-
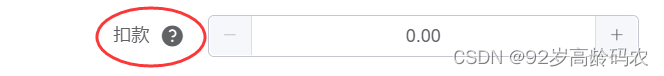
Vue+ElementUI技巧之自定义表单项label的文字提示方法
目录概要在表单项label后添加文字提示1. 使用 Slot 自定义 Label2. 添加问号图标与提示信息slot的作用详解1. 基本用法2. 具名插槽显示多...
-
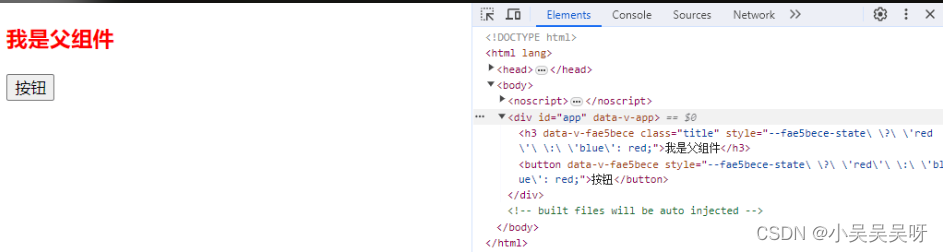
Vue使用v-bind动态绑定CSS样式
目录语法格式:基础使用:在 Vue3 中,可以通过 v-bind 动态绑定 CSS 样式。语法格式:color: v-bind(数据);基础使用:<tem...
-
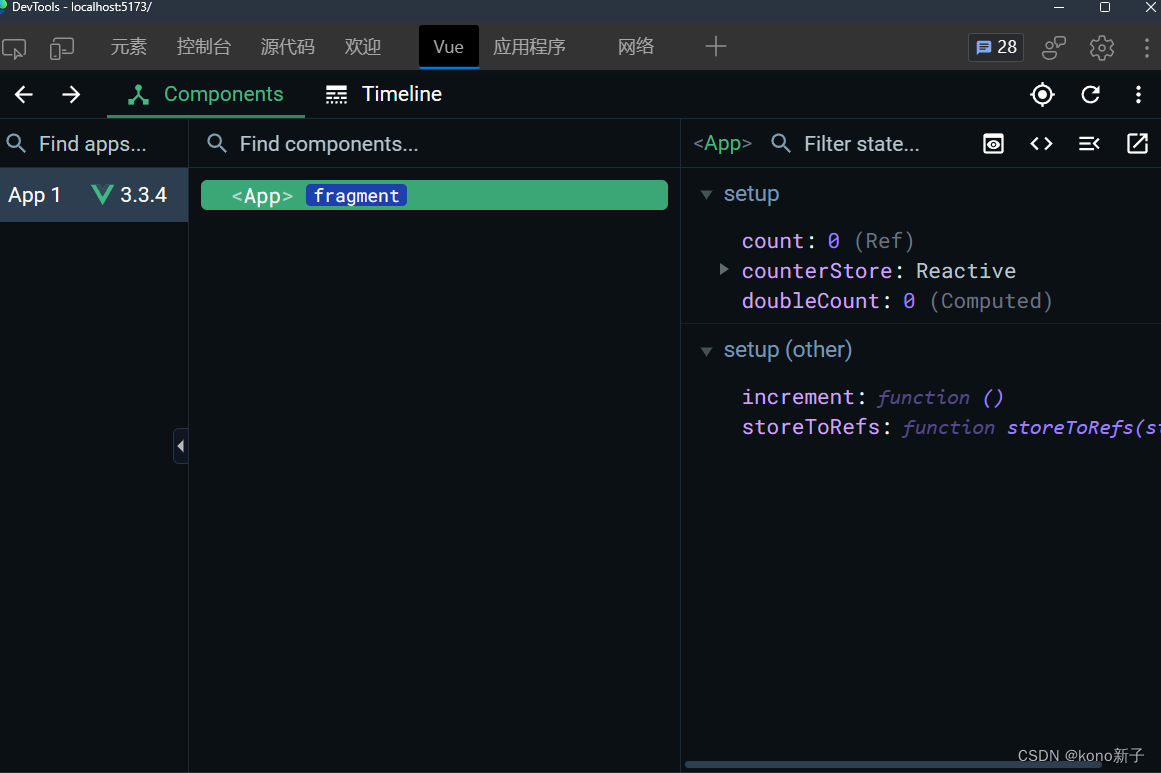
vue调试工具没有Pinia模块的简单解决办法
目录修改前,调试工具里面没有Pinia模块在项目的入口文件mian.js中这样修改总结 修改前,调试工具里面没有Pinia模块在项目的入口文件mian.js中这...
-
JavaScript中手动实现Array.prototype.map方法
在前端开发中,我们经常需要对数组进行操作和处理。在JavaScript中,数组是常用的数据类型之一。而数组的map方法可以将一个数组中的每个元素都进行某种操作,...
-
一文解决前端JS小数运算精度问题
目录前言JS存在精度问题解决方案前言在做项目的时候,前端需要在表格的底部做一个汇总的功能,在采用reduce对当前属性所有值汇总时,发现汇总结果存在好长的小数位...
-
Vue使用$attrs实现爷爷直接向孙组件传递数据
目录前言实现优化前言最近在重读vue3文档,读到"#Class与Style绑定"这一章节时突然发现,通过$attrs可以直接实现爷爷组件向孙...
-
uniapp小程序的图片(视频)上传的组件封装方法
最近在做小程序,最后想试试新不同的技术,所以选择了用uniapp做小程序。要求实现多张图片的上传 ,可以限制图片上传的数量,图片预览,多次使用对图片的上传顺序排...
-
React 进入页面后自动 focus 到某个输入框的解决方案
在 React.js 当中你基本不需要和 DOM 直接打交道。React.js 提供了一系列的 on* 方法帮助我们进行事件监听,所以 React.js 当中不...
-
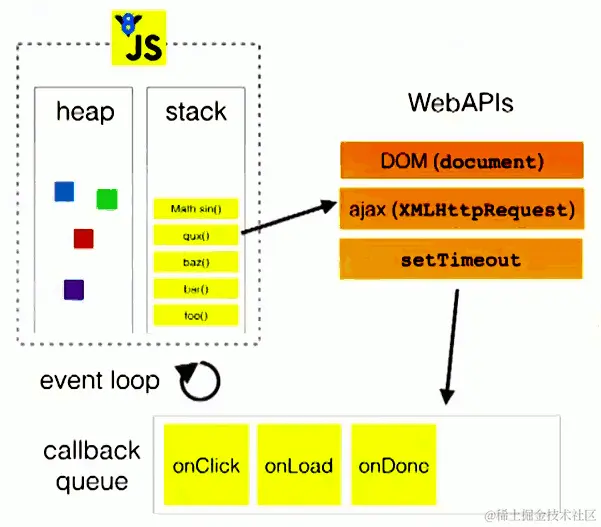
一文带你掌握JavaScript中的EventLoop机制
目录EventLoop关键点为什么 javascript 是单线程的什么是非阻塞为什么需要非阻塞实现非阻塞的方式有哪些?1) 回调函数(Callbacks)2)...
-
前端实现Vue组件页面跳转的多种方式小结
目录前言1. 内嵌2. 跳转新页面2.1 Demo12.2 Demo22.3 Demo33. 拓展前言通过某个Button让页面多种方式跳转1. 内嵌想要在Vu...