-
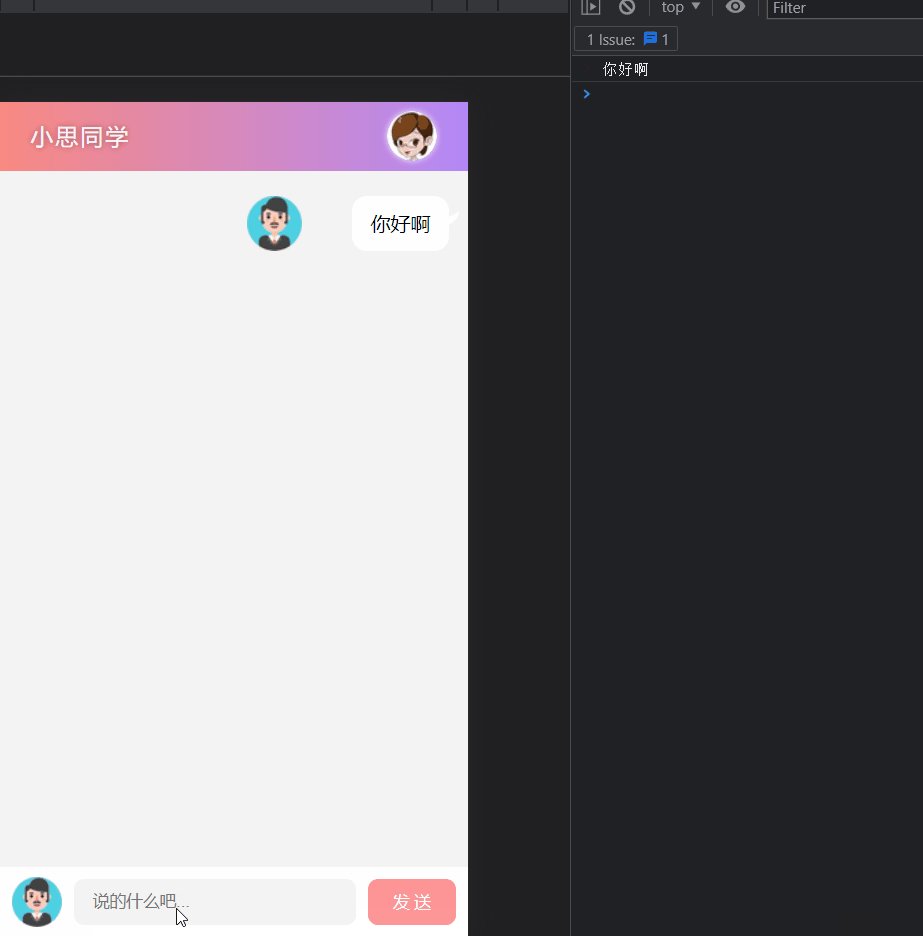
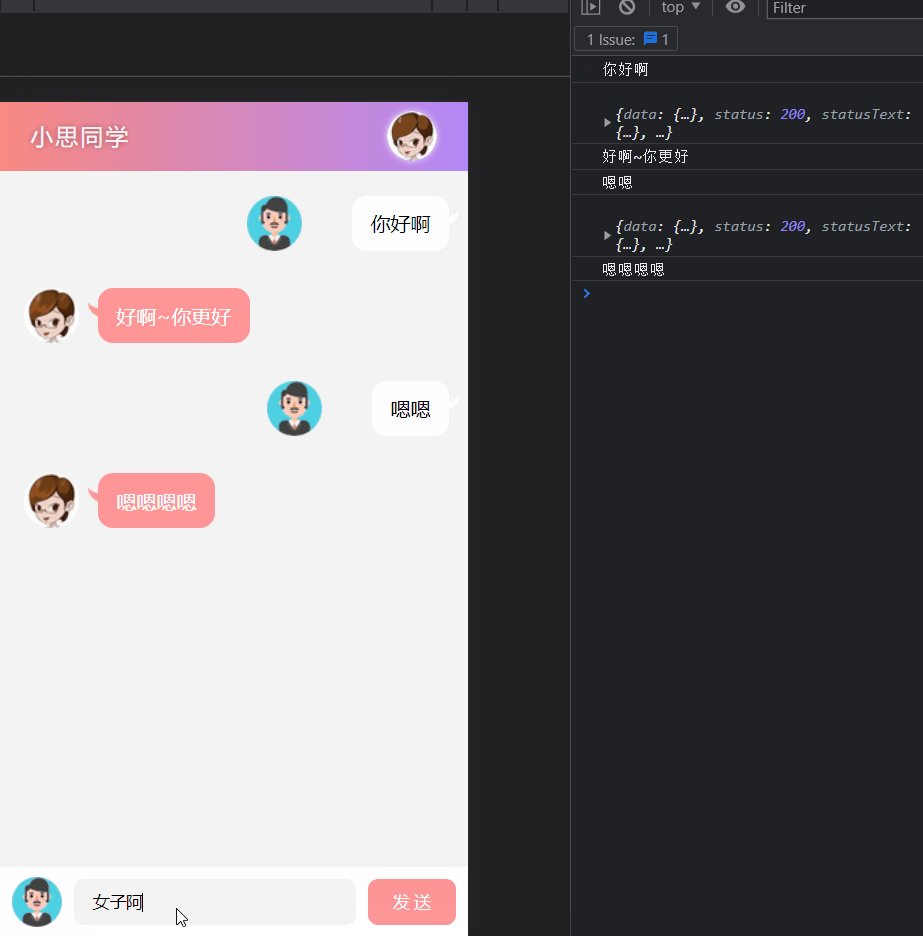
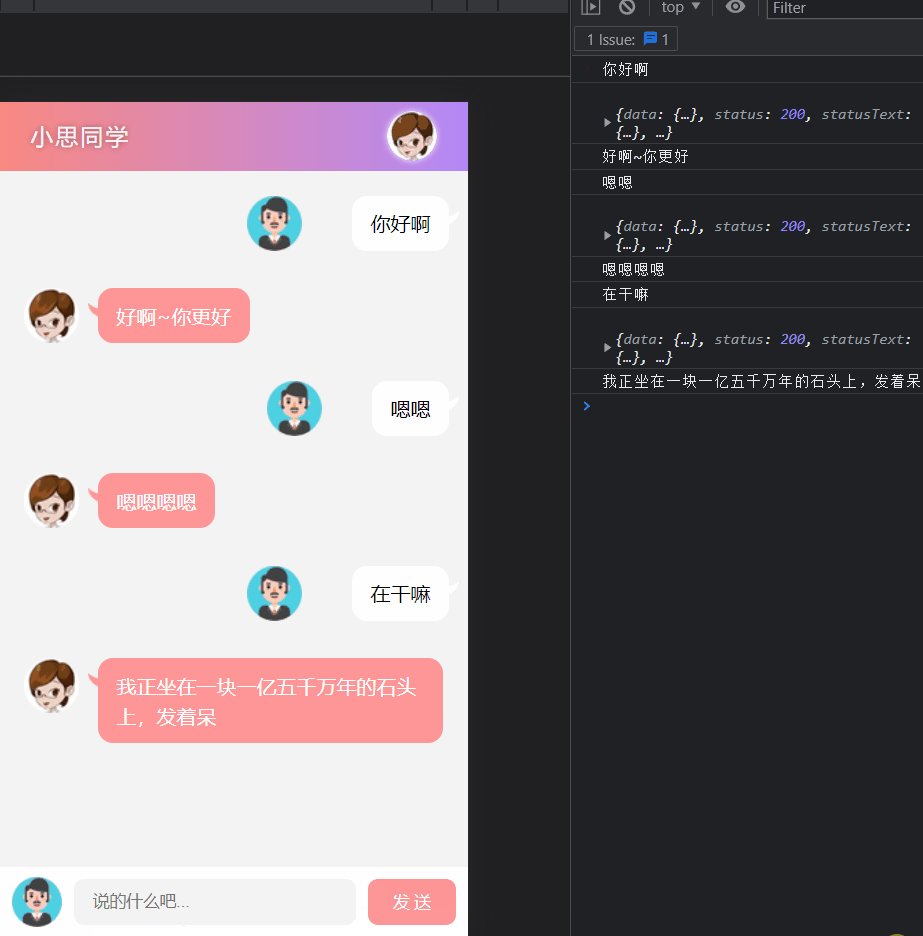
利用Ajax实现智能回答的机器人示例代码
目录一、实现人机交互步骤: 二、以上的源码(图片素材不方便传,自己随便定义啦~)下图是效果(文章末尾有所有的源代码) 一、实现人机交互步骤: 获取dom元素,创...
