-
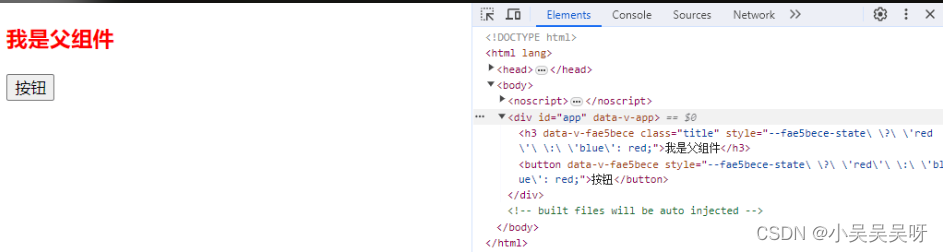
Vue使用v-bind动态绑定CSS样式
目录语法格式:基础使用:在 Vue3 中,可以通过 v-bind 动态绑定 CSS 样式。语法格式:color: v-bind(数据);基础使用:<tem...
-
html中CSS:hover选择器改变子元素、同级元素、就近元素的样式
目录定义:基础用法:进阶用法:使用a 控制其他块的样式:使用a控制a的兄弟元素 c(同级元素):使用a控制a的就近元素d:总结一下:鼠标悬浮覆盖元素后,以前使用...
-
Bootstrap的CSS样式全面使用介绍
目录1、基本设置(1)使用 HTML5 文档类型。(2)响应移动设备。2、网格(Grid)(1)Bootstrap 网格系统(Grid System)(2)co...
-
关于CSS渲染:CSS是如何绘制颜色的
颜色的原理最常见的颜色相关的属性就是 color 和 background-color。颜色值:RGB 颜色,CMYK 颜色,HSL 颜色,其它颜色RGB 颜色...
-
CSS填充和宽高详解
目录这节课,我们学习 CSS 填充属性和 CSS 宽度与高度属性。还是看这个例子,每个区块除了设置外边距,还有内容周围的空间以及内容的宽高设置。CSS 填充属性...
-
前端html+css实现动态生日快乐代码
生日送什么礼物总是要花一番心思,别出心裁不落俗套,什么礼物才能让那一个她开心呢?来看看前端大大用html+css实现动态生日快乐代码吧,亲测可用。<!D...
-
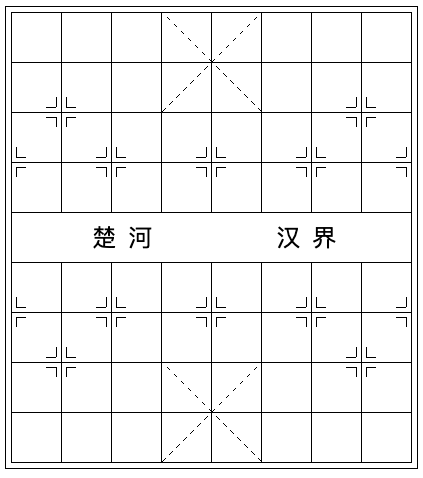
CSS单标签实现复杂的棋盘布局
目录使用渐变实现网格利用渐变实现交叉虚线十字借助伪元素及 box-shadow 实现剩余符合最后最近,有网友问我,他们的一个作业,尽量使用少的标签去实现这样一个...
-
CSS自定义滚动条样式案例详解
CSS3自定义滚动条样式 -webkit-scrollbar当内容超出容器时,容器会出现滚动条,其自带的滚动条有时无法满足我们审美要求,那么我们可以通过css伪...
-
css3溢出隐藏的方法
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。实现方法:ov...
-
html加css样式实现js美食项目首页示例代码
介绍:美食杰首页这个是轮播图效果:利用了element ui框架搭建的html、css样式,然后再通过vue指令和data存储数据和methods方法在操作da...