-
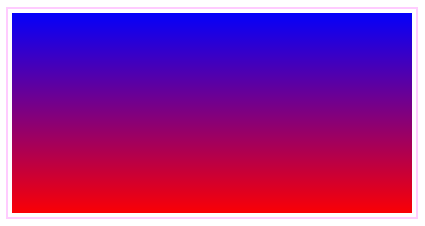
《CSS3实战》笔记--渐变设计(一)
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于P...
-
CSS 使用Sprites技术实现圆角效果
首先来简单说一下什么是Sprites,Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页...
-
利用CSS3新特性创建透明边框三角
先来看一下效果,这在CSS3之前,完全是不可想象的,只有图片才能做的到,但在HTML5和CSS3大行其道的今天,实现这种效果,那都不是事啊。看一下实现的代码:&...
-
讨论CSS中的各类居中方式
今天主要谈一谈CSS中的各种居中的办法。 首先是水平居中,最简单的办法当然就是复制代码 代码如下:margin:0 auto;也就是将margin-left和m...
-
使用css实现全兼容tooltip提示框
最终效果图:基本原理先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于...
-
使用css实现全兼容浏览器的三角形
在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能...
-
CSS可以做的几个令你叹为观止的实例分享
在我写“你未必知道的JavaScript和CSS交互的5种方法”一文时,人们对于JavaScript和CSS是如何重叠的感到惊讶。今天,我将重点强调你能用CSS...
-
用css截取字符的几种方法详解(css排版隐藏溢出文本)
方法一:复制代码 代码如下:<div style="width:300px; overflow:hidden; text-overflow:ellips...
-
从零学CSS系列之文本属性
1.line-height可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行高(line-hei...