-
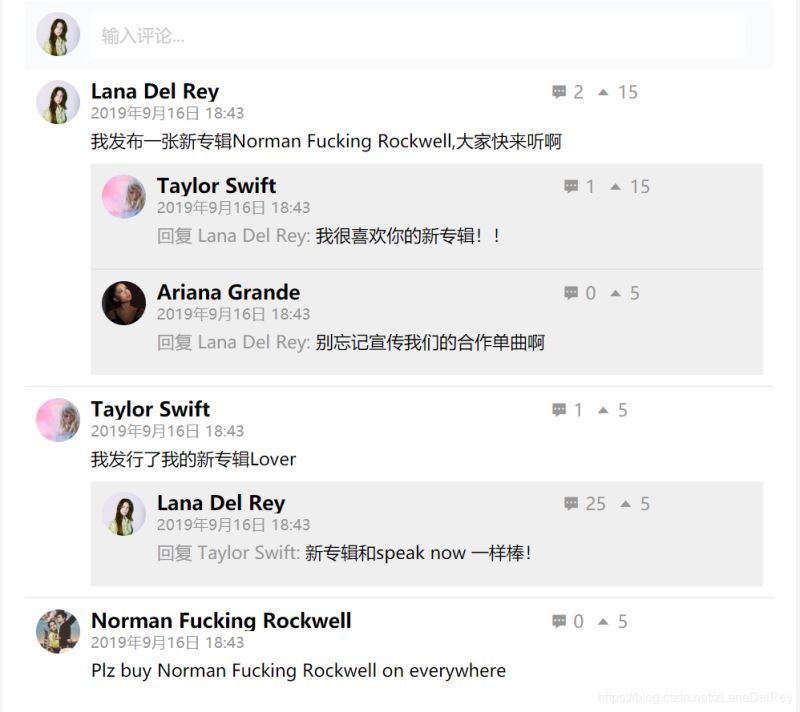
利用Vue+ElementUi实现评论功能
目录前言代码写在最后前言这两天在用vue重构之前写的一个社区博客项目,之前评论的样式和效果都差强人意,所以仿照掘金重写了一个评论功能(但不是完全照搬模仿)在写完...
-
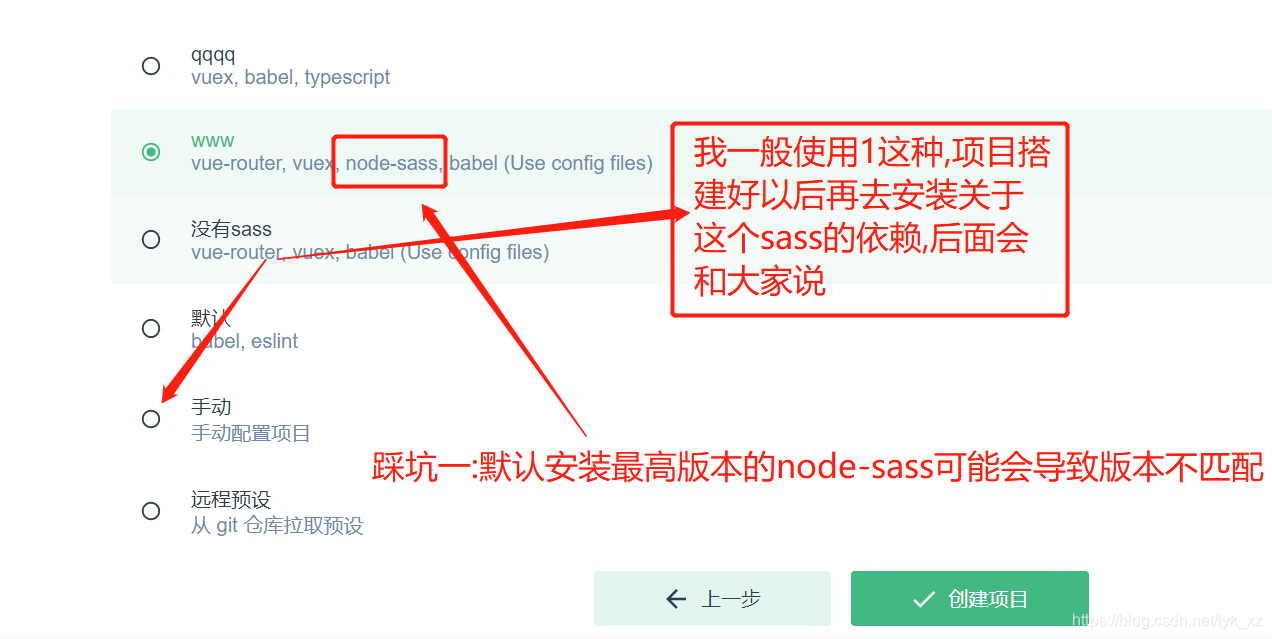
Vue安装sass-loader和node-sass版本匹配的报错问题
目录Vue安装sass-loader和node-sass版本匹配报错接下来步入正题解决方法总结Vue安装sass-loader和node-sass版本匹配报错最...
-
解决VUE-npm ERR! C:\rj\node-v14.4.0-win-x64\nod问题
目录VUE-npm ERR! C:\rj\node-v14.4.0-win-x64\nod错误解决办法While resolving: vue-admin-te...
-
Vue项目动态加载图片正确写法
目录1. 错误的写法2. 正确的实践写法方法 1方法2附:vue中动态加载图片路径方法一:(推荐)方法二:总结 1. 错误的写法以下情况运行异常,图片加载不出来...
-
详解Vue如何将多个空格被合并显示成一个空格
目录现象原因解决方案1.插值表达式 + 正则2.v-html指令 + 正则3.v-html指令/插值表达式 + CSS番外现象最近在Vue2项目开发中遇到个奇怪...
