-
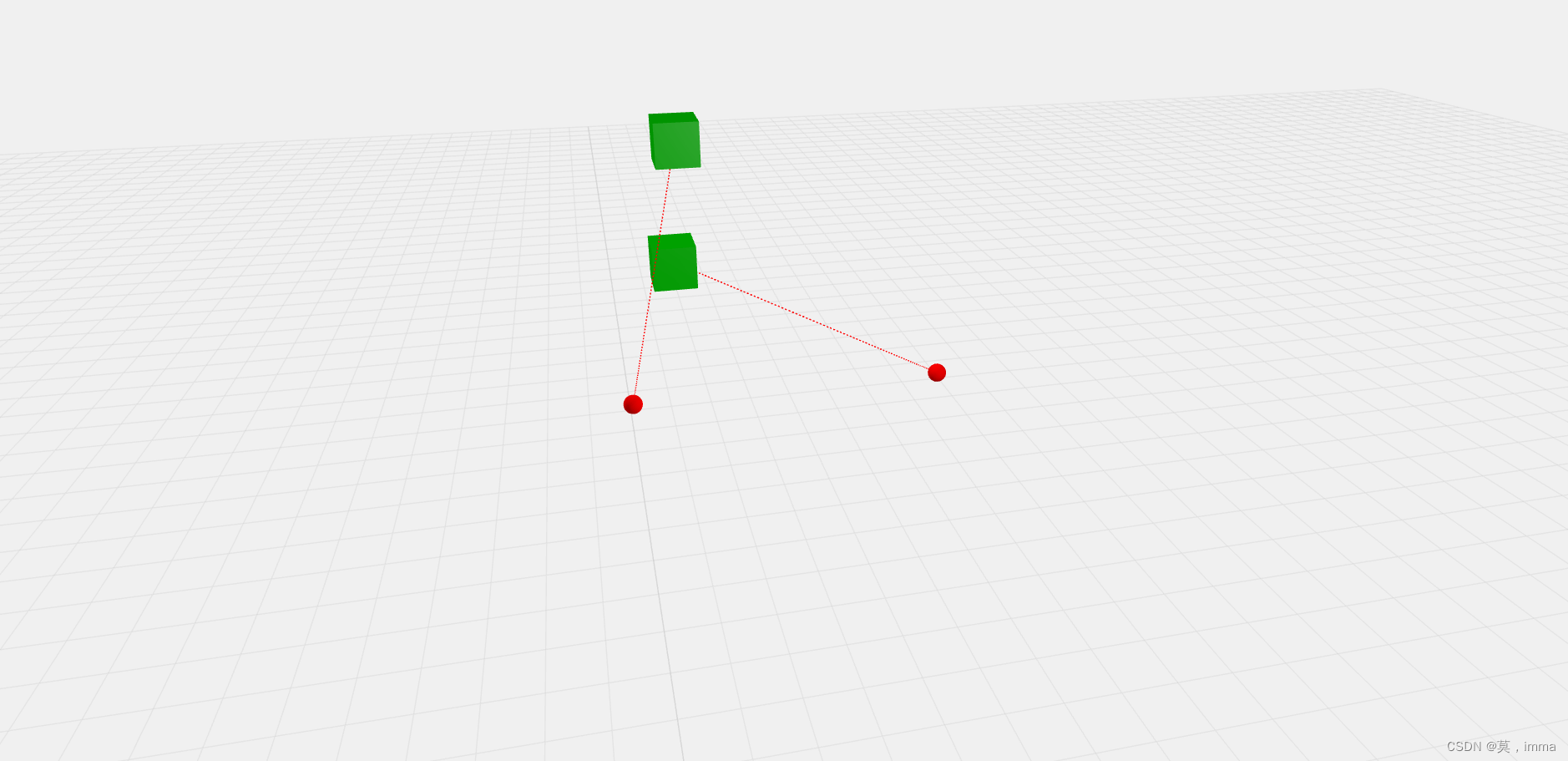
THREE.JS使用TransformControls对模型拖拽的代码实例
目录一、原理:二、步骤:三、代码:四、最终效果:总结 一、原理: TransformControls 是由 THREE.JS 提供的一类控制器。 ...
