-
JS实现鼠标点击箭头旋转180度功能
JS实现鼠标点击箭头旋转180度功能效果: <div @click="showChecklist" class="checkCLass cur pr-20...
-
JS限制input框只能输入0~100的正整数的两种方法
目录法一:(复杂)法二:(简单)法一:(复杂)<input type="number" oninput="if(!/^[0-9]+$/.test(valu...
-
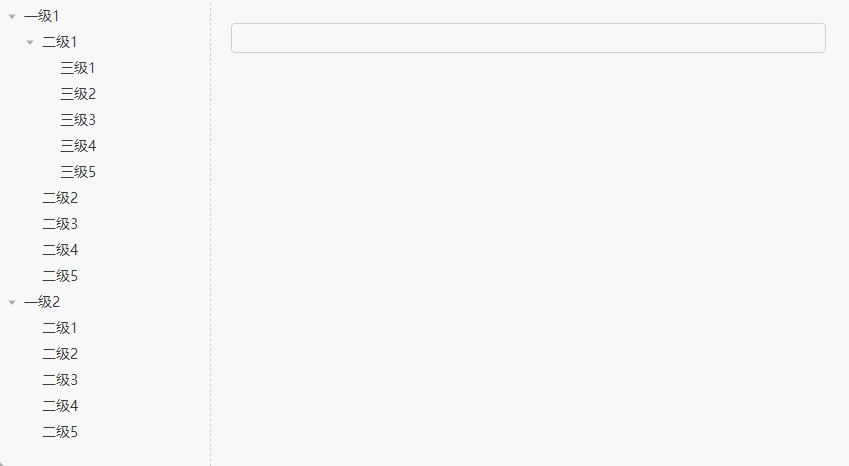
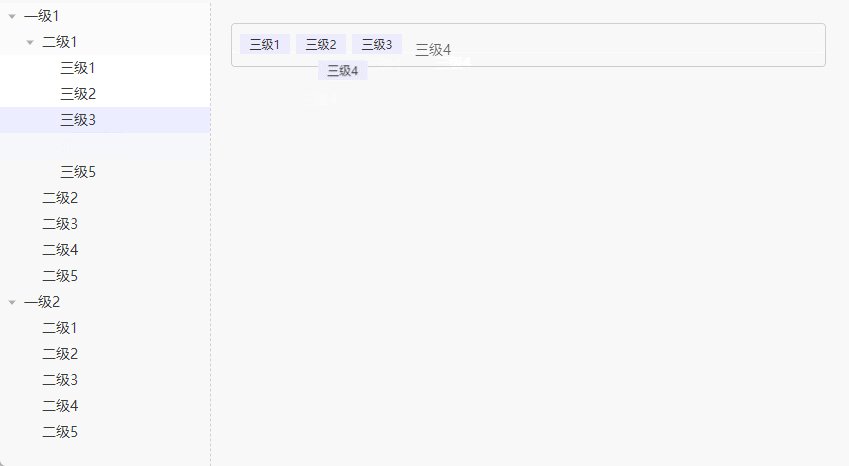
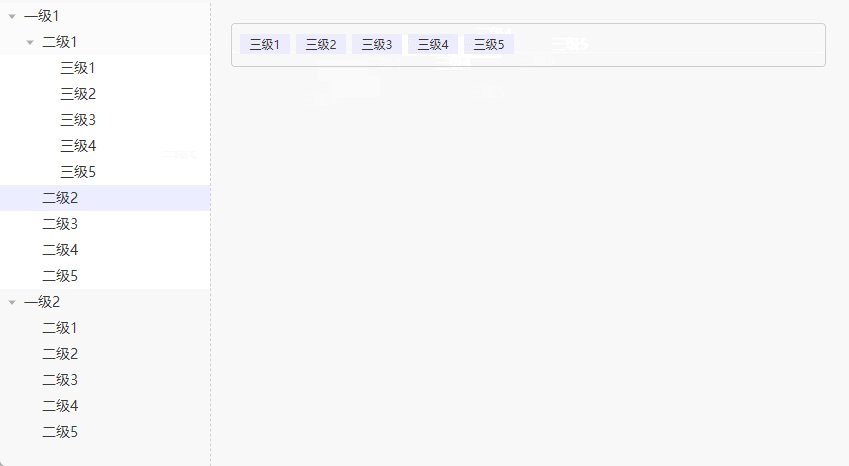
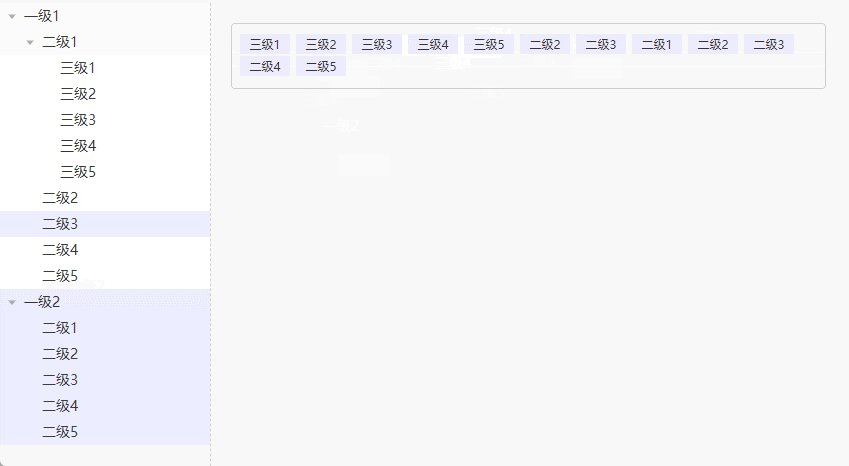
vue3中使用vuedraggable实现拖拽el-tree数据分组功能
看效果: 可以实现单个拖拽、双击添加、按住ctrl键实现多个添加,或者按住shift键实现范围添加,添加到框中的数据,还能拖拽排序先安装 vued...