-
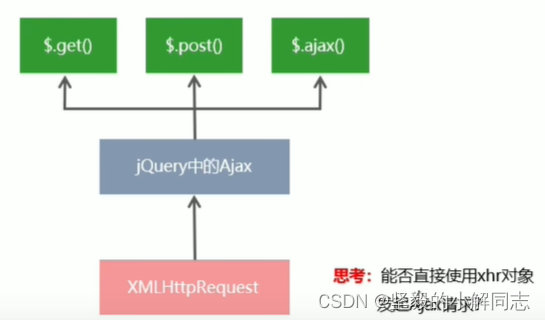
ajax、axios和fetch之间优缺点重点对比总结
目录1.jQuery ajaxCSRF攻击XSS攻击简单的解决方法:2.axios3.fetch为什么要用axios?结论总结1.jQuery ajaxAjax...
-
history保存列表页ajax请求的状态使用示例详解
目录问题优化前代码historyhistory.pushState()window.onpopstate问题2问题最近碰到两个问题:从首页进入列表页之后,点击下...
-
如何通过axios发起Ajax请求(最新推荐)
目录axios 什么是axiosaxios发起GET请求axios发起POST请求直接使用axios发起get请求直接使用axios发起post请求...
-
原生Ajax之全面了解xhr的概念与使用
目录XHR的基本使用 什么是XHR使用xhr发起GET请求了解xhr对象的readyState属性使用xhr发起带参数的GET请求URL编码与解码 ...
-
Ajax 请求队列解决方案并结合elementUi做全局加载状态
目录ajax 文件入口消息队列elementUi loading参数设置基于elementUI的loading全局加载应用场景1.引入库2.定义全局loadin...
