-
Vue实现右键菜单组件的超详细教程(支持快捷键)
目录图片展示一.代码说明1.属性定义2.监听器定义3.方法定义4.完整代码二. 组件使用1. 取消默认监听器2.页面引用总结在Web应用程序开发中,右键菜单是一...
-
Vue中使用SVG-ICON的配置方法
在Vue中使用svg-icon,可以按如下配置即可。1、src/components/SvgIcon目录下创建index.vue,代码如下:<templa...
-
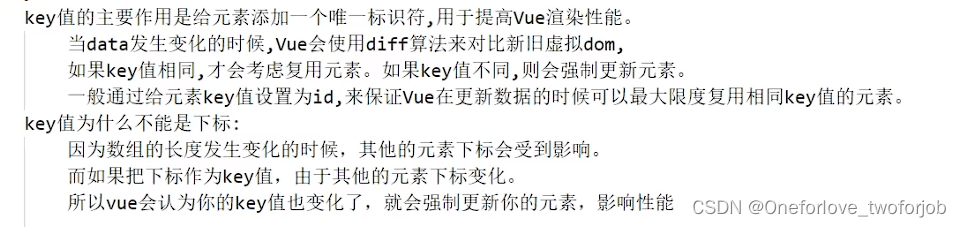
Vue v-for中:key中item.id与Index使用的区别解析
先说结论,推荐使用【:key="item.id"】而不是将数组下标当做唯一标识,前者能做到全部复用场景:删除无序列表中的<li>...
-
vue使用dagre-d3画流程图的完整代码
目录一、安装依赖二、dagre-d3基础三、流程图四、效果展示五、节点点击事件总结一、安装依赖npm install --save d3 dagre-d3二、d...
-
Vue科学计数法常见处理方法举例
目录一、Vue之Number1、常见的Number对象的用法示例2、常用方法和属性总结二、Vue 科学计数法互相转换三、举例1、保留两位小数2、保留两位小数的百...
-
vue引用public文件夹中文件的多种方式
目录1 官方解释2 使用2.1 图片文件方式一(ide正常,页面正常,img标签src属性赋值绝对路径/):方式二 (ide警告,页面正常,img标签src属性...
-
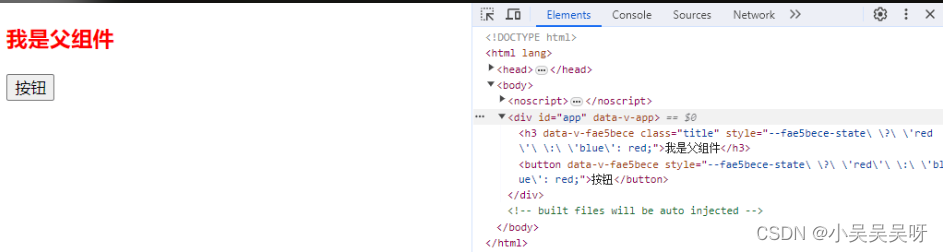
Vue使用v-bind动态绑定CSS样式
目录语法格式:基础使用:在 Vue3 中,可以通过 v-bind 动态绑定 CSS 样式。语法格式:color: v-bind(数据);基础使用:<tem...
-
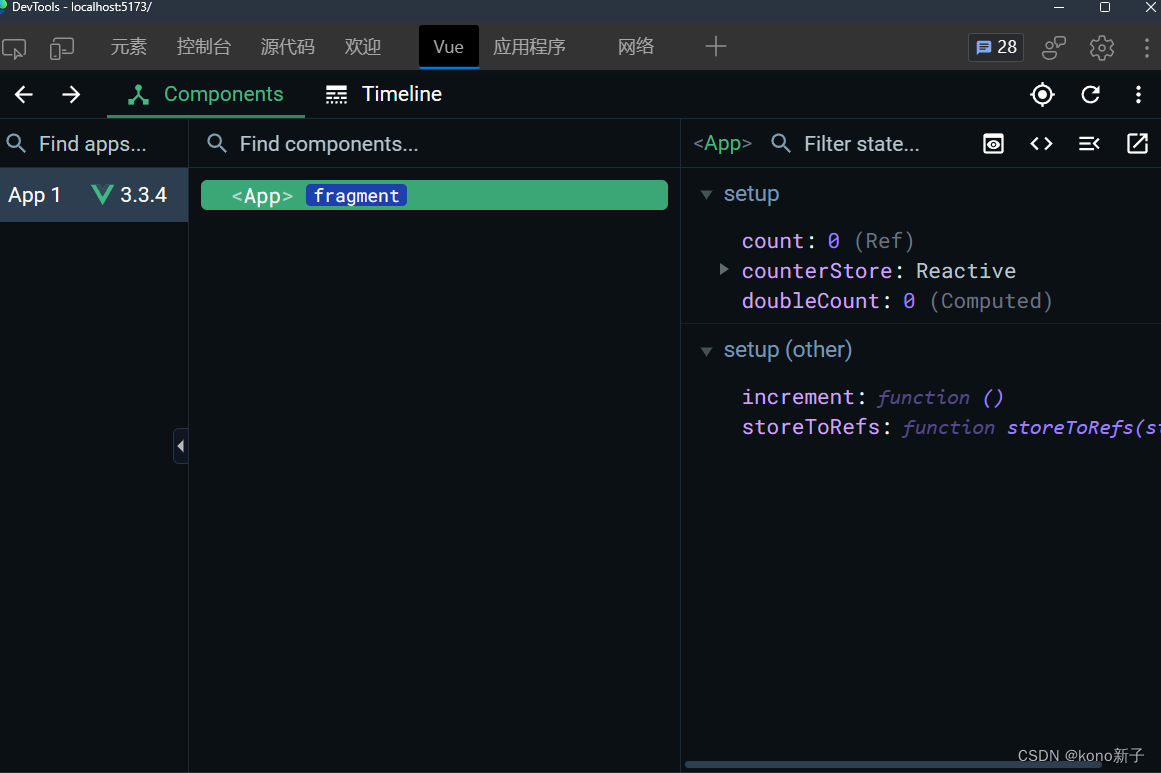
vue调试工具没有Pinia模块的简单解决办法
目录修改前,调试工具里面没有Pinia模块在项目的入口文件mian.js中这样修改总结 修改前,调试工具里面没有Pinia模块在项目的入口文件mian.js中这...
-
Vue使用$attrs实现爷爷直接向孙组件传递数据
目录前言实现优化前言最近在重读vue3文档,读到"#Class与Style绑定"这一章节时突然发现,通过$attrs可以直接实现爷爷组件向孙...
-
前端实现Vue组件页面跳转的多种方式小结
目录前言1. 内嵌2. 跳转新页面2.1 Demo12.2 Demo22.3 Demo33. 拓展前言通过某个Button让页面多种方式跳转1. 内嵌想要在Vu...