-
vue3+ts出现白屏问题的解决方法详解
目录打开白屏解决方法可能出现问题使用base导致的使用baseUrl导致的注意点vue3+ts白屏问题知识分享打开白屏解决方法在vue.config.js页面 ...
-
vue3结合ts从零实现vueuse的useRouteQuery方法
目录使用 vueuse 的 useRouteQuery 碰到的问题从零实现一个 useRouteQuery1. 简易实现2. 完整实现本文将使用vue3与ts从...
-
一文探索Vue中组件和插件使用细节与差异
目录Vue组件Vue插件Vue组件的特点Vue插件的特点Vue组件和插件是Vue生态系统中的两种重要概念,它们分别服务于不同的目的,但都极大地丰富了Vue的功能...
-
vue简单实现一个虚拟列表的示例代码
目录一、前言二、代码实现三、完整代码四、实现效果五、实现效果一、前言当今的时代是大数据时代,往往一个列表就有成千上万条数据,而我们一一渲染的话,则需要耗费大量时...
-
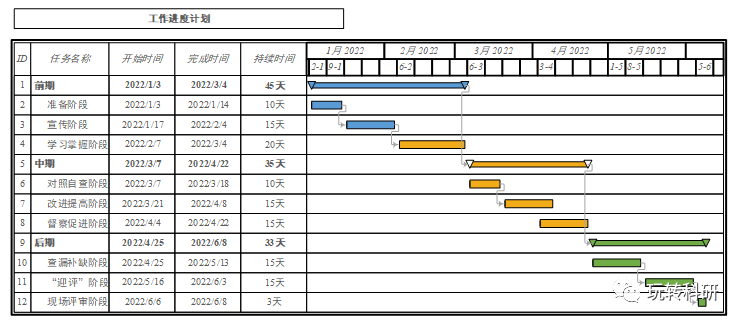
Vue echarts绘制甘特图的示例代码
目录什么是甘特图使用场景速用示例版润雨细无声版什么是甘特图甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。其通过条状图来显示项目、进...
-
vue中el-tab如何点击不同标签触发不同函数的实现
目录介绍代码实现介绍el-tab本身的功能是点击之后切换不同页,但是我希望点击不同标签就触发不同页代码实现<template> <el-ta...
-
Vue实现实时监听页面宽度高度变化
vue监听页面宽高运用的主要技术:watch监听话不多说直接上代码,自行研究 <template> <div class="rightCon...
-
vue this.$toast 失效问题解决方案
目录一、未正确安装或引入 Toast 组件二、路由跳转三、连续使用 $toast一、未正确安装或引入 Toast 组件请确认你是否已经成功安装并引入了 Toas...
-
基于Vue实现文件上传的几种实现方式
目录文件上传的几种实现方式1. Form-Data方式上传2. BASE64方式上传3. 文件缩略图显示,文件hash获取4. 文件上传进度条实现5. 文件拖拽...
-
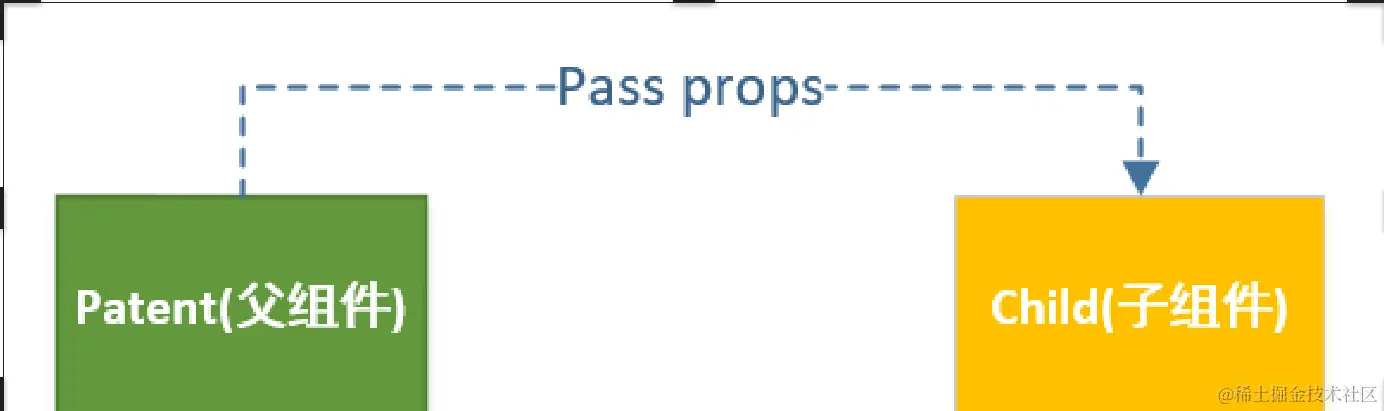
常见的5种Vue组件通信方式总结
目录引言1. 父子通信(Props)父子通信(Props)的优点和缺点如下:2. 子父通信($emit)子父通信($emit)的优点和缺点如下:3. 子父通信(...