-
JavaScript使用高阶生成器进行过滤以生成素数
生成器大家都知道是怎么一回事,但是高阶生成器又是什么东西呢?今天小编就带着大家来一起了解一下吧……先上代码:function* nu...
-
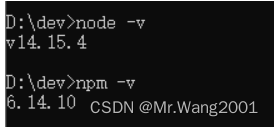
Win11&Win10配置vue开发环境详细图文教程
安装前准备工作必须安装有node可以在命令提示符工具使用node -v和npm -v来确定是否安装成功node -vnpm -v如出现下图则表示安装成功重点 打...
-
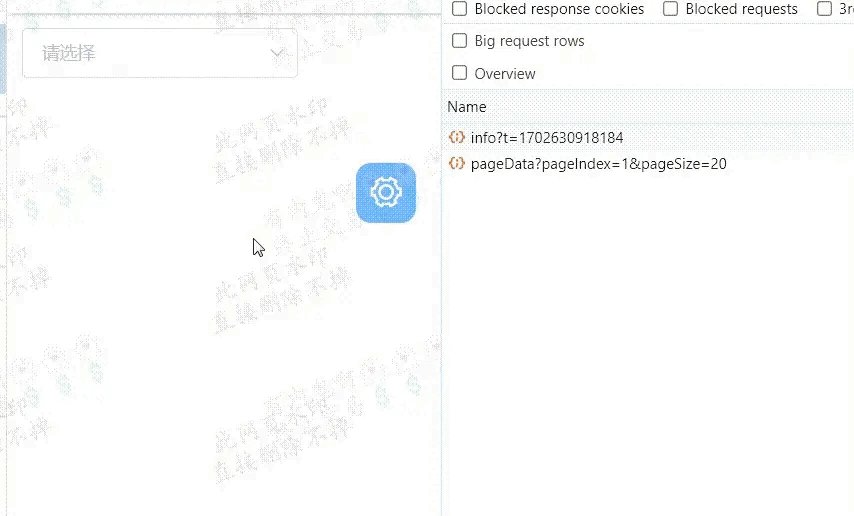
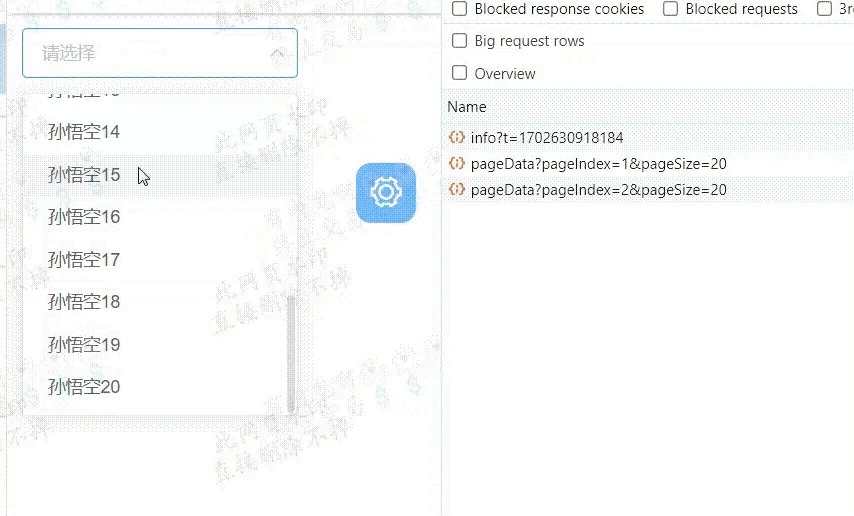
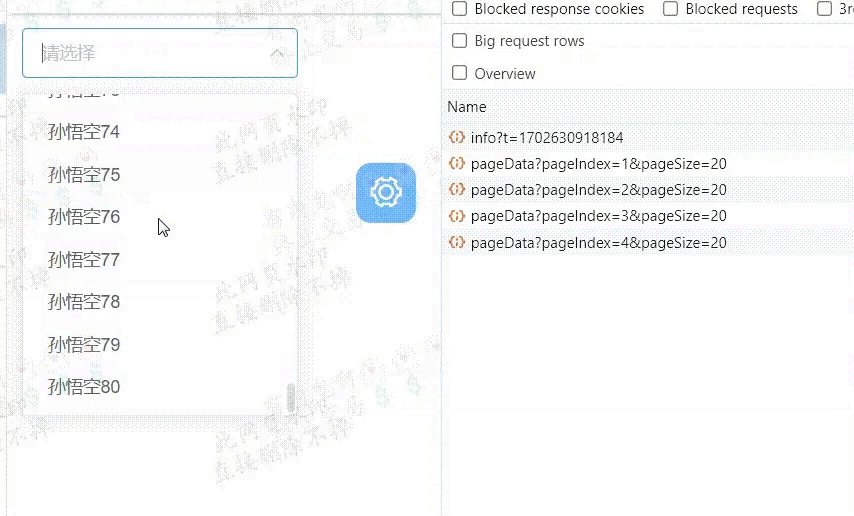
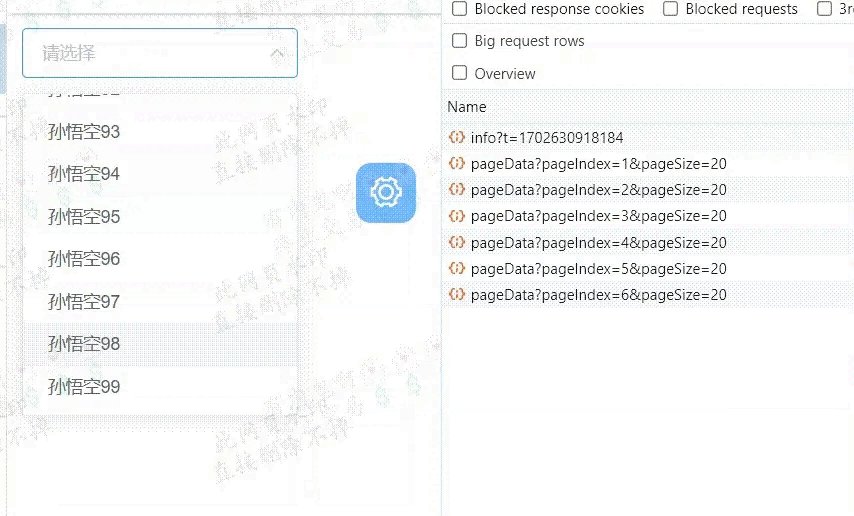
el-select自定义指令实现触底加载分页请求options数据(完整代码和接口可直接用)
目录问题描述效果图思路分析注意事项二实现思路完整代码-自定义指令完整代码-给el-select使用这个自定义指令项目演示和github仓库问题描述某些情况下,下...
