-
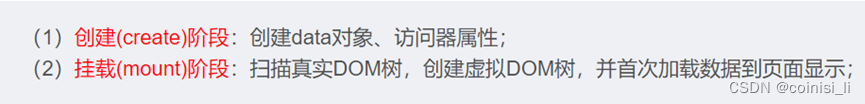
vue生命周期四个阶段created和mount详解
目录1.四个阶段2. 生命周期钩子函数(回调函数)3.在Vue中,created和mount分别应该在什么场景情况使用?有什么区别4.一些举例:关于开发需求中需...
-
VUE常见知识疑点问题总结
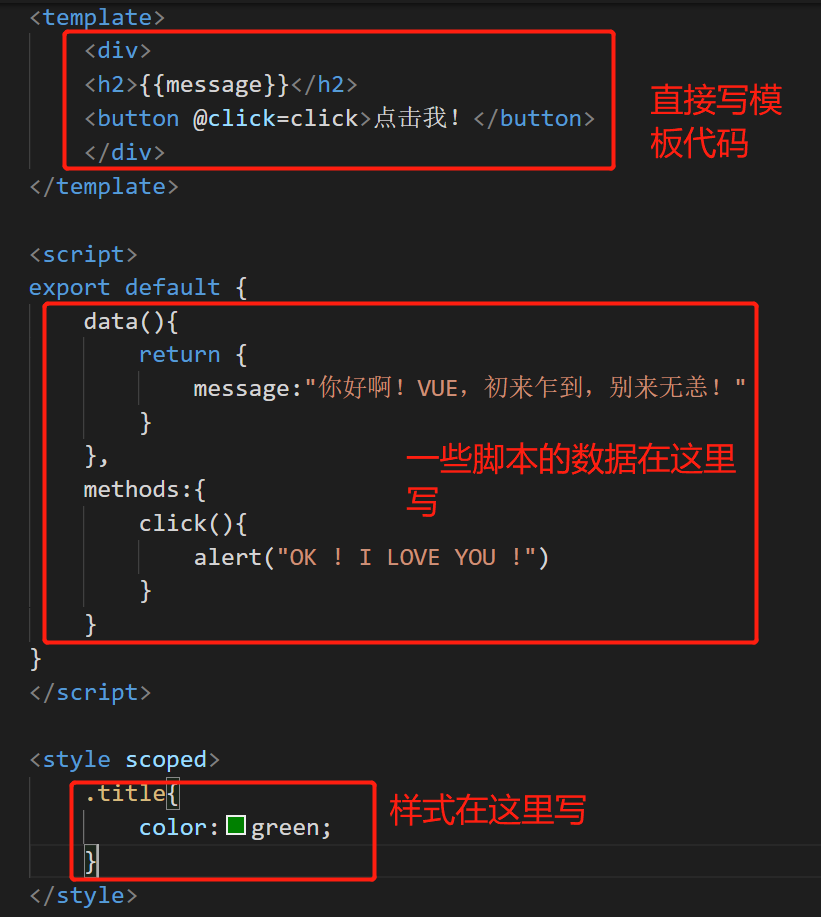
目录1.vue.js @click和v-on:click有什么区别?2.v-on和v-bind的区别3.v-if和v-show对比:4.关于<templa...
