-
Ajax异步请求的五个步骤及实战案例
目录前言1.建立xmlHttpRequest异步对象2.创建HTTP请求(设置请求方法和URL)3.发送数据4.设置回调函数5.在回调函数中对不同的响应状态进行...
-
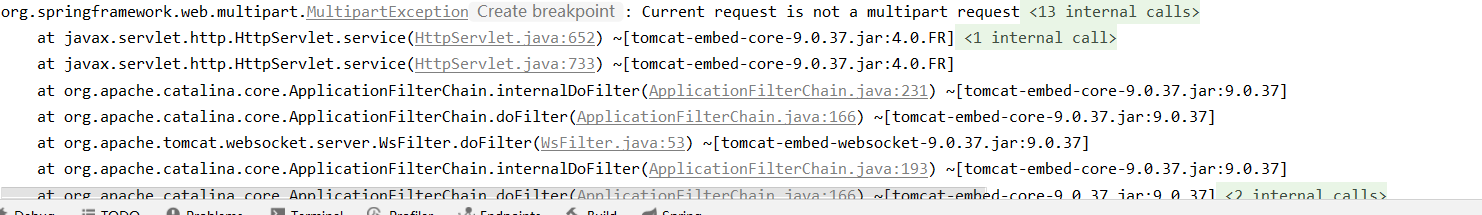
AJAX实现文件上传功能报错Current request is not a multipart&nb
想做一个文件上传,spring boot配合Ajax来进行。却报错:Current request is not a multipart request这是错误...
-
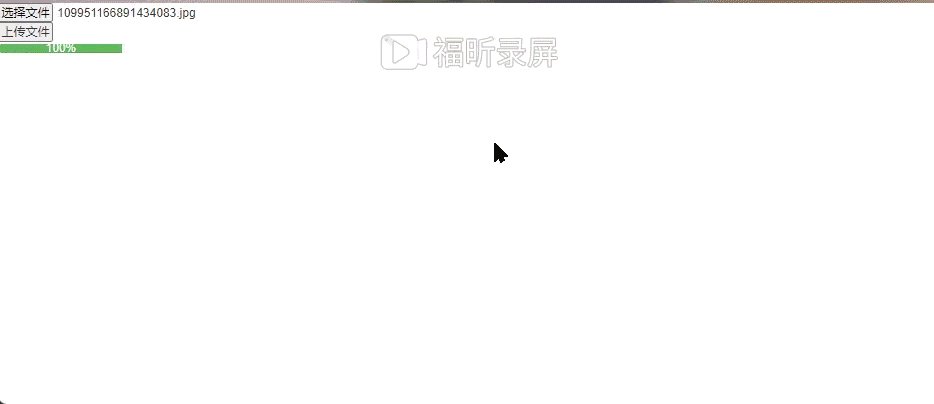
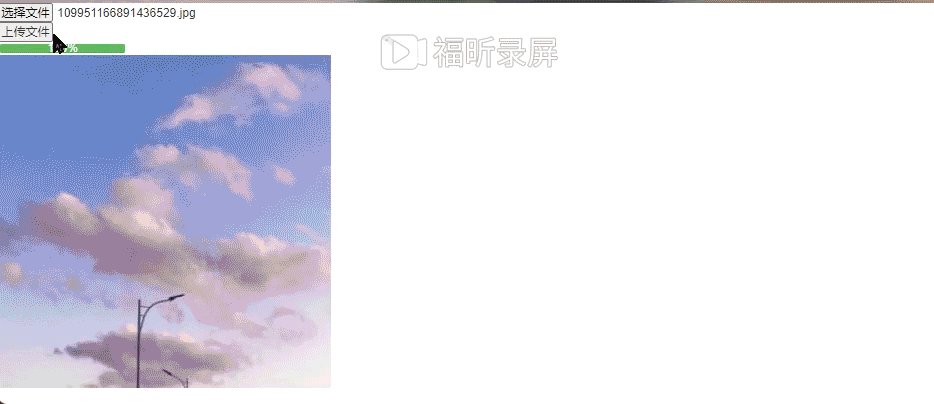
Ajax实现上传图像功能的示例详解
最终效果展示xhr发起请求<!DOCTYPE html><html lang="en"> <head> <met...
