-
JavaScript实现全选与反选功能
目录简介一、JavaScript实现二、Vue.Js实现简介在JavaScript中,实现全选和反选通常是通过操作DOM元素和事件监听来实现;全选功能:当用户点...
-
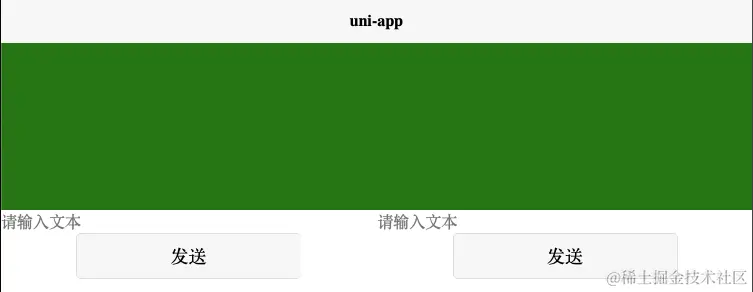
JavaScript WebSocket实现实时双向聊天
目录一、搭建WebSocket服务器1、搭建服务器2、初始化WebSocket服务器3、客户映射4、事件处理5、WebSocket!启动!二、前端uniapp应...
-
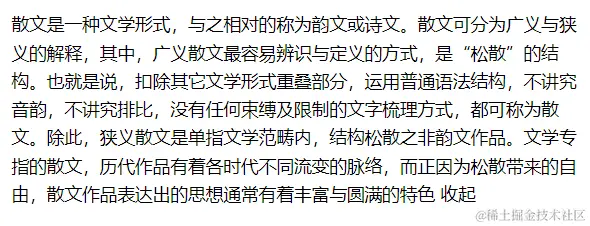
使用JavaScript实现文本收起展开(省略)功能
目录简单的CSS隐藏其中的限制开始分析实现效果实例代码省略号,作为一种常见的文本处理方式,在很多情况下都十分常见。特别是当我们需要在省略号后面添加额外文字时,这...
-
JavaScript生成二维数组的多种方法小结
目录前言创建一维数组1. 数组字面量2. 使用 Array 构造函数3. 使用 Array.from()4. 使用展开运算符和 Array()二维数组简介1. ...
-
一文详解JavaScript的继承机制
目录1. 原型链(Prototype Chain)2. 构造函数(Constructor)3. 原型对象(Prototype Object)4. 实现继承的方法...
-
JavaScript中判断对象是否为空的方法小结
目录使用Object.keys()方法:(重点推荐)使用JSON.stringify()方法使用for...in循环使用Object.getOwnPropert...
-
深入剖析JavaScript中Geolocation API的使用
目录了解 Geolocation API 使用 Geolocation API参数属性说明获取用户位置信息处理位置信息注意事项应用场景结论你是否曾经想过如何让你...
-
JavaScript Canvas实现图片局部放大镜效果
目录前言像素处理具体实现1. 准备工作2. 鼠标移动事件监听3. 简单优化前言最近我在可视化课程中学习了如何在Canvas中利用像素处理来实现滤镜效果,在这节课...
-
使用JavaScript实现检测网页是否为空闲状态
目录1. 背景2. 如何判断页面是否空闲(用户长时间无操作)3. 网页空闲检测实现3.1 简易实现3.2 处理频繁触发问题3.3 处理页面被隐藏的情况(完整实现...
-
JavaScript实现控制并发请求的方法详解
目录题目Promise.all()Promise.allSettled()最优解分析问题解决方法代码实现效果其他优秀库总结题目现有100个请求需要发送,请设计一...