-
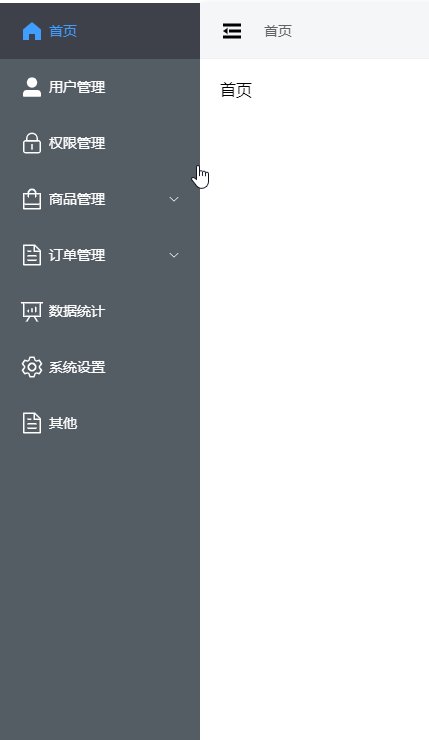
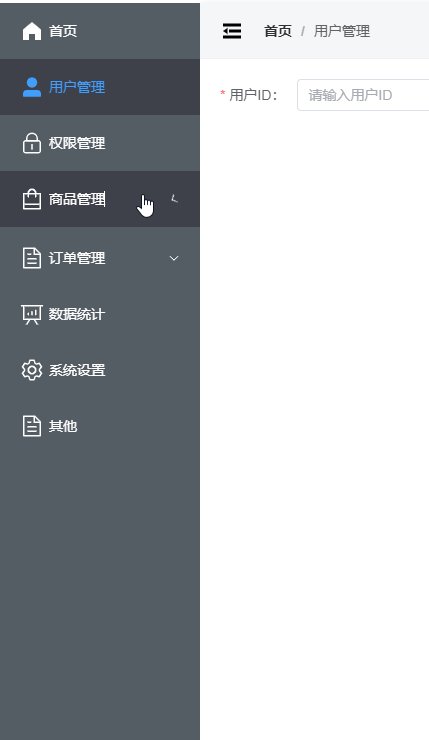
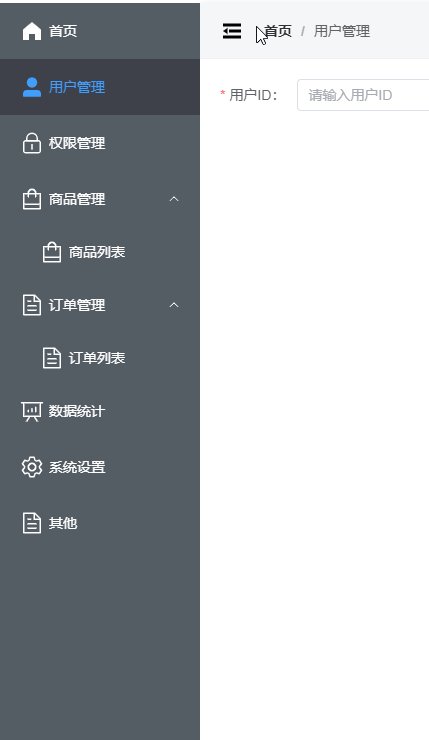
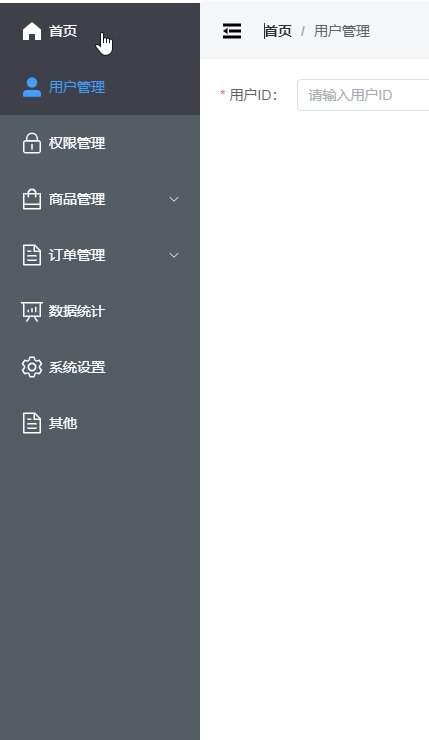
vue3封装Element导航菜单的实例代码
效果如下所示:1. 导航外层布局 AsideView.vue<template> <el-menu :default-active="...
-
解决前端使用xlsx.js工具读取excel遇到时间日期少43秒问题
在使用 xlsx 读取 excel 的时间格式的数据时,如 ‘2023-11-30’,‘2023/11/30’ ...