-
AJAX原理以及axios、fetch区别实例详解
目录AJAX原理Promise封装AjaxJQ Ajax、Axios、Fetch的核心区别JQuery AjaxAxiosFetch补充:为什么要用axios?...
-
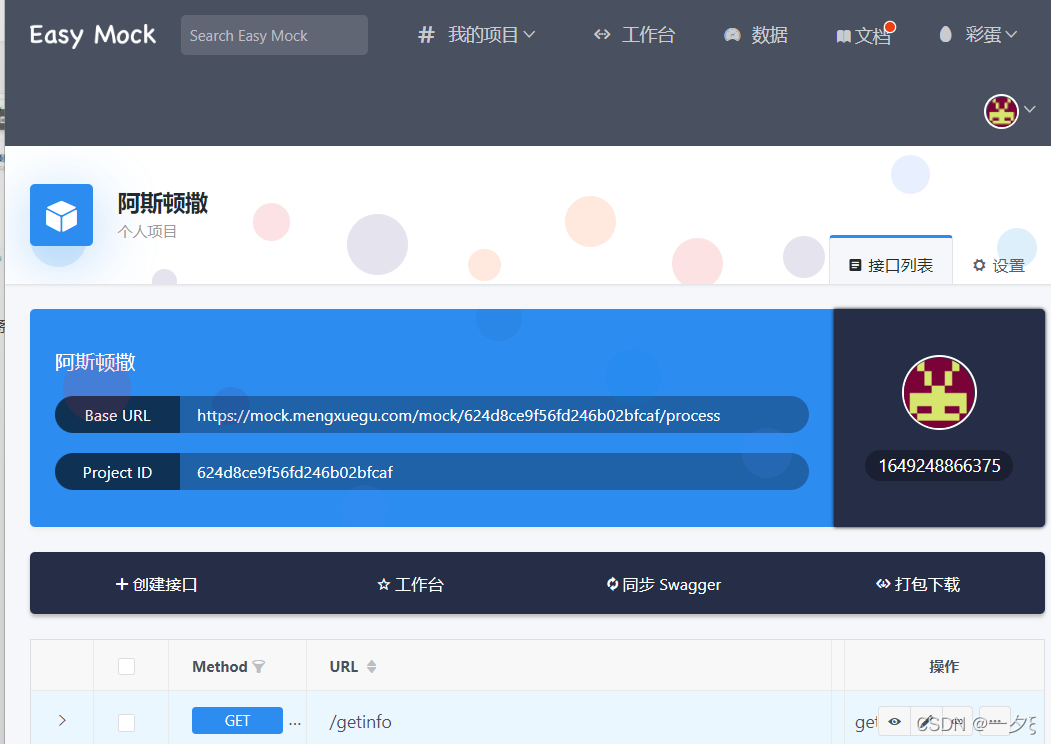
使用Ajax实现进度条的绘制
使用:Easy Mock创建api接口注意:若弹出该invalid or unexpected token错误提示信息,说明编写的数据格式有问题,修改为正确格式...
-
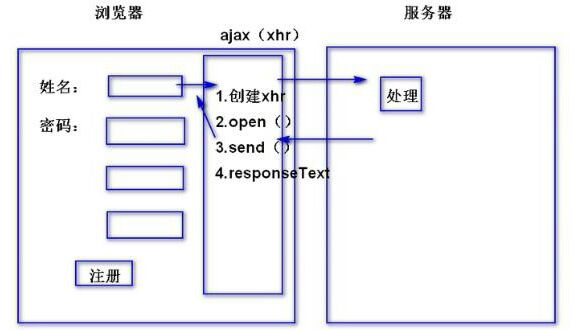
一篇文章弄清楚Ajax请求的五个步骤
目录一、定义1、什么是Ajax2、同步与异步的区别3、ajax的工作原理二、实现AJAX的基本步骤1、创建XMLHttpRequest对象2、创建HTTP请求3...
