-
AJAX POST数据中有特殊符号(转义字符)导致数据丢失的解决方法
使用Ajax传送数据时,当数据中存在加号(+)、连接符(&)或者百分号(%)时,服务器端接收数据时会丢失数据。分析Ajax传送数据的格式与Javascript的...
-
前后端ajax和json数据交换方式
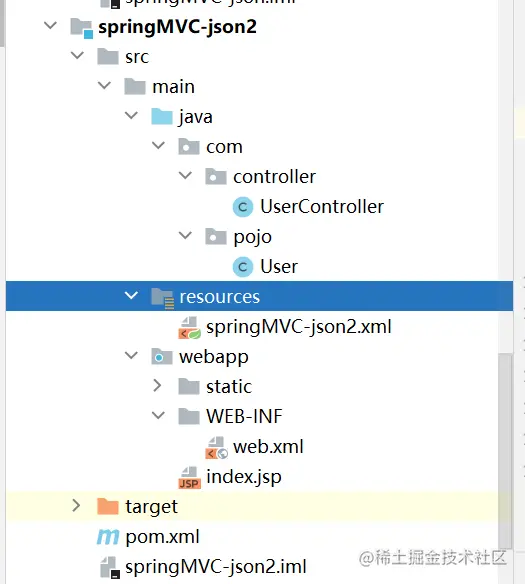
目录前后端ajax和json数据交换下面通过一个小案例来讲解编写一个实体类User第一个案例写一个UserController控制器第二个案例写loginCon...
-
前端ajax请求+后端java实现的下载zip压缩包功能示例
ajax请求 下载zip压缩包后台最主要是 response.setContentType(“application/octet-stream&rd...
-
关于Ajax的封装详解
目录Ajax的封装一、最简单的原生Ajax封装二、使用promise函数封装三、promise配合async和await使用四、使用axios工具库直接发送Aj...
-
Ajax基础使用详解
目录Ajax基础1.1ajax简介1.2XML简介1.3AJAX的特点1.3.1AJAX的优点1.3.2AJAX的缺点1.4HTTP协议1.4.1 Expres...
-
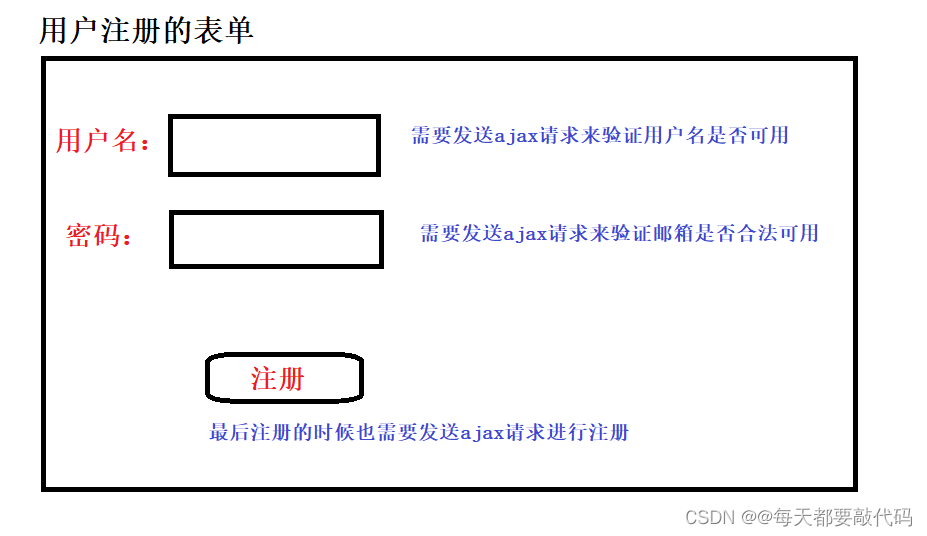
关于异步请求ajax原理以及原生Ajax、$.ajax的基本使用详解
目录ajax原理介绍什么是ajaxajax的优点ajax的应用场景ajax原理分析使用ajax原生ajaxjquery使用ajax$.ajax()$.get()...