-
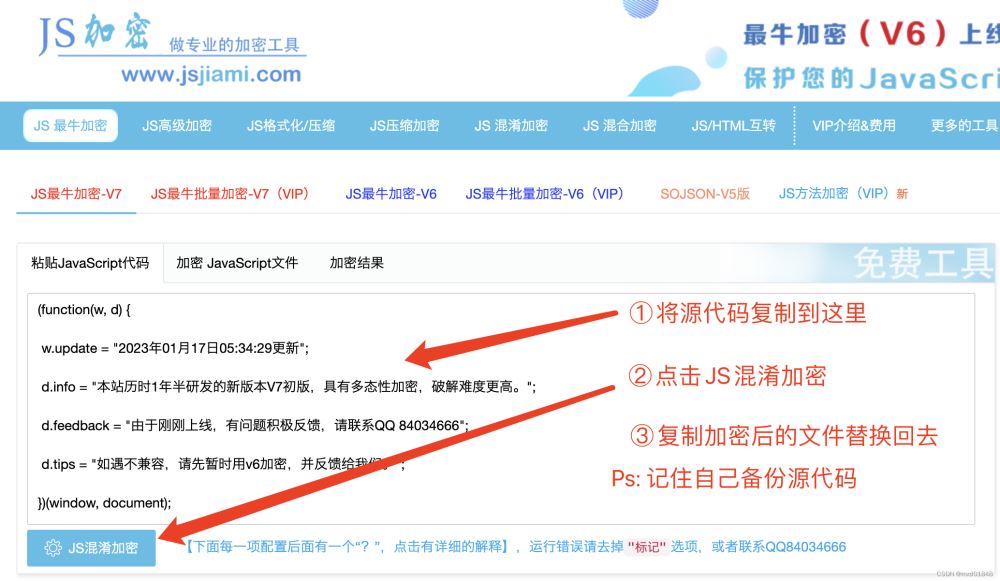
JS加密解密之保存到桌面书签
目录前言PWA的基本组成部分前言事情起因是这样的,有个客户解密了一个js,然后又看不懂里边的一些逻辑,想知道它是如何自动拉起谷歌浏览器和如何保存应用到书签的,以...
-
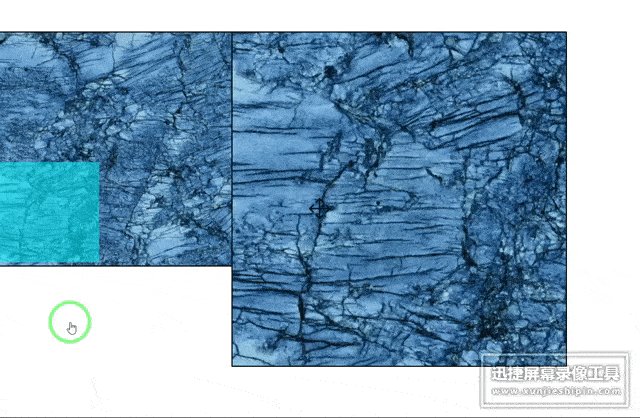
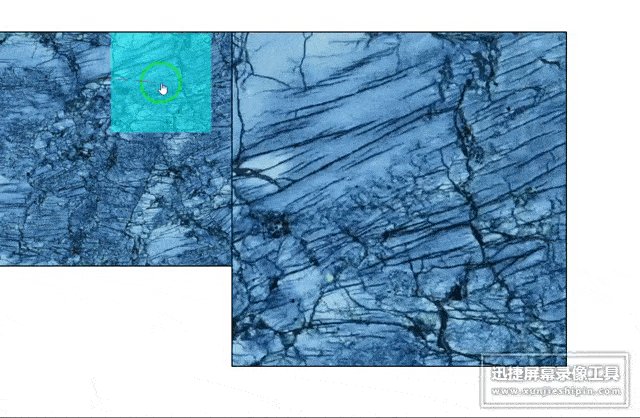
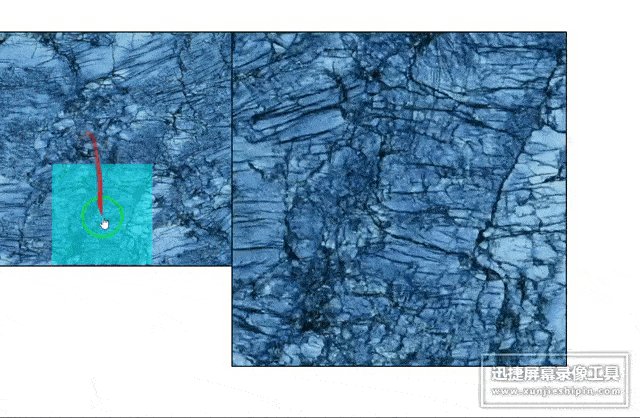
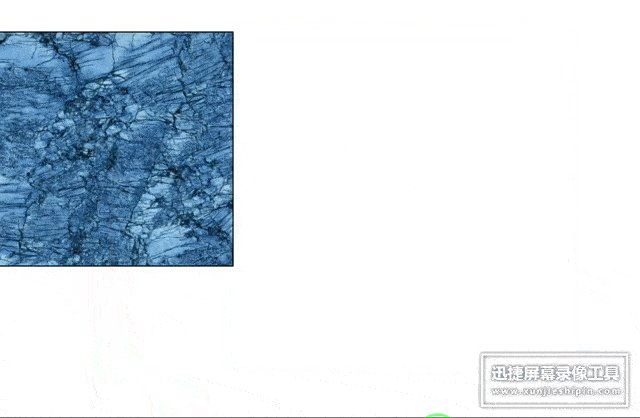
手把手教会你用Javascript实现放大镜效果(详细注释+完整代码)
目录具体实现效果如下图所示案例分析思路拆解完整代码总结 今天来实现一个类似于淘宝京东商品店铺首页的放大镜效果!!!具体实现效果如下图所示案例分析1.要实现放大镜...
-
JavaScript Array实例方法flat的实现
目录Array.prototype.flat()语法参数返回值用法描述实现 flat 方法测试用例结语Array.prototype.flat()flat() ...
-
一文详解JS与TS的主要区别
TypeScript(TS)是 JavaScript(JS)的一个超集,它包含了 JavaScript 的所有特性,并添加了静态类型检查、类和接口等特性。以下是...