-
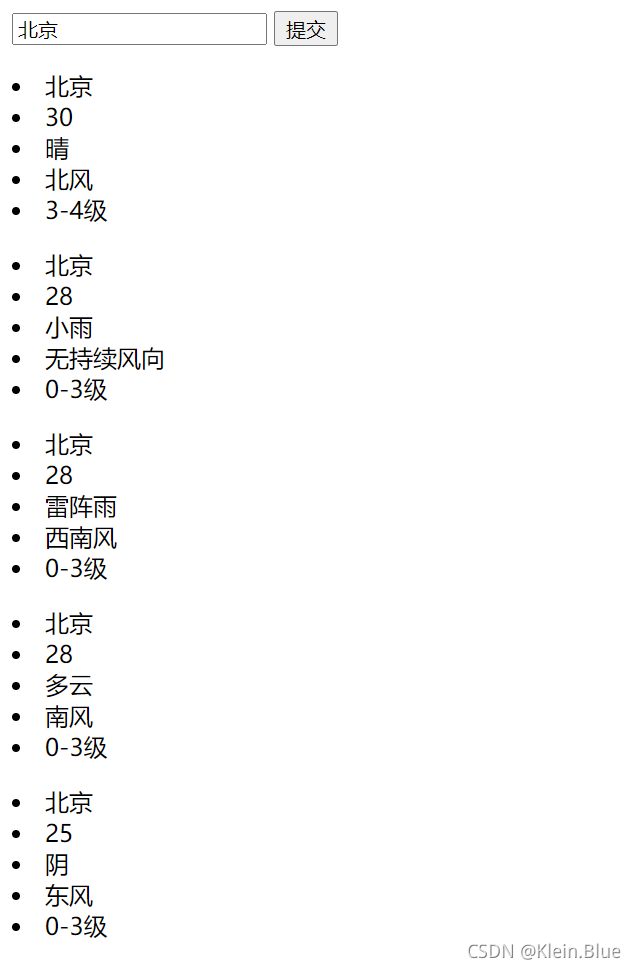
实现AJAX异步调用和局部刷新的基本步骤
目录引言1、创建XMLHttpRequest对象2、创建HTTP请求3、设置响应HTTP请求状态变化的函数4、设置获取服务器返回数据的语句5、发送HTTP请求6...
-
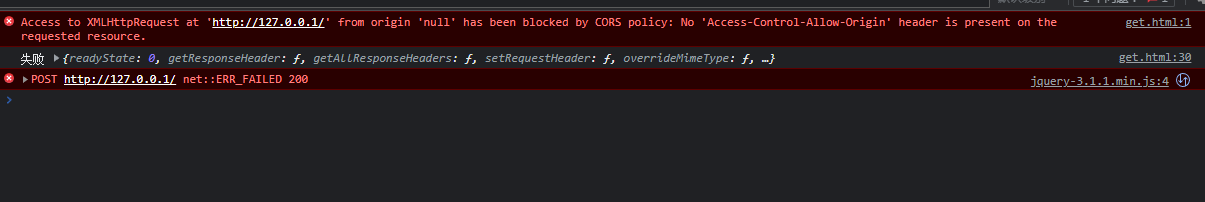
关于Ajax的疑难杂症详解
目录跨域问题解决方案请求成功进error问题总结跨域问题如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CO...
-
前端实现滑动按钮AJAX与后端交互的示例代码
目录html代码css代码效果图JS事件触发flask后端接口参考链接html代码<div class="switch-box"> <i...
-
聊一聊数据请求中Ajax、Fetch及Axios的区别
目录Ajax介绍Fetch介绍Axios介绍对比 几种方式的对比总结Ajax介绍Ajax是XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问...