-
Vue路由实现页面跳转的示例代码
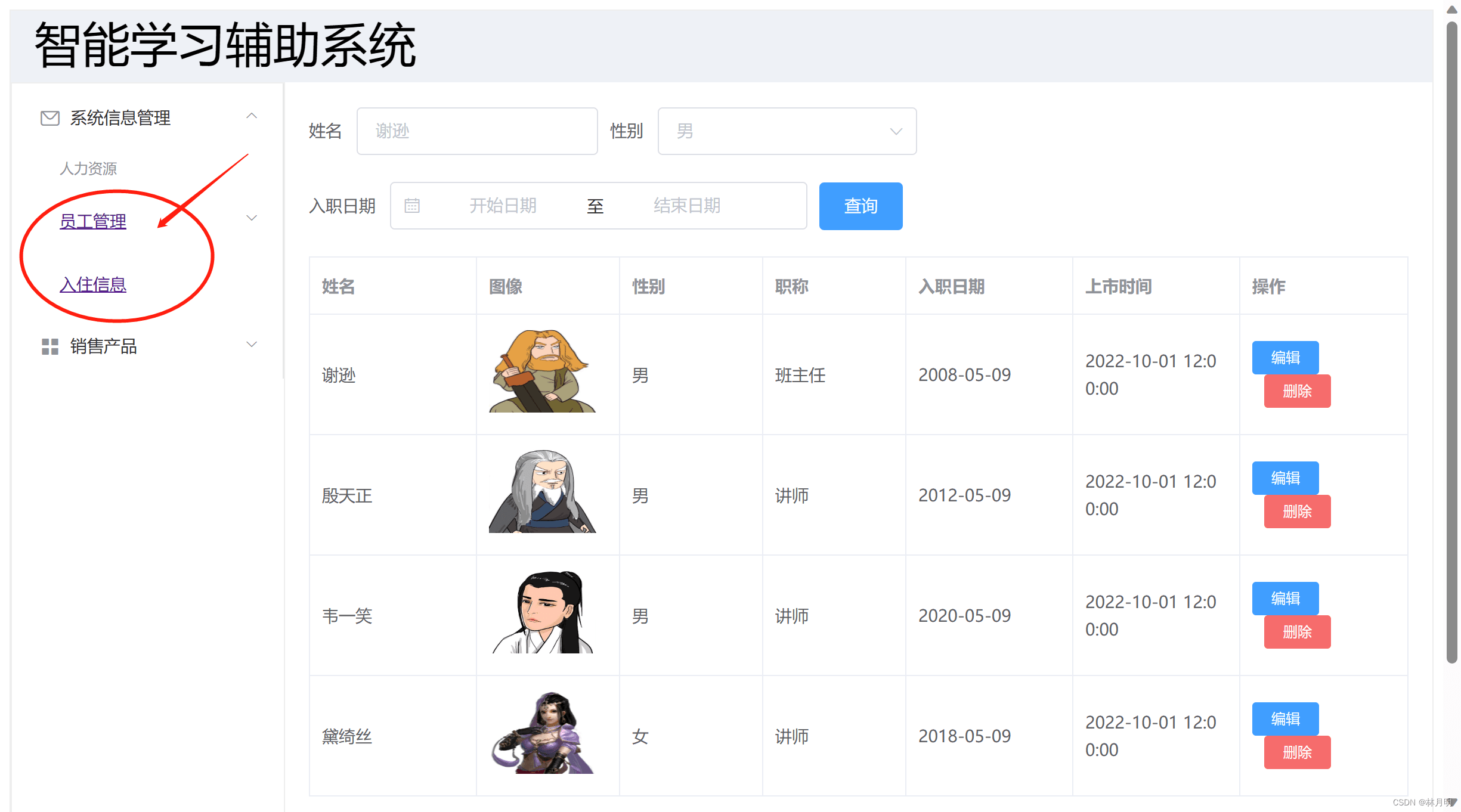
目录一、需求说明二、涉及文件三、代码参考四、链接教程一、需求说明点击不同的模块实现页面跳转,如下点击“员工管理”右侧会显示员工管理页面,...
-
VUE更换背景颜色的方法
目录1. 确定需求2. 创建Vue组件3. 创建Vue实例4. 添加样式1. 确定需求在实现之前,首先需要明确需求,即用户可以通过某种方式更改页面背景颜色,所以...
-
Vue实现自定义组件改变组件背景色(示例代码)
要实现 Vue 自定义组件改变组件背景色,你可以通过 props 将背景色作为组件的一个属性传递给组件,在组件内部监听这个属性的变化,并将其应用到组件的样式中。...
-
Vue自定义指令简介和基本使用示例
目录自定义指令1.指令介绍2.自定义指令3.自定义指令语法4.指令中的配置项介绍5.代码示例自定义指令-指令的值1.需求2.语法自定义指令-v-loading指...
-
Vue项目导入字体文件的方法步骤
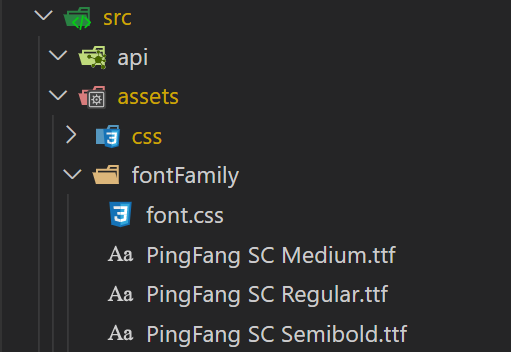
目录1、导入字体文件2、项目字体包过大?附:vue 项目引入字体图标报错、不显示等问题总结要想实现UI设计师设计的原型效果,有时候需要用到一些特殊的字体,在项目...
-
解决Vue Loading PostCSS Plugin failed:Cannot find&nbs
目录Vue Loading PostCSS Plugin failed: Cannot find module‘autoprefixer&rsquo...
-
Vue中以HTML形式显示内容并动态生成HTML代码的方法
目录前言一、在Vue中以HTML形式显示内容二、在Vue中动态生成HTML代码三、在Vue中动态生成带有条件的HTML代码四、在Vue中动态生成带有循环的HTM...
-
Vue使用jsmind实现生成脑图的示例代码
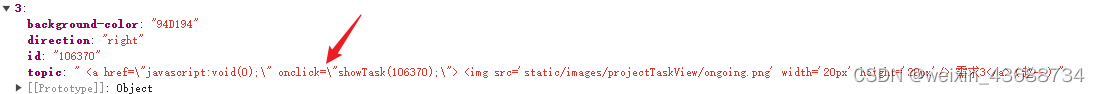
目录1、使用命令行安装jsmind2、在文件中引入jsmind,并编写渲染jsmind的代码3、点击脑图部分节点,展示详情弹窗项目部分参数:vue:2.6.10...
-
vue父组件值变化但子组件不刷新的三种解决方案
目录1、子组件使用 watch 监听2、父组件声明布尔变量3、调用splice方法4.使用this.$set一、对象 使用this.$set(),修改和新增1、...
-
Vue中挂载全局的方法详解
简介有时候,频繁调用的函数,我们需要把它挂载在全局的vue原型上,方便调用,具体怎么操作,这里来记录一下。一、这里以本地存储的方法为例var localStor...