-
解决EventSource 删除单词的前置空格问题记录
目录如何解决EventSource 删除单词的前置空格问题EventSource学习一、EventSource的基本概念二、EventSource的具体应用场景...
-
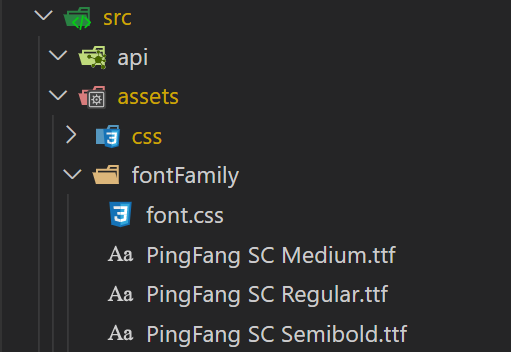
Vue项目导入字体文件的方法步骤
目录1、导入字体文件2、项目字体包过大?附:vue 项目引入字体图标报错、不显示等问题总结要想实现UI设计师设计的原型效果,有时候需要用到一些特殊的字体,在项目...
-
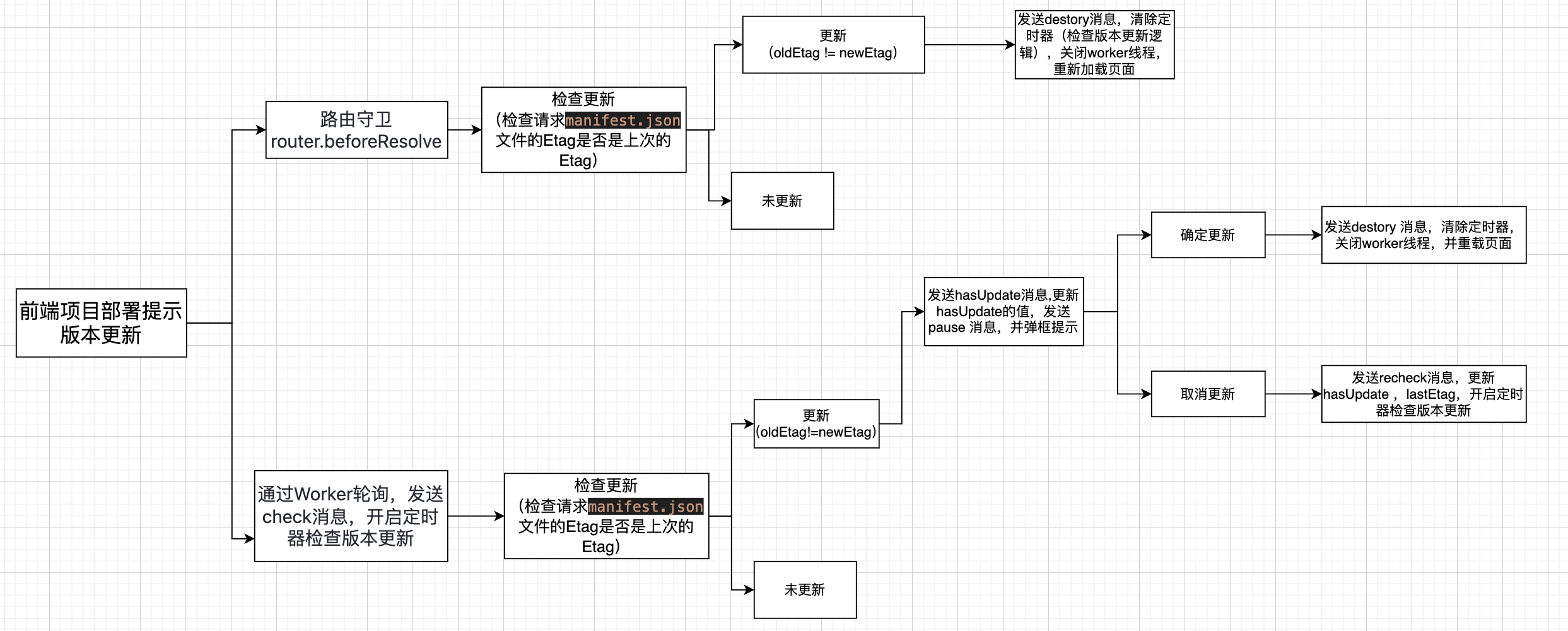
前端项目部署后如何提示用户版本更新详解
目录前言解决方案1、public目录下新建manifest.json2、写入当前时间戳到manifest.json3、检查版本更新4、woker线程5、入口文件...
