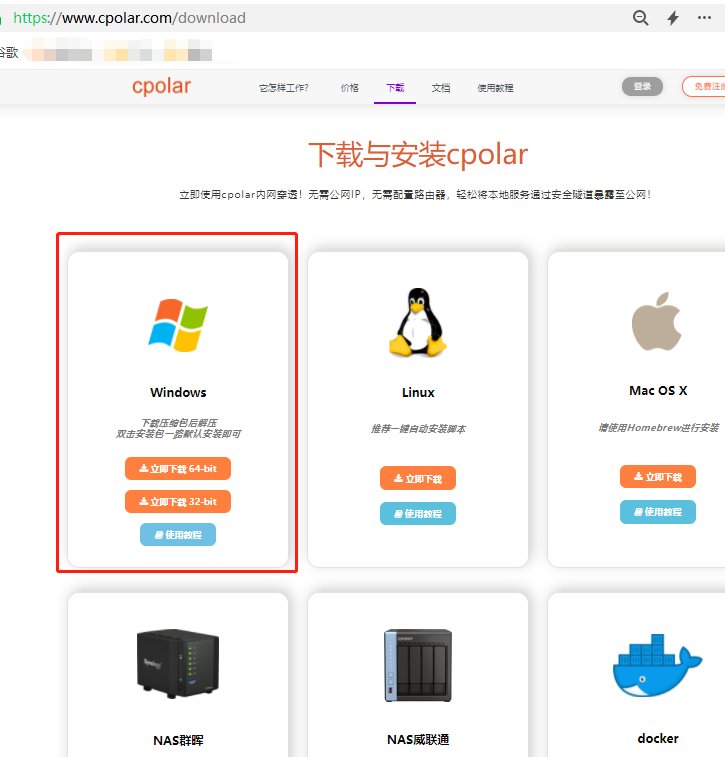
想要在本地电脑上安装cpolar内网穿透,我们可以访问cpolar的官网,下载Windows版本的cpolar软件
cpolar官网:https://www.cpolar.com/


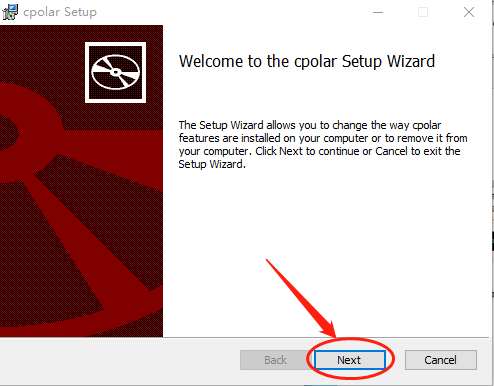
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


为保证客户数据的安全,cpolar会为每个用户创建独立的数据隧道,并辅以用户密码和token码保证数据安全,因此我们必须注册cpolar,注册过程也非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。


3.2 Cpolar云端设置
完成cpolar内网穿透的安装注册和本地网页搭建后,我们就可以着手建立一条内网穿透数据隧道,将这个网页发布到公共互联网上。由于网页需要能够稳定访问,而cpolar免费版的数据隧道每24小时重置一次。笔者并不想每天进行重连设置,因此cpolar将升级至vip版,以便能获得能长期稳定存在的内网穿透数据隧道。
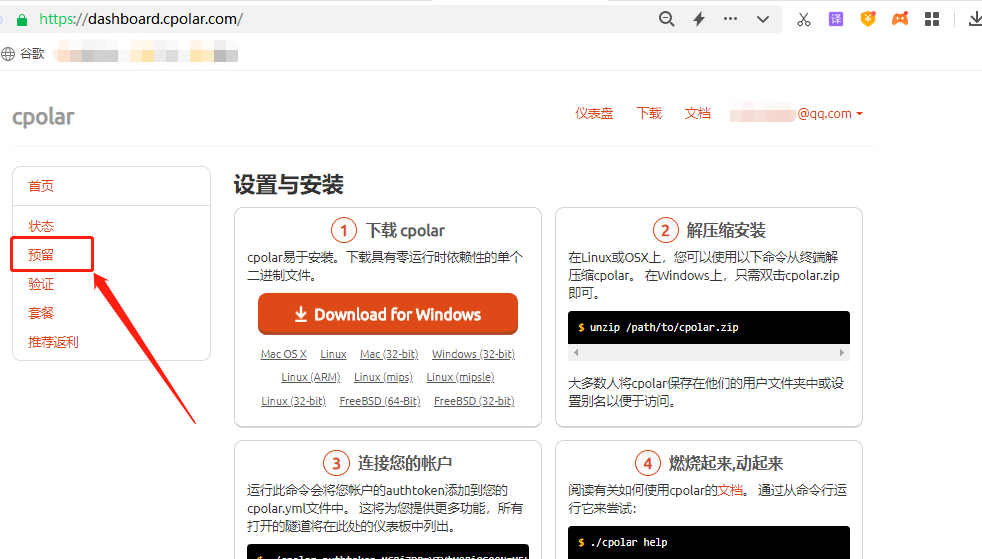
要建立长期稳定存在的数据隧道,我们先登录cpolar的官网,并在用户主页面左侧找到预留按钮,并点击进入cpolar的数据隧道预留页面。在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。如果自己已经购买了域名的,也可以选择“保留自定义域名”栏位,但需要在域名供应商处对自有的域名进行解析,才能与cpolar配合使用。

