-
HTML DOM setInterval和clearInterval方法案例详解
在javascript编程中,setInterval可以帮助我们实现一个定时器的功能,能够让我们定时执行某一项操作,如果不需要继续执行了,我们只需要调用clea...
-
HTML iframe标签用法案例详解
目录一、iframe 定义和用法 二、属性三、示例 1、iframe框架2、iframe透明3、iframe自适应高度4、通过js输出ifr...
-
HTML-Canvas的优越性能以及实际应用
目录HTML绘图届的前辈:SVGCanvas的渲染模式Dom:驻留模式Canvas:快速模式Canvas的应用优点总结HTML绘图届的前辈:SVGCanvas是...
-
HTML相关知识点总结
目录简介HTML文档和网页的关系呢?HTML的标签样子?HTML基本概念标签元素属性注释编码规则HTML常用元素标题段落链接跳转页面:跳转锚点图片列表有序列表无...
-
通过CSS实现逼真水滴动效
哈喽哈喽!CSS真的好好玩啊,哈哈,反正我是爱了,空闲写着玩。画画不好的我乐了,下面就是一个用CSS3动画完成的模仿水珠的动效,其中主要就是会使用CSS设置阴影...
-
HTML 绝对路径与相对路径概念详细
路径指文件存放的位置,在网页中利用路径可以引用文件,插入图像、视频等。表示路径的方法有两种:相对路径,绝对路径。以下讨论均是在HTML环境下进行。相对路径相对路...
-
html form表单基础入门案例讲解
目录一,表格标签–1,概述–2,总结二,表单标签–1,测试–2,总结–3,form提交数据三,form表单的练习四,CSS-1,概述-2,语法-3,入门案例五,...
-
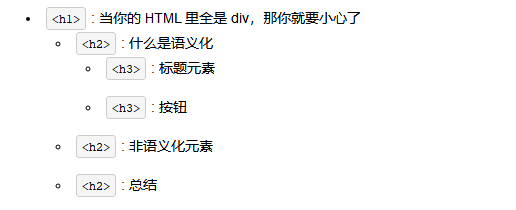
不要在HTML中滥用div
目录概述什么是语义化标题元素按钮非语义化元素总结概述做前端开发的同学都知道,一个网页的基本组成部分是 HTML,JavaScript 和 CSS。开发人员通常更...
-
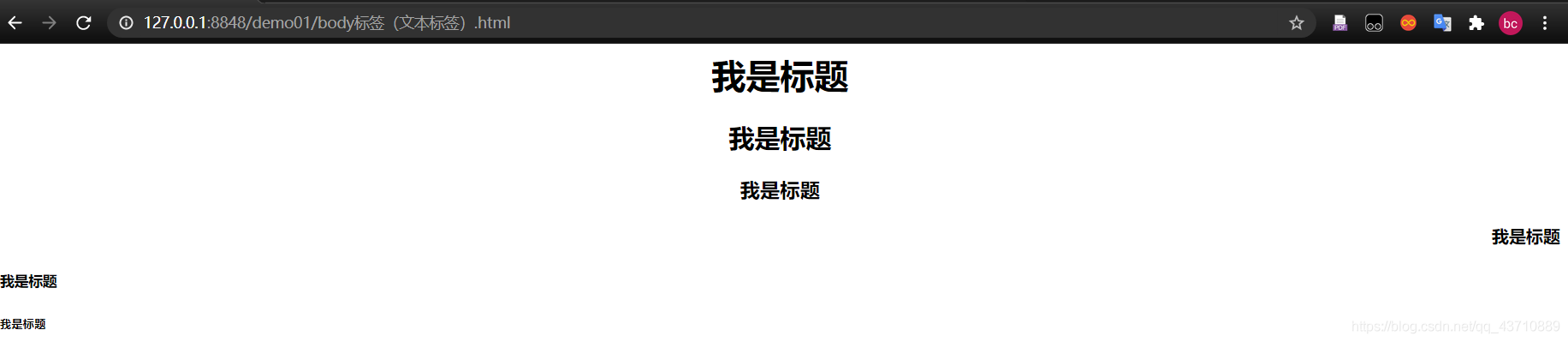
如何学习html的各种标签
目录head标签学习body标签学习1.标题标签2.水平线标签3.段落标签4.换行符标签5.空格符标签6.权重标签body列表标签1.无序列表2.有序列表3.自...
-
ajax实现从后台拿数据显示在HTML前端的方法
HTML页面,ajax是基于id的,所有用id表示。拿到的数据会显示在这里<div id="test"></div>ajax源码:$(d...