-
Vue中以HTML形式显示内容并动态生成HTML代码的方法
目录前言一、在Vue中以HTML形式显示内容二、在Vue中动态生成HTML代码三、在Vue中动态生成带有条件的HTML代码四、在Vue中动态生成带有循环的HTM...
-
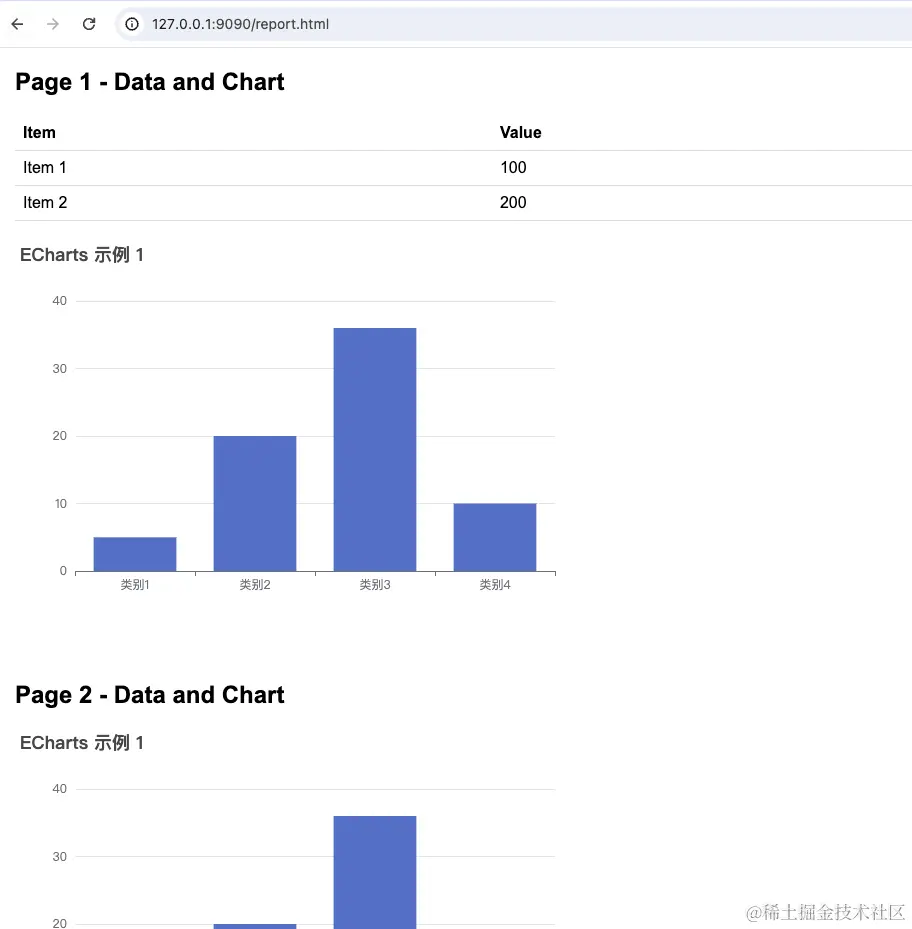
JavaScript实现html转pdf的三种方法详解
目录方案选型准备工作wkhtmltopdfputteteerhtml2canvas + jspdf方案对比近期项目需要实现将 html 页面转换成 pdf 报告...
-
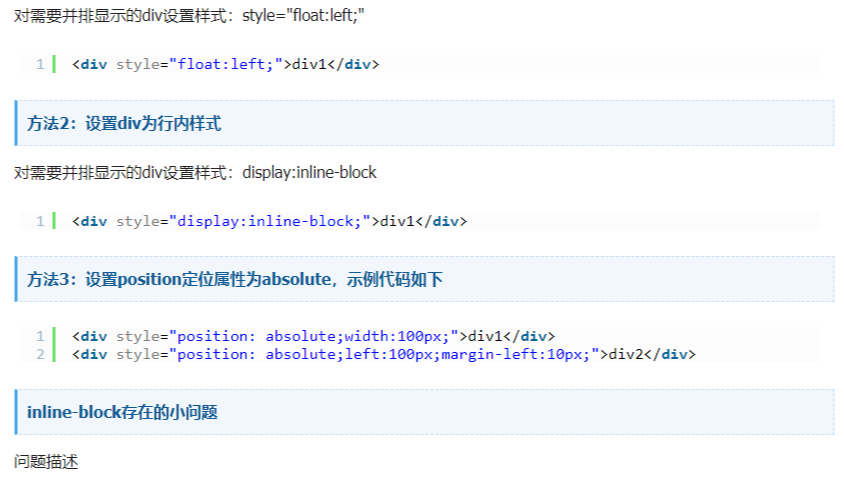
HTML页面中使两个div并排显示的实现
在HTML中实现两个div并排显示,方法如下:方法1:设置float浮动对需要并排显示的div设置样式:style="float:left;"...