在“保留二级子域名”栏位,需要进行几项信息的简单设置
地区:服务器所在区域,就近选择即可二级域名:会最终出现在生成的公共互联网地址中,作为网络地址的标识之一描述:可以看做这条数据隧道的描述,能够与其他隧道区分开即可)
完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。


如果这条数据隧道不打算再使用,还可以点击右侧的x将其轻松删除,节约宝贵的隧道名额。
3.3 Cpolar本地设置
二级子域名保留好后,我们就可以回到cpolar本地客户端,将cpolar云端生成的公共互联网地址与本地IIS建立的网页连接起来,让我们能在公共互联网上打开本地电脑上的网页。
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

登录进入cpolar客户端后,点击客户端主界面左侧隧道管理——创建隧道按钮,进入本地隧道创建页面(如果要创建没24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
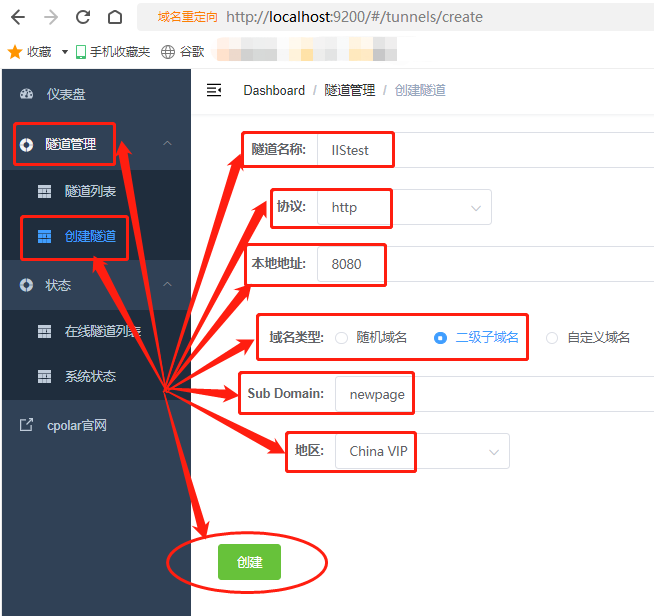
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
> 1. 隧道名称 – 可以看做cpolar本地的隧道信息注释,只要方便我们分辨即可;
> 2. 协议 – 我们建立的是http协议的网页,因此选择http协议;
> 3. 本地地址 – 本地地址即为本地网站的输出端口号,而我们在设置网页时填入的端口号为8080,因此这里也填入8080;
> 4. 域名类型 – 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,这里我们填入预留好的二级子域名“newpage”(如果只是创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址);
> 5. 地区 – 与cpolar云端设置时一样,我们依照实际所在地就近填写;
完成这些设置后,就可以点击下方的“创建”按钮,将cpolar云端创建的公共互联网地址与本地网页连接起来