-
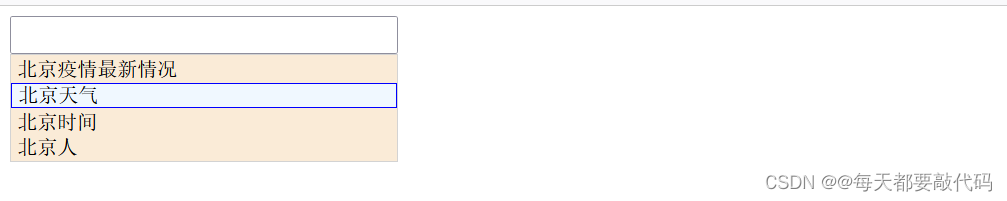
使用AJAX异步通信技术实现搜索联想和自动补全示例
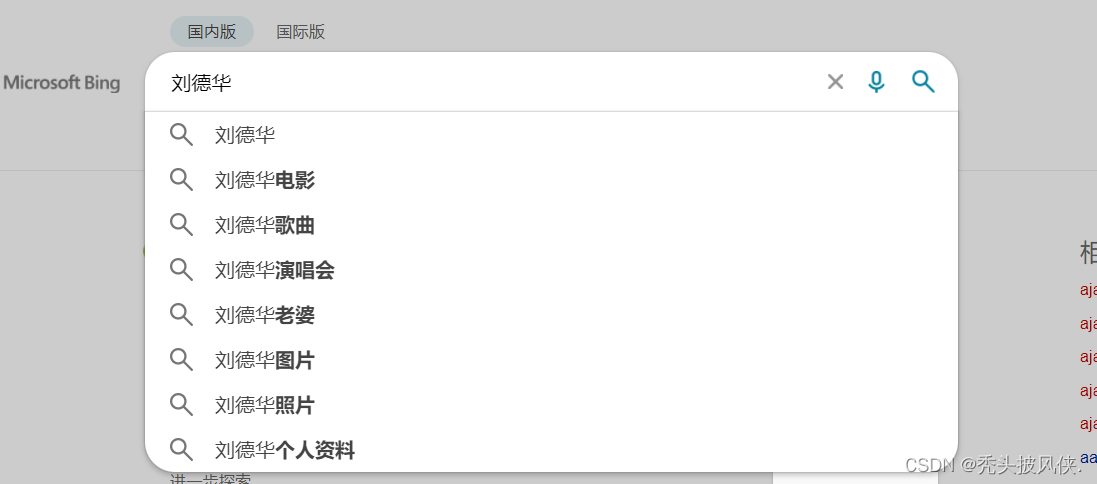
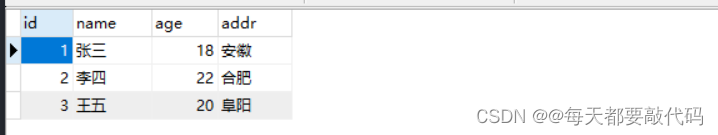
目录一:AJAX实现搜索联想和自动补全(1)实现的原理什么是搜索联想?自动补全?搜索联想,自动补全功能的核心实现原理?(2)页面实现(3)设置数据库表(4)前端...
-
AJAX乱码与异步同步以及封装jQuery库实现步骤详解
目录1、AJAX乱码问题2、AJAX的异步与同步3、AJAX代码封装4、手动封装一个jQuery库1、AJAX乱码问题(1)发送ajax get 或者 ajax...
-
AJAX实现JSON与XML数据交换方法详解
目录1、JS中如何创建和访问JSON对象2、基于JSON的数据交换3、基于XML的数据交换1、JS中如何创建和访问JSON对象(1)在javascript语言中...
-
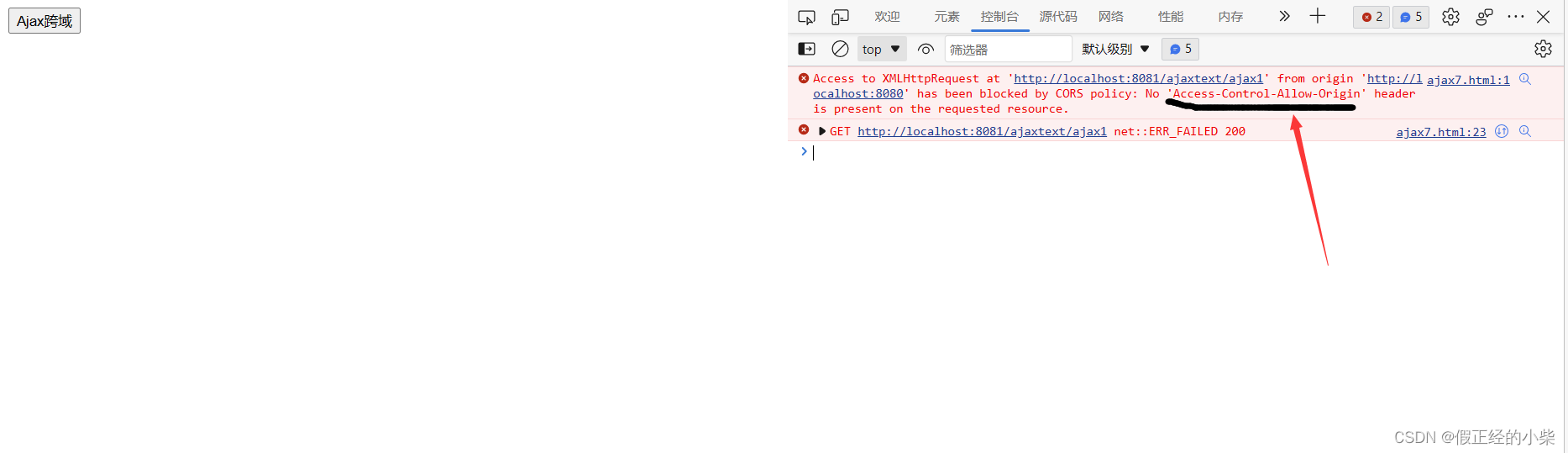
AJAX的跨域问题解决方案
目录跨域的概述区别同源与不同源同源策略有什么用?AJAX跨域解决方案方案一、设置响应头方案二、jsonp方案三、代理机制(httpclient)总结跨域的概述跨...