-
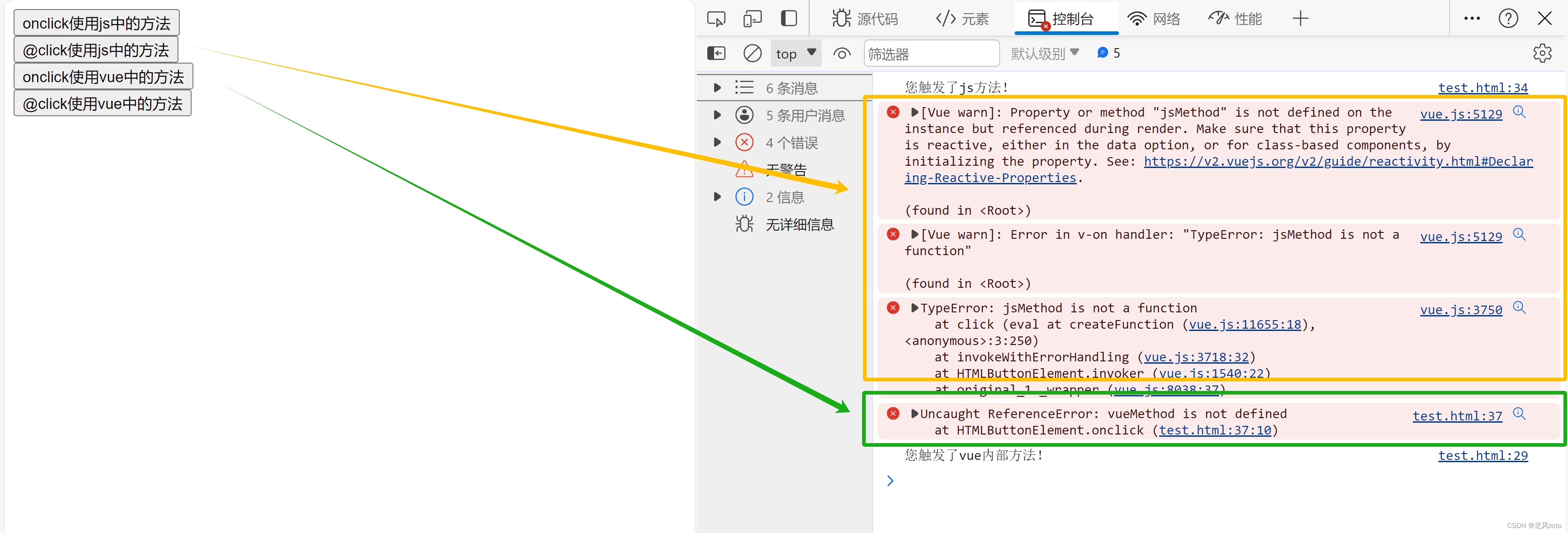
Vue 中 onclick和@click区别解析
目录一、直接上结论二、验证代码,可直接运行三、点击结果一、直接上结论onclick 只能触发 js的原生方法,不能触发vue的封装方法@click 只能触发vu...
-
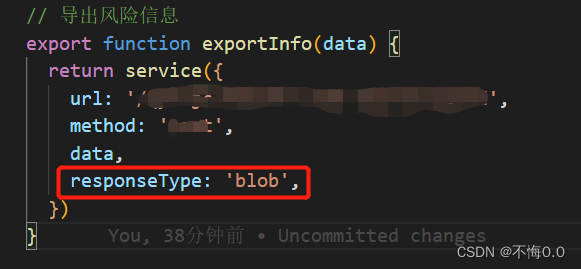
vue使用blob下载文件遇到的问题小结
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取。在项目中遇到需求,需要将后端返回的二进制流下载成 excel 表格...
-
vue中import导入三种方式详解
目录默认导入 (Default Import):命名导入 (Named Import):导入整个模块 (Import the Entire Module):案例...
-
vue修改this.$confirm的文字样式、自定义样式代码实例
目录一、 将dangerouslyUseHTMLString属性设置为 true,message 就会被当作 HTML 片段处理。二、createElement...
-
Vue.js rules校验规则举例详解
Vue.js 提供了一套轻量级的、可扩展的模板校验规则。这些规则可以通过在v-model绑定中添加.modifier来使用,例如v-model.trim下面是一...
-
Vue项目每次发版后要清理浏览器缓存问题解决办法
打包的时候给每个打包文件后面加一个时间戳,通过 vue.config.js 配置const timeStamp = new Date().getTime()mo...
-
手把手教你使用Vue实现弹窗效果
目录前言1,创建Vue组件:2,在父组件中使用弹窗组件:3,效果展示和总结:附:vue实现抽屉弹窗效果前言弹窗效果是在Web开发中经常用到的一种交互效果,它可以...
-
一文详解Vue中的虚拟DOM与Diff算法
目录虚拟DOM主要作用虚拟DOM树Diff流程解析源码解析Diff算法示例结语虚拟DOM虚拟 DOM (Virtual DOM,简称 VDOM) 是一种编程概念...