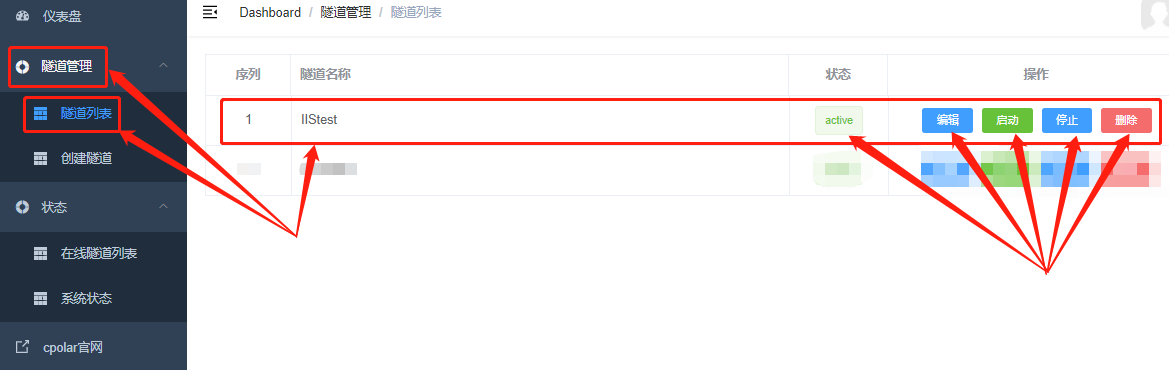
完成cpolar客户端与cpolar云端的数据隧道连接后,cpolar客户端会自动跳转至“隧道管理”项下的“隧道列表”页面,我们可以在这个页面看到数据隧道的状态(是否畅通),或是控制隧道的开启、关闭或删除。如果需要对隧道的信息进行变更,也可以通过这里的“编辑”按钮进行

4.公网访问测试
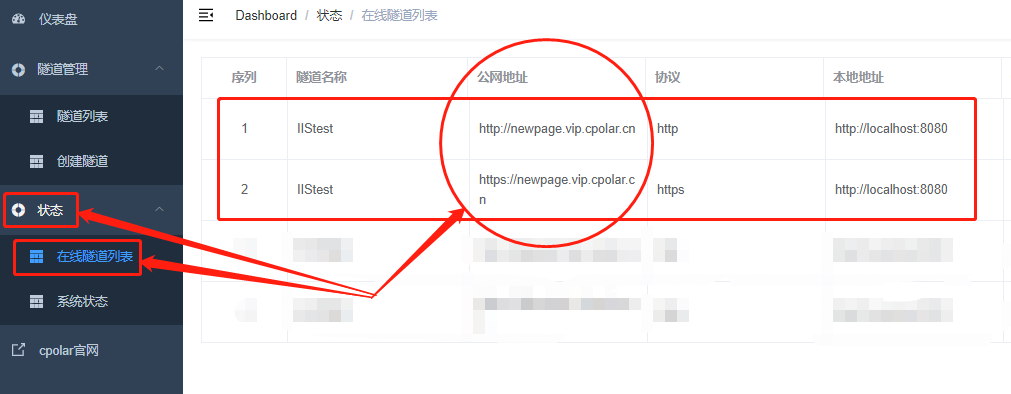
创建好的数据隧道公共互联网地址,可以在状态——在线隧道列表页面看到。

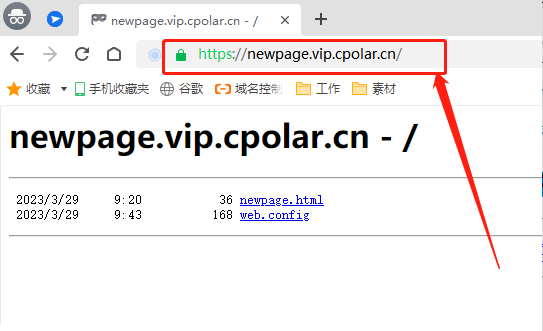
我们将这个地址复制粘贴到浏览器中,就能通过公共互联网,访问到本地IIS服务创建的新网页。

5.结语
至此,我们就成功的使用Windows自带的IIS服务,在本地电脑上创建了一个新网页,并且使用cpolar创建的内网穿透数据隧道,将其发布到公共互联网上。虽然IIS创建网页流程稍显复杂,但却是我们熟悉Windows系统的好机会,并且也是一件很有意思且能学习新知识的好事
到此这篇关于使用Windows自带的IIS服务搭建本地站点并远程访问的文章就介绍到这了,更多相关Windows搭建本地站点内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:徐徐同学,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/qitazonghe/2088.html

