-
vue.js调用python脚本并给脚本传数据
目录1 python 保存上述代码为 script.py。2 JavaScript 中使用 child_process 模块3 注意总结1 python 保存上...
-
vue项目设置打包后的静态文件访问路径
目录vue项目设置打包后的静态文件访问路径vue+electron 修改默认安装目录vue项目设置打包后的静态文件访问路径**啰嗦一下:**相同域名下可能会存在...
-
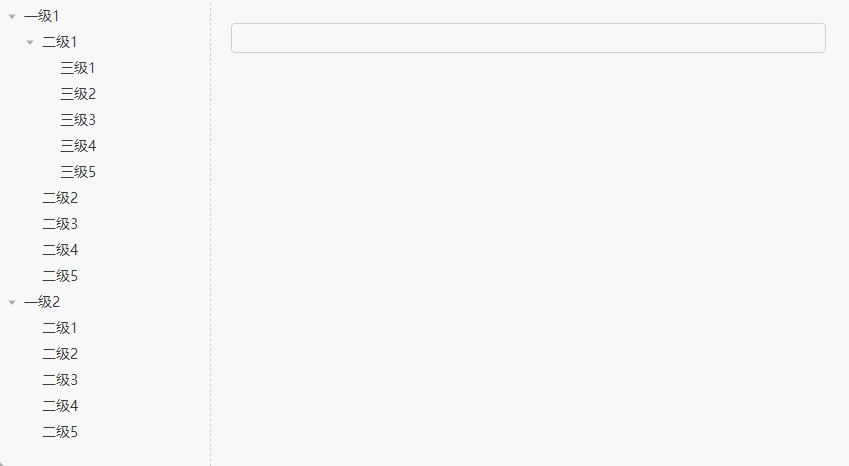
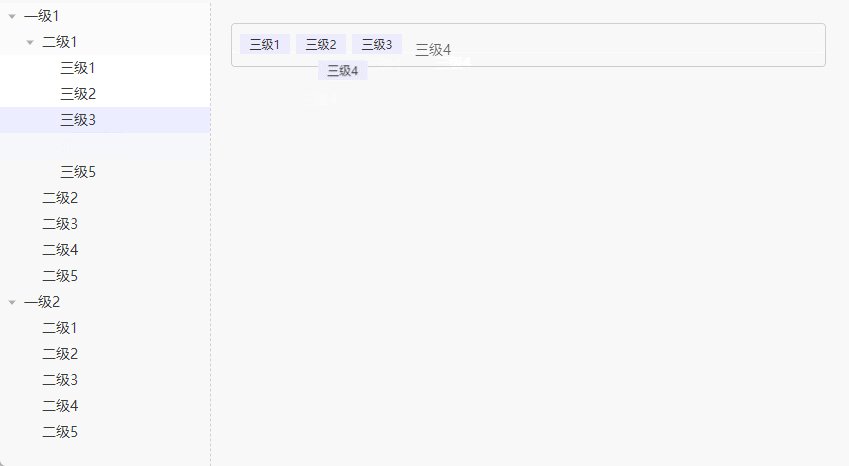
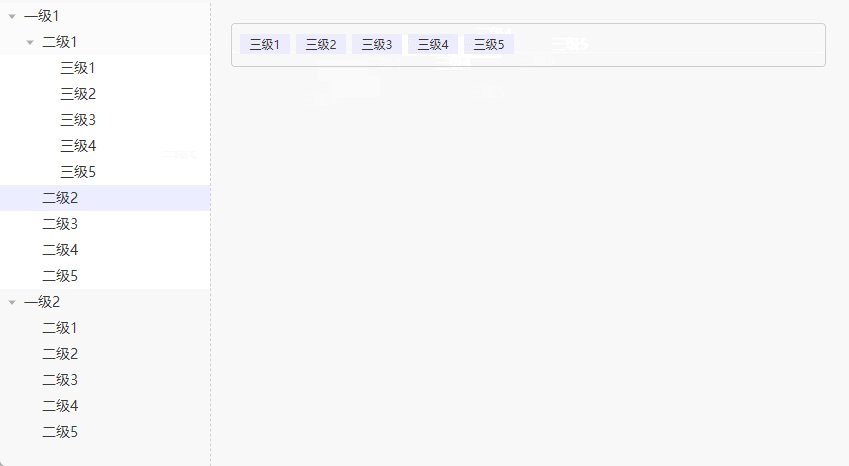
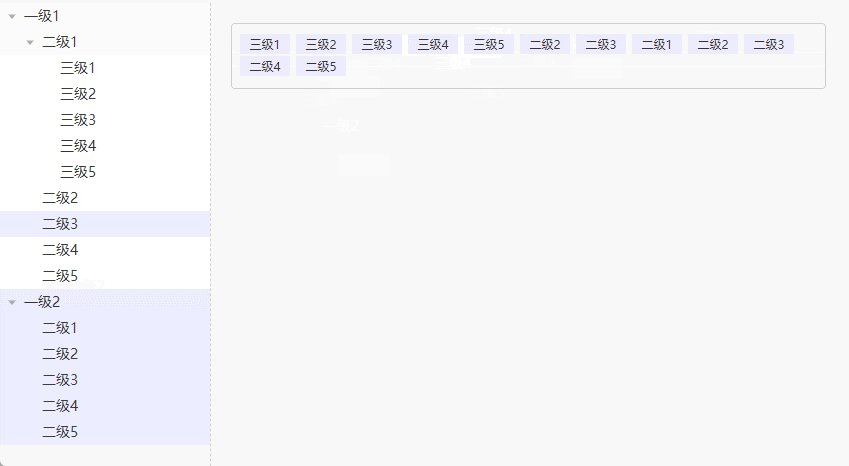
vue3中使用vuedraggable实现拖拽el-tree数据分组功能
看效果: 可以实现单个拖拽、双击添加、按住ctrl键实现多个添加,或者按住shift键实现范围添加,添加到框中的数据,还能拖拽排序先安装 vued...