-
vue项目中定时器无法清除的原因解决
当前页面有定时器,并且定时器在离开页面时,有清除 beforeDestroy() { if (this.timer) { clearInter...
-
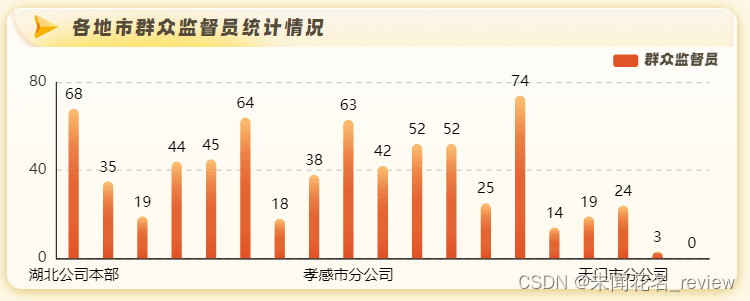
Echarts+VUE柱状图绘制细节并且屏幕自适应完整代码
目录前言一、先上效果图1、安装 Echarts:方法一:从 npm 安装方法二:从 yarn 安装2、准备数据:3、创建容器:4、设置容器样式:5. 初始化图表...
-
el-upload 文件上传组件的使用讲解
Upload 上传文件element-ui官网element ui=>upload上传组件Upload 上传文件这个功能是我们在企业实际开发当中使用频率是...
-
vue2.0+elementui实现一个上门取件时间组件
本文使用vue2.0+elementui 制作一个上门取件时间组件,类似顺丰,样式如下:大概功能:点击期望上门时间,下面出现一个弹框可以选择时间:首先我们定义一...