-
vue如何使用pdf.js实现在线查看pdf文件功能
目录需求:1、pdf.js安装2、正文代码遇到的问题:拓展:总结 需求:有一个列表页,用户点击查看,弹层展示后台接口返回的pdf内容(不是文件、地址之类的,乱码...
-
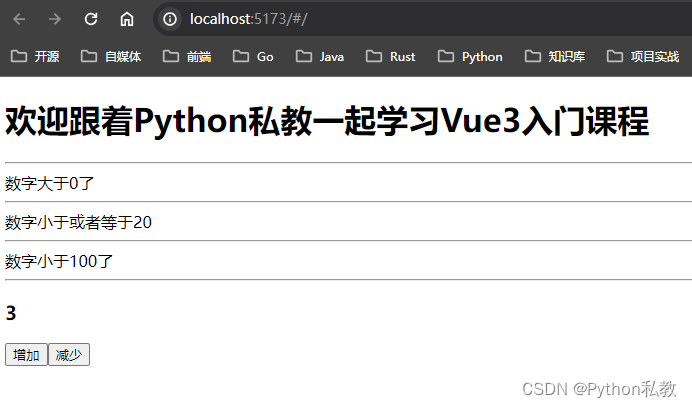
Vue3使用v-if指令进行条件渲染的实例代码
目录概述基本用法完整代码package.jsonvite.config.jsindex.htmlsrc/main.jssrc/App.vuesrc/compon...
-
JavaScript实现导入和导出Excel的示例详解
目录前言操作步骤1)搭建 JavaScript 电子表格项目2)编写 Excel 导入代码并导入 Excel3)将数据添加到导入的 Excel 文件4)为表格添...
-
vue3+ts项目搭建的实现示例
目录前置条件基础工程模板搭建 测试环境变量是否配置成功初始化vue项目安装常用依赖基础项目目录介绍前置条件请确保已经装好node,并配置好环境变量下载地址:ht...
-
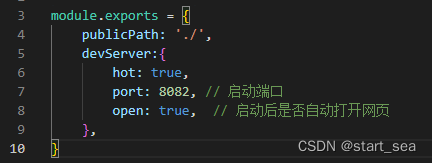
vue项目设置打包后的静态文件访问路径
目录vue项目设置打包后的静态文件访问路径vue+electron 修改默认安装目录vue项目设置打包后的静态文件访问路径**啰嗦一下:**相同域名下可能会存在...