-
Win11&Win10配置vue开发环境详细图文教程
安装前准备工作必须安装有node可以在命令提示符工具使用node -v和npm -v来确定是否安装成功node -vnpm -v如出现下图则表示安装成功重点 打...
-
vue项目中定时器无法清除的原因解决
当前页面有定时器,并且定时器在离开页面时,有清除 beforeDestroy() { if (this.timer) { clearInter...
-
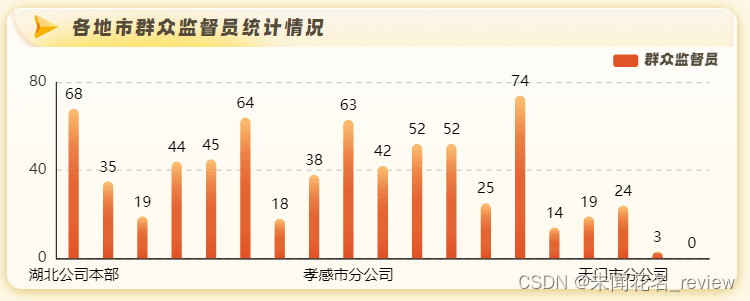
Echarts+VUE柱状图绘制细节并且屏幕自适应完整代码
目录前言一、先上效果图1、安装 Echarts:方法一:从 npm 安装方法二:从 yarn 安装2、准备数据:3、创建容器:4、设置容器样式:5. 初始化图表...
-
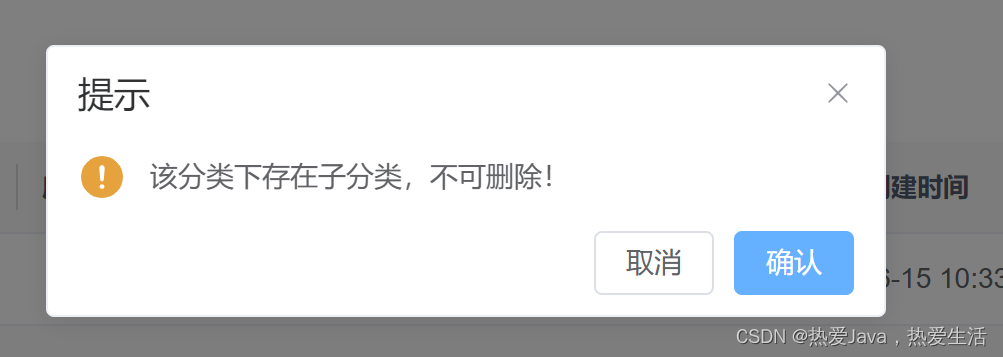
Vue设置提示和警告弹出框实战案例
目录案例1:案例2:总结 案例1:const handleDelete = (index, row) => { if (!isEmptyList(row...
-
使用Vue封装一个前端通用右键菜单组件
目录为什么要做右键菜单组件的设计组件的布局方式菜单组件的位置和可见度组件动画总结本文将手把手实现一个基于Vue的通用的前端通用右键菜单,具有以下特性:与业务代码...
-
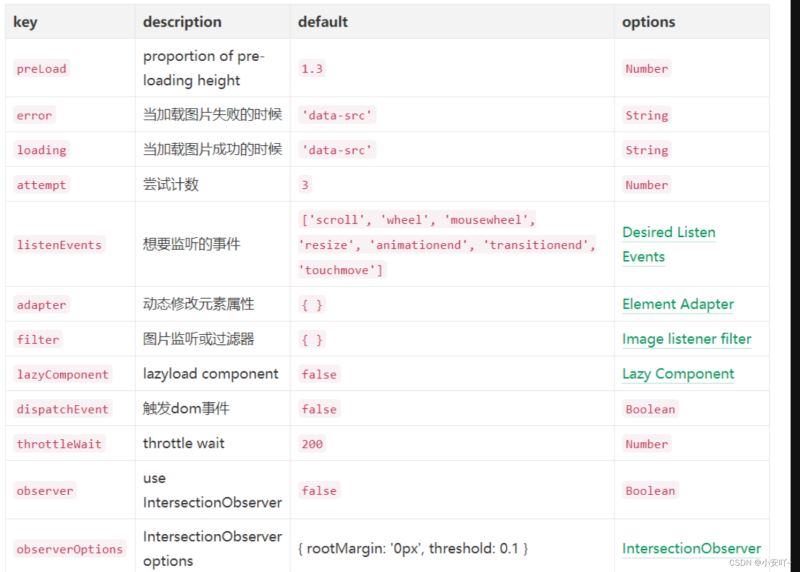
vue通过vue-lazyload实现图片懒加载的代码详解
目录一、安装vue-lazyload二、在main.js中进行引用三、在需要的组件中使用四、如果在使用中 报错 如下图所示一、安装vue-lazyload1)v...
-
Vue使用fabric.js实现局部截图与大图预览功能
使用fabric.js裁剪和显示图片示例代码<!DOCTYPE html><html lang="zh-CN"><head>...