-
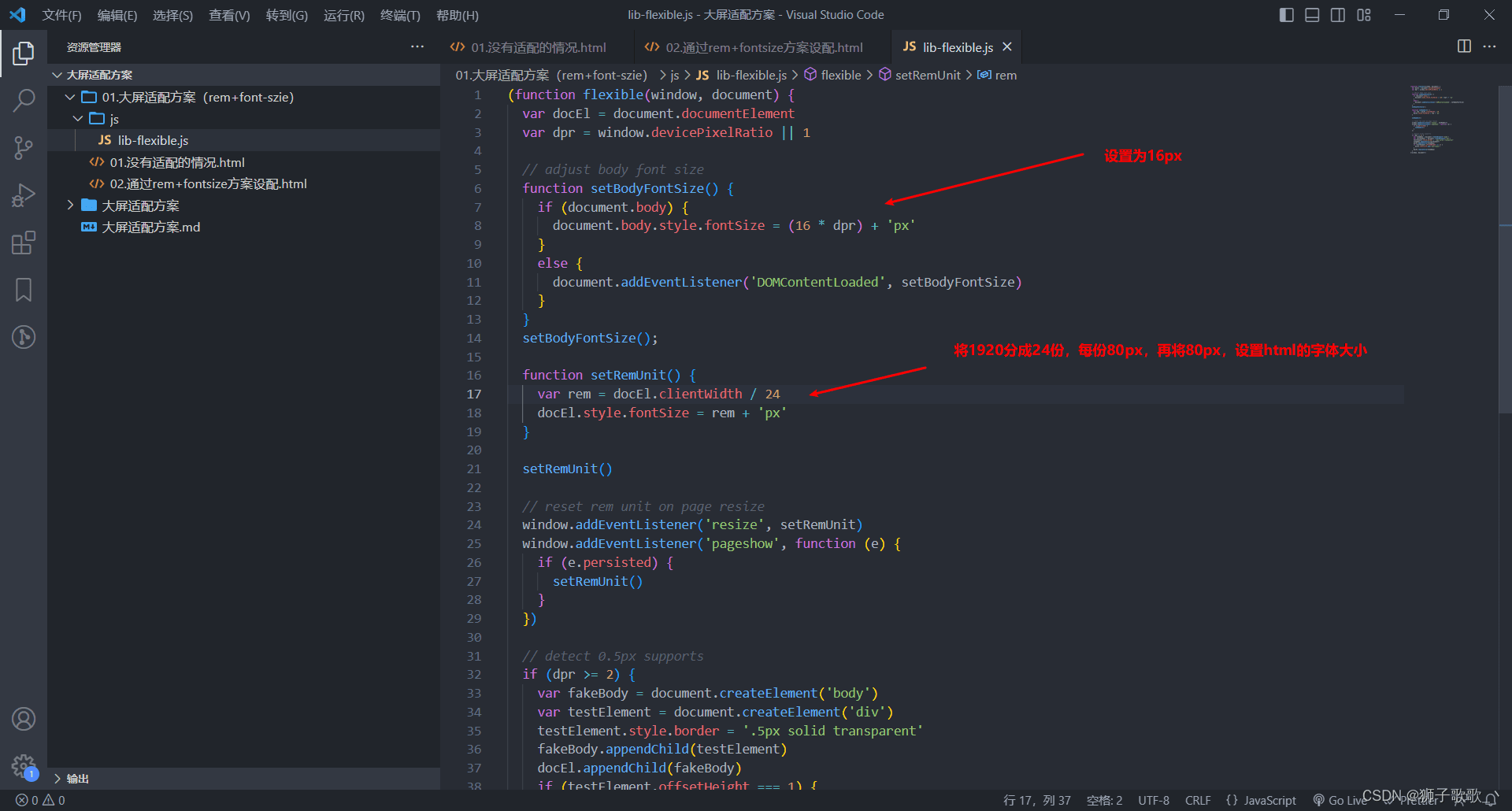
前端大屏适配的三种解决方案总结
目录前言一、方案一:rem+font-size1.查看适配情况1.1 1920*1080情况下1.2 3840*2160(4k屏)情况下1.3 7680*216...
-
一文带你了解React中的并发机制
目录一、自动批处理二、异步渲染三、useDeferredValue:延迟值更新四、useTransition:创建过渡状态五、Suspense 配置优化六、st...
-
解决Vue Loading PostCSS Plugin failed:Cannot find&nbs
目录Vue Loading PostCSS Plugin failed: Cannot find module‘autoprefixer&rsquo...
-
vue3清空reactive的四种方式
目录方法一:使用 Object.assign方法二:使用 Object.keys 和 for...in 循环方法三:使用 delete 操作符方法四:重新赋值总...
-
vue3的reactive赋值问题解决
目录问题筛选表单重置功能弹窗数据回显解决方案补充问题vue3中直接对reactive声明的变量本身进行赋值是无效的。筛选表单重置功能// 数据结构let fil...