-
vscode eslint插件报错Parsing error: Invalid ecmaVersion问题
目录vscode eslint插件报错Parsing error: Invalid ecmaVersion问题描述解决方式(网络)vscode中eslint语法...
-
vscode的eslint插件不起作用问题及解决
目录vscode的eslint插件不起作用vscode eslint配置总结vscode的eslint插件不起作用某次对vue项目重构之后,关闭项目再打开,突然...
-
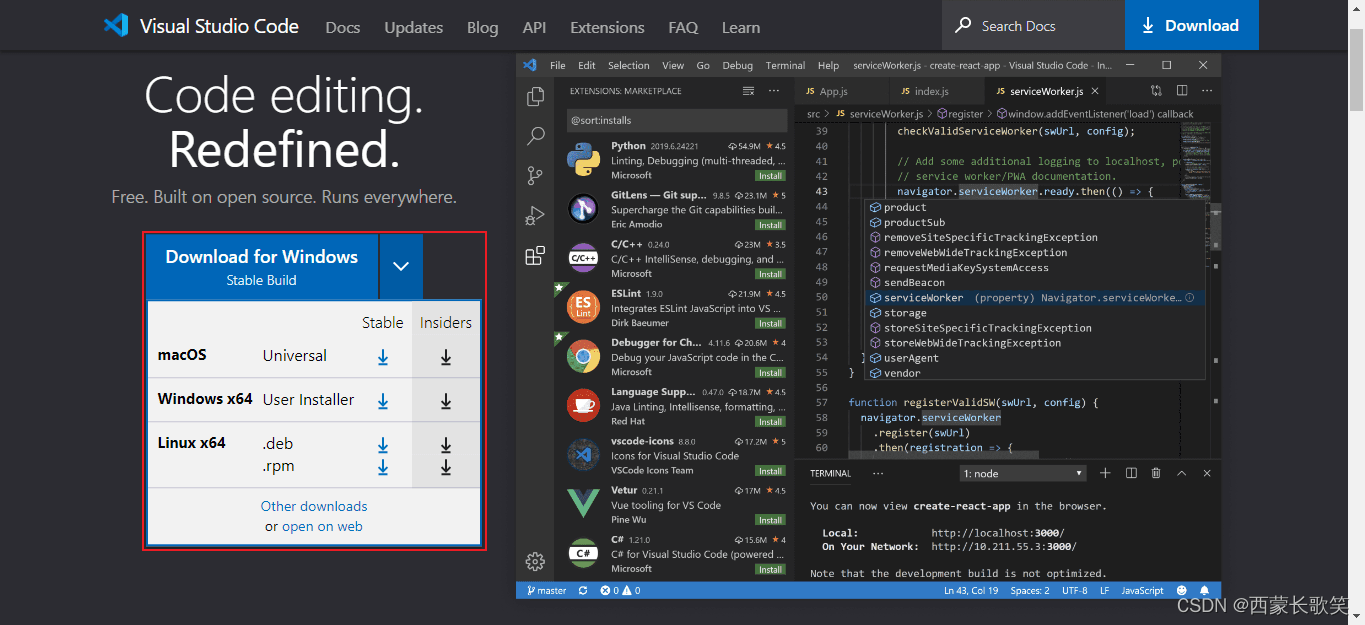
Vs Code配置前端环境及运行详细指南
目录Vs Code环境配置下载Vs Code安装Node安装npm安装Live Server运行前端程序其他插件总结Vs Code环境配置下载Vs Code链接...
-
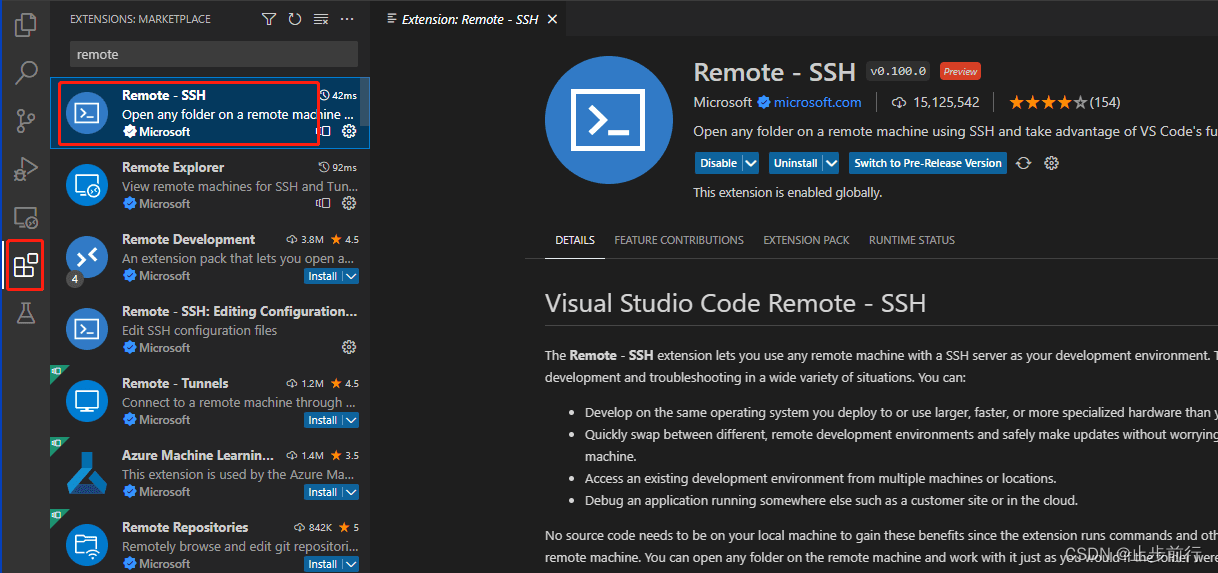
VSCode连接远程服务器调试代码超详细流程(图文)
目录前言1.远程连接服务器2. 打开项目文件目录3. 配置调试环境总结 前言在研究人工智能项目时,很多时候本地机器性能不够,只能把代码拉倒服务器上,然后利用服务...