-
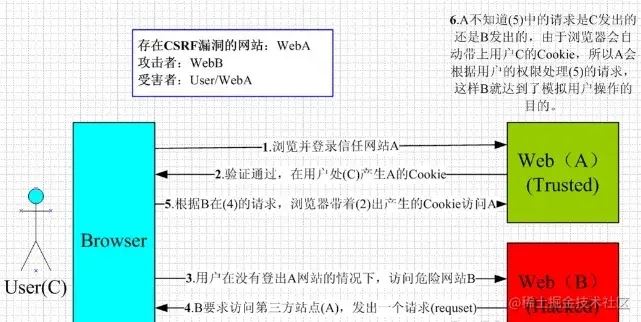
AJAX请求以及解决跨域问题详解
目录AJAX 介绍一.原生AJAX请求(GET)二.jQuery AJAX请求(GET 和POST)三.跨域问题的解决四.其他解决跨域问题方法总结AJAX 介绍...
-
AJAX浅析数据交换的实现
目录基于JSON的数据交换前端后端基于XML的数据交换前端后端乱码问题基于JSON的数据交换前端前端接收到来自后端的JSON格式的字符串以后,需要将字符串转换为...
-
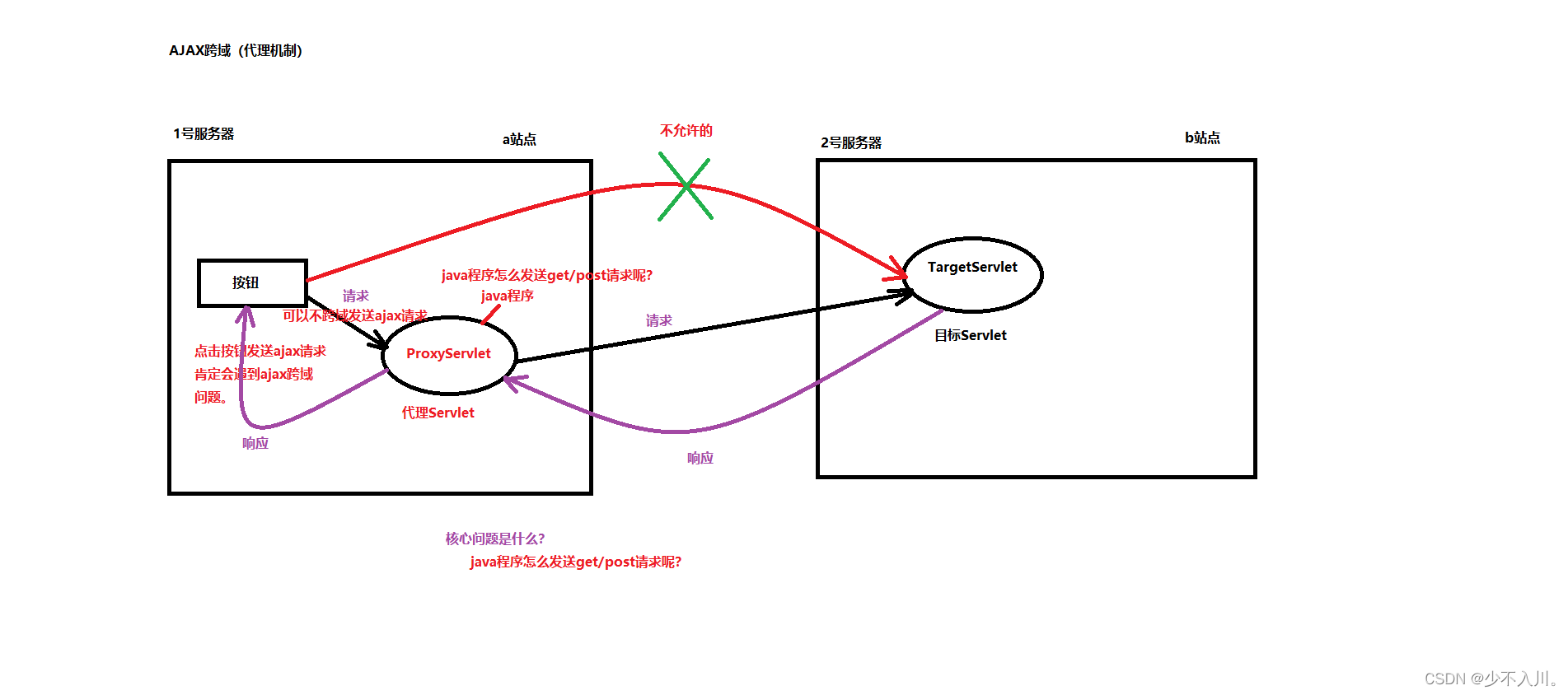
AJAX跨域问题解决方案详解
目录1.前言2.解决方案2.1 设置响应头2.2 jsonp2.2.1 前端代码2.2.2 后端代码2.3 使用jQuery封装的jsonp2.4 代理机制(h...
-
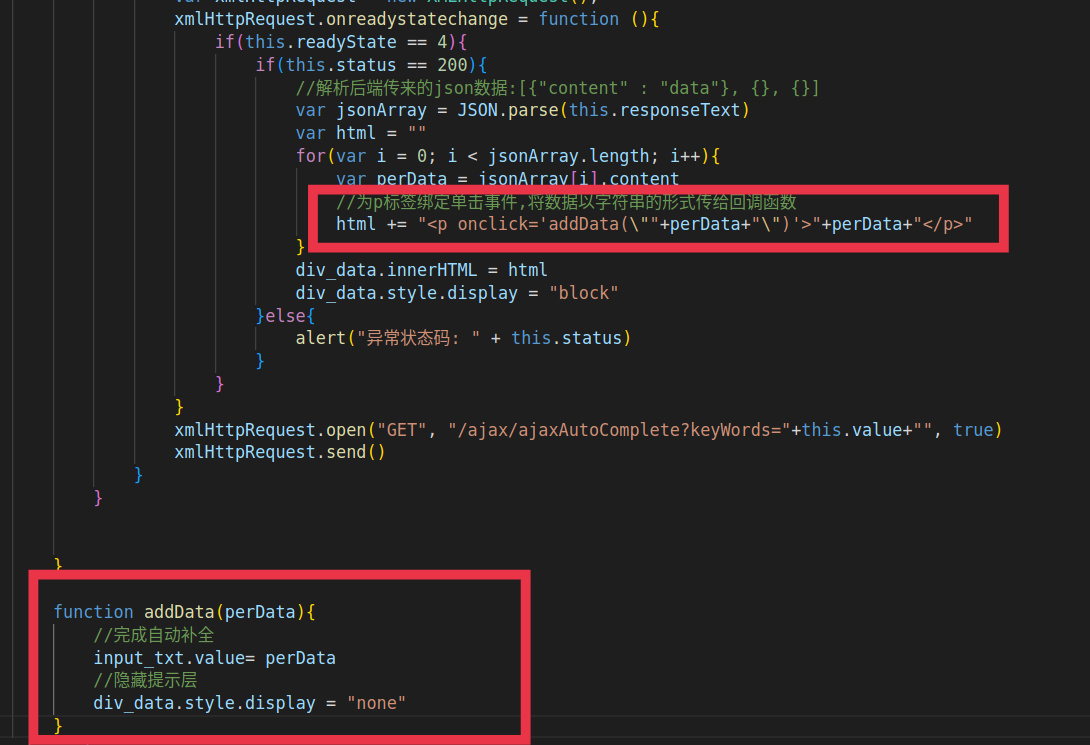
Ajax实现关键字联想和自动补全功能及遇到坑
目录遇到的小坑代码实现前端代码后端代码用到的实体类自己封装的jdbc工具类数据库表:效果展示:遇到的小坑回调函数相对window.onload的摆放位置给回调函...