-
浅谈CSS不规则边框的生成方案
目录需求背景,给不规则图形添加边框尝试使用 drop-shadow 添加边框使用 SVG feMorphology 滤镜添加边框feMorphology 滤镜总...
-
详解CSS故障艺术
目录概述使用混合模式实现抖音 LOGO图片的 Glitch Art 风动态类抖音风格 Glitch 效果Glitch Art 风格的 404 效果clip-pa...
-
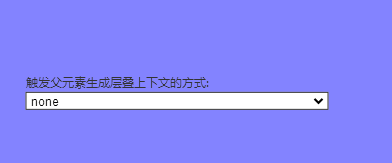
详解CSS不受控制的position fixed
目录失效的 position:fixedStacking Context -- 堆叠上下文创建堆叠上下文的方式一探position:fixed失效的最终原因不同...
-
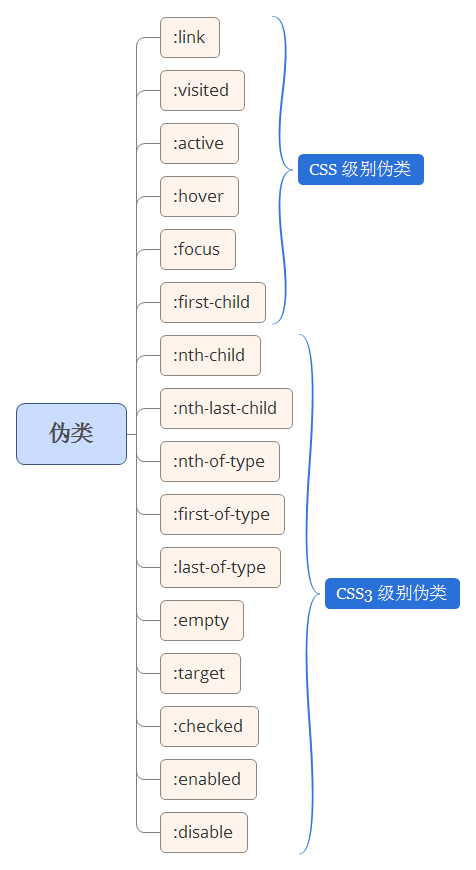
详解CSS伪元素的妙用单标签之美
目录:before和::before的区别哪些标签不支持伪元素?利用 after 清除浮动伪元素与css sprites 雪碧图单个颜色实现按钮 hover 、...
-
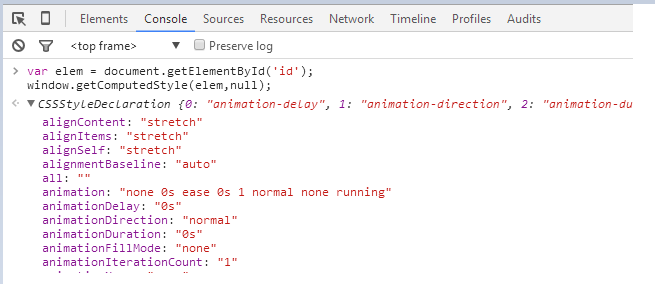
解析原生JS getComputedStyle
目录getComputedStyle 与getPropertyValueIE 下的 currentStyle与getAttributestyle 与getCom...
-
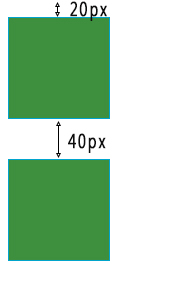
浅谈由position属性引申的css进阶讨论
目录1.normal flow 2.containing block 3.BFC 1.normal flow ...
-
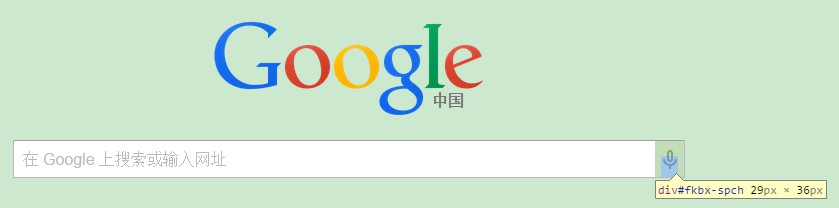
详解CSS玩转图片Base64编码
目录什么是 base64 编码? 为什么要使用 Base64 编码? CssSprites与Base64编码 更便捷的将图片转化为Base64编码...
-
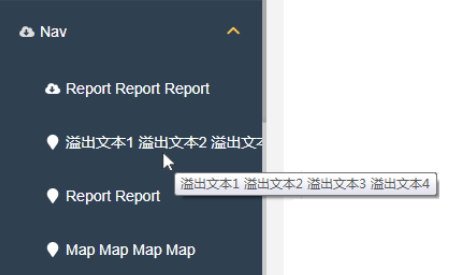
详解CSS不定宽溢出文本适配滚动
目录hover 时弹出框提示容器定宽,文本不定宽使用inline-block获取实际文本的宽度算出滚动距离,进行滚动父容器不定宽度部分不足之处hover 时弹出...
-
如何在CSS中绘制曲线图形及展示动画
目录理解 box-shadow使用阴影复制图像/投影图像在阴影坐标中运用三角函数三角函数如何在 CSS 中使用三角函数 sin/cos控制颜色及初始方向控制颜色...
-
详解盒子端CSS动画性能提升
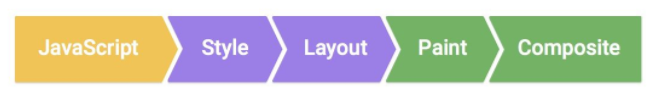
目录流畅动画的标准盒子端动画优化动画性能上报分析研究结论Web 每一帧的渲染优化动画步骤1.精简 DOM ,合理布局2.使用 transform 代替 left...