-
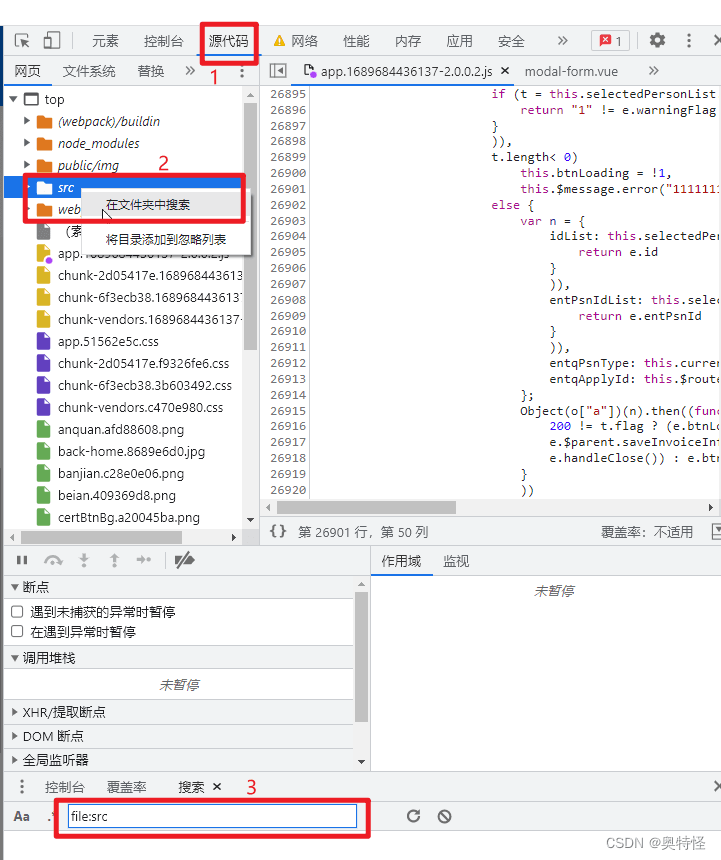
chrome编辑替换js文件的图文教程
目录一、找到要修改替换的js文件二、将文件保存到本地三、在本地新建一个文件四、选中js文件替换总结一、找到要修改替换的js文件二、将文件保存到本地三、在本地新建...
-
hexo博客开启https的SSL 证书实现过程
目录引言获取证书上传证书到服务器证书安装使用全站加密,http 自动跳转到 https引言我的服务器是腾讯云的,域名是阿里云的,这篇文章用于记录 Hexo 博客...
-
使用.gitignore文件简化Git仓库管理
目录是什么?有什么用?如何使用?注意事项是什么?用于指定哪些文件或目录,应该在git中被忽略的配置文件。有什么用?避免将不必要的文件添加到版本管理系统中,比如前...
-
Chrome浏览器中清除特定网站的Cookie数据三种方法
目录背景:方法一:通过地址栏工具快速清除Cookie方法二:在隐私设置中清除Cookie和网站数据方法三:使用开发者工具清除Cookie总结背景:当我们在网站上...
-
vscode安装配置clang-format插件及使用小结
vscode安装配置clang-format插件及使用首先安装插件。在vscode扩展里搜索clang-format,安装排名第一的xaver.clang-fo...
-
VSCode设置默认浏览器打开的两种方式
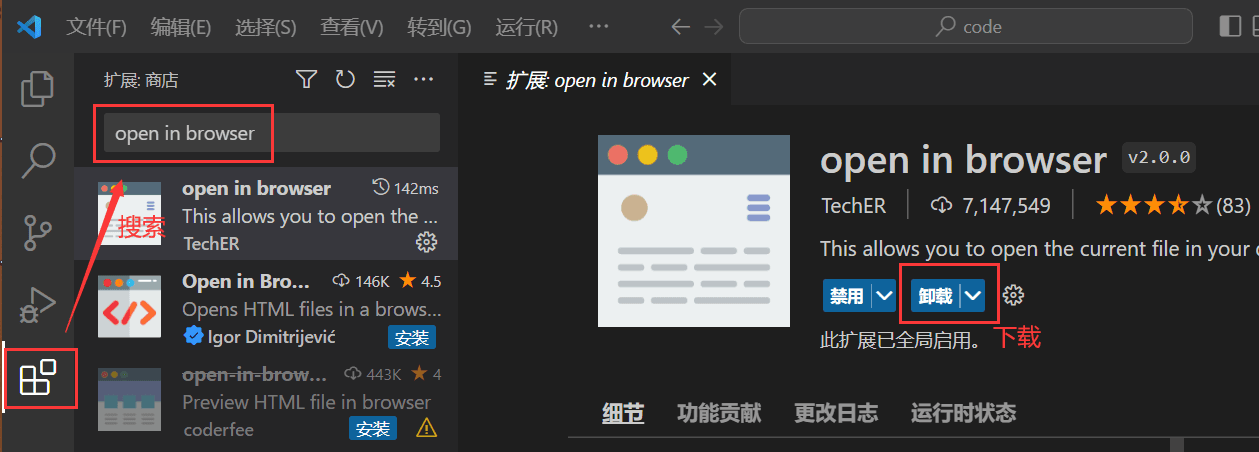
目录方法一:方法二:总结方法一:1.首先需要安装open in browser插件:在VSCode扩展里面搜索“open in browser&rd...