-
Vue中@click.stop和@click.prevent实例详解
目录一、@click.stop(阻止事件冒泡)二、@click.prevent(阻止事件的默认行为)附:Vue @click.stop阻止事件向祖先元素传递(事...
-
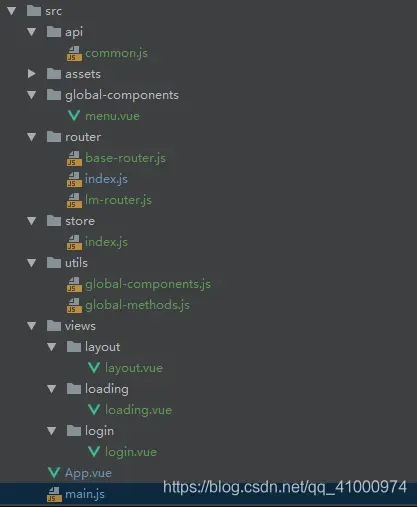
前端vue如何根据菜单自动生成路由(动态配置前端路由)
目录前言1.创建项目2.新建文件3.到main.js中4.先把菜单组件写好,到menu.vue中5.注册全局组件6.到router文件夹写好路由模块6.1 ba...
-
vue判断内容是否滑动到底部的三种方式
方式一:直接给滚动的部分加个 @scroll="handleScroll" 然后js里面进行业务处理<div class="tip-i...
-
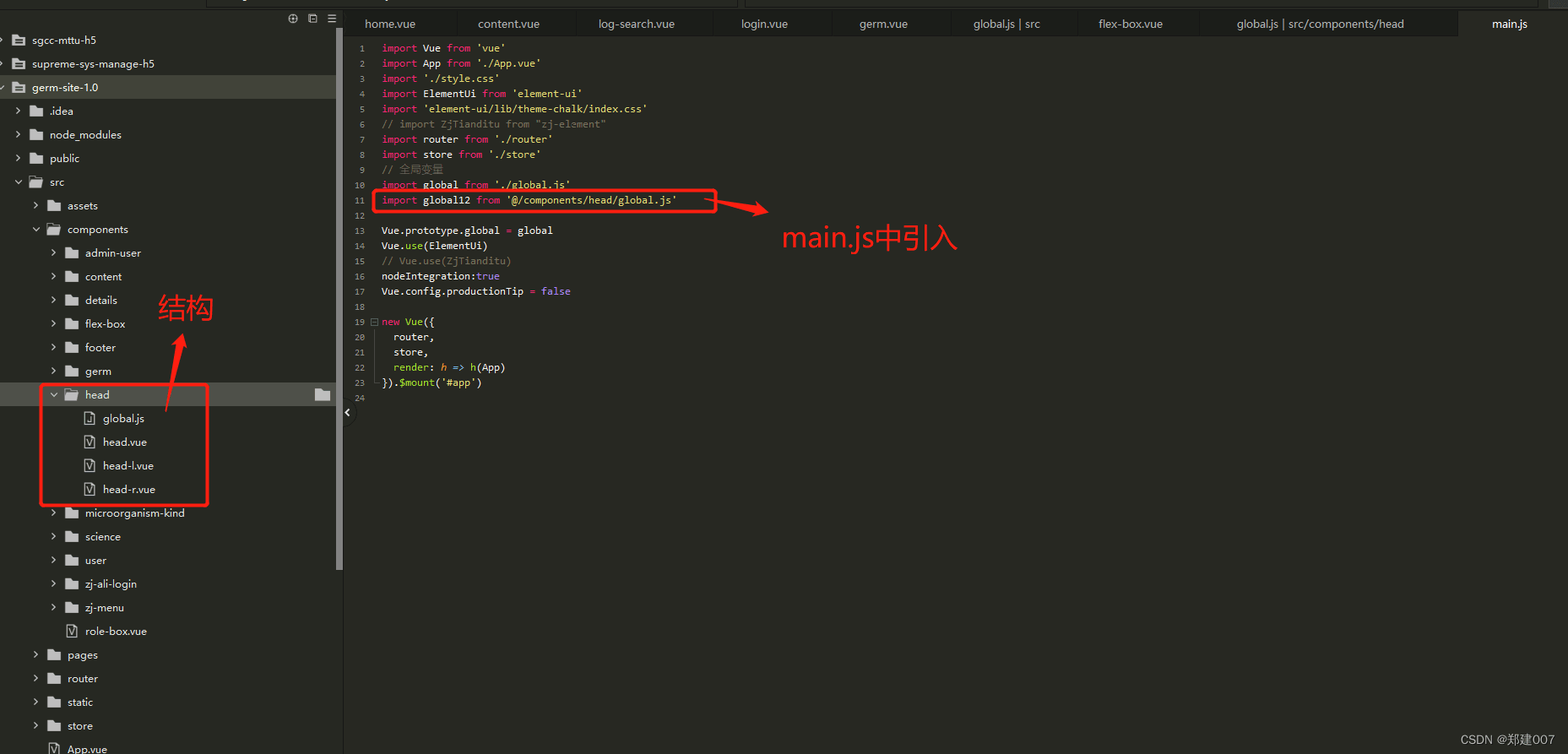
vue引入组件的几种方法代码示例
目录一、常用的局部引入二、创建一个js 进行统一注册 然后在main.js引入统一管理的js文件实现全局注册三、自动注册全局引入附:vue 中 import...
-
vue使用vuedraggable插件实现拖拽效果
目录第一步:安装vuedraggable插件第二步:在页面引入组件 script代码块里template代码块style代码块注意点:技术:ant design...