-
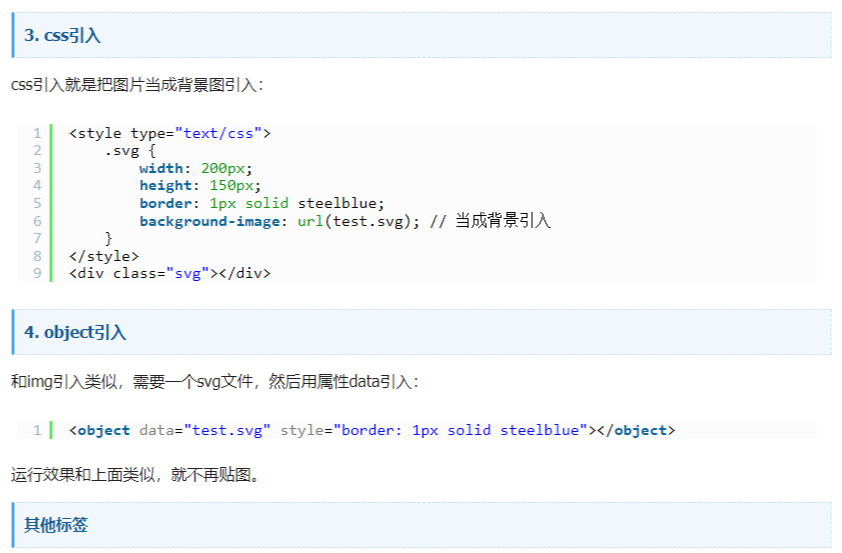
html网页引入svg图片的4种方式
web应用开发使用svg图片,总结了下,可以有如下4种方式:1. 直接插入页面。2. img标签引入。3. css引入。4. object标签引入。1. 直接插...
-
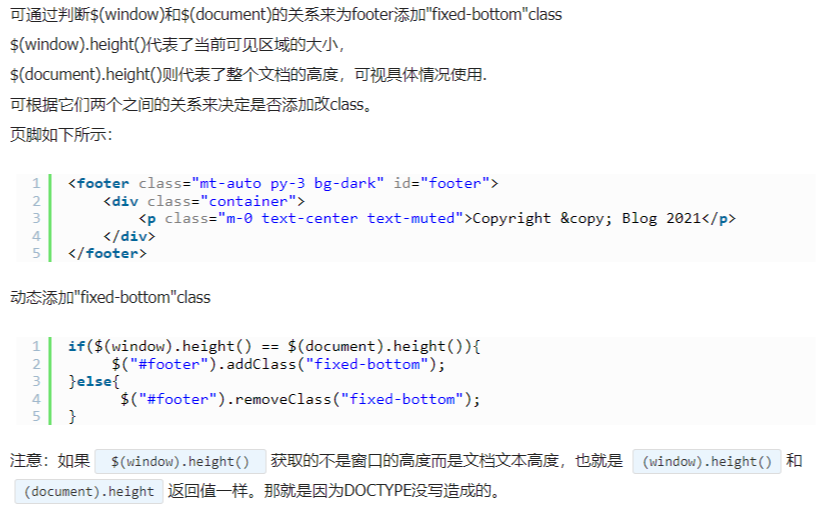
html粘性页脚的具体使用
本学期在软件设计大作业时要实现一个粘性页脚功能,即不管页面内容怎么变,页脚始终要滑到页面的最下方才能出现。本次作业采用bootstrap框架网上方法1、html...
-
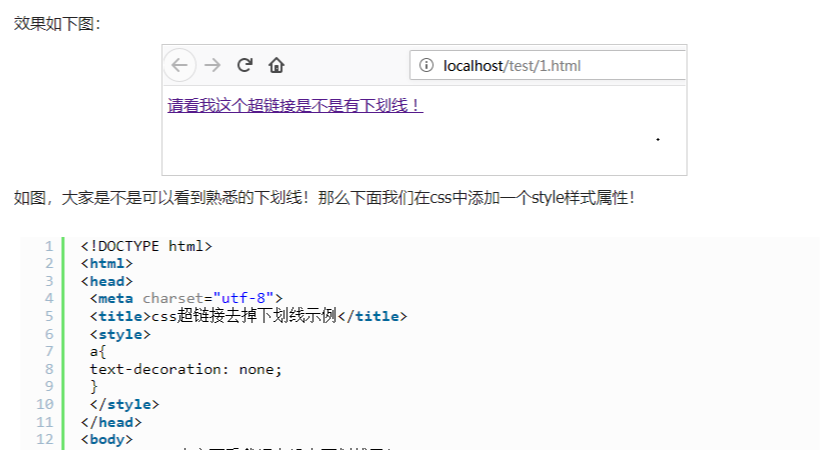
HTML怎么设置下划线?html文字加下划线方法
HTML中的下划线曾经是将文本包含在<u></u>标签中的问题,但是这种方法已被放弃,而更倾向于使用更多功能的CSS。一般来说,下划线被...
-
新的HTML标签<search>详解
目录如何运作看法本文介绍了一种新的HTML元素搜索方法,并提供了一个实用的工具来帮助开发者快速找到所需的元素。这对于那些需要处理大量HTML元素的开发者来说是非...
-
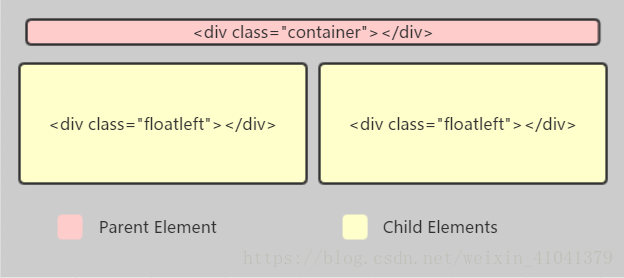
HTML clearfix清除浮动讲解
一、浮动的概念浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动...
-
HTML中link标签属性详解
在HTML中,link标签是一个自闭合元素,通常位于文档的head部分。它用于建立与外部资源的关联,如样式表、图标等。link标签具有多个属性,其中rel和hr...
-
关于HTML的语义化标签和无语义化标签
什么是HTML语义化标签语义化的标签,旨在让标签有自己的含义,让浏览器认识这个标签所传达的信息,是干什么的有什么作用。 比如:h1标题标签的语义是用它来标识网页...