-
JavaScript中新数组分组方法详解
目录以前的做法使用Object.groupBy使用Map.groupBy何时可用为什么使用静态方法总结对数组中的项目进行分组,你可能已经做过很多次了。每次都会手...
-
JavaScript 删除数组元素的方法
目录一、4 种 改变原数组的操作方法1.shift()- 队列方法2. pop() - 栈方法3. splice() 可以删除多个连续的元素4. delete(...
-
JavaScript中手动实现Array.prototype.map方法
在前端开发中,我们经常需要对数组进行操作和处理。在JavaScript中,数组是常用的数据类型之一。而数组的map方法可以将一个数组中的每个元素都进行某种操作,...
-
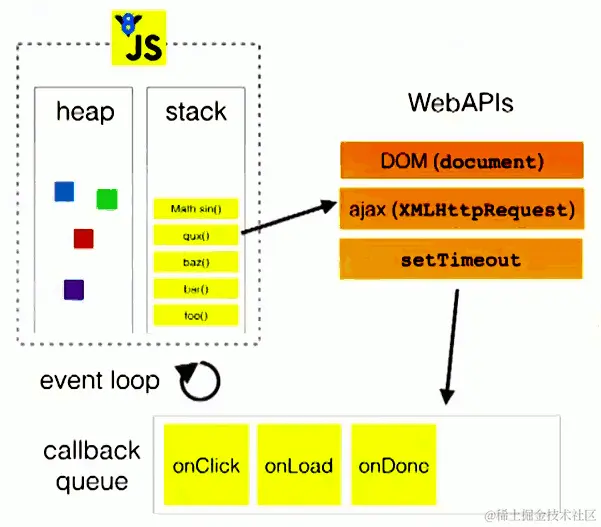
一文带你掌握JavaScript中的EventLoop机制
目录EventLoop关键点为什么 javascript 是单线程的什么是非阻塞为什么需要非阻塞实现非阻塞的方式有哪些?1) 回调函数(Callbacks)2)...
-
JavaScript实现留言板实战案例
目录1.案例说明:2.html部分3.css部分4.js代码5.全部代码6.效果图:总结1.案例说明:利用JavaScript、css以及html制作一个简易的...
-
Javascript的独特的概念之闭包
目录Javascript闭包简介:为什么是闭包:总结Javascript闭包简介:Javascript语言中,有一个独特的概念:闭包(closure),这在类似...
-
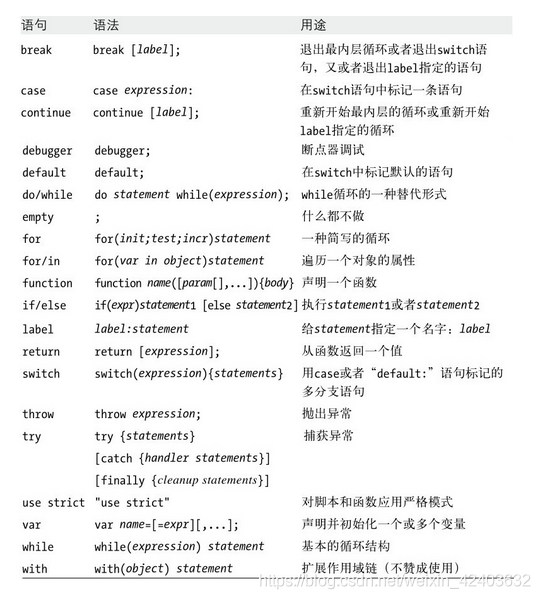
一篇文章带你了解JavaScript-语句
目录表达式语句复合语句和空语句复合语句空语句声明语句varfunction条件语句ifif/elseelse ifswitch循环whiledo/whilefo...
-
一篇文章带你了解JavaScript-对象
目录创建对象对象直接量通过new创建对象原型Object.create()属性的查询和设置继承属性访问错误删除属性检测属性序列化对象总结创建对象对象直接量对象直...
-
浅析Java、C/C++、JavaScript、PHP、Python分别用来开发什么?
首先,我们先普及一下编程语言的基础知识。用任何编程语言来开发程序,都是为了让计算机干活,比如编写一篇文章,下载一首MP3等,而计算机干活的CPU只认识机器的指令...
-
asp+jsp+JavaScript动态实现添加数据行
在应用程序的开发中,有些输入信息是动态的,比如我们要注册一个员工的工作经历,比如下图如果做成死的,只能填写三个,如果是四个呢?或者更多呢,那不是